Angular Module Federation отбрасывает оболочку приложения при обновлении страницы
Оболочка приложения может загружать пульт дистанционного управления при активации маршрута /путешествия. Сначала все в порядке, но когда я обновляю страницу, оболочка приложения выбрасывается, а корневой компонент оболочки больше не является частью DOM. Вместо этого корневой компонент пульта дистанционного управления помещается в DOM, хотя я ссылаюсь на функциональный модуль пульта дистанционного управления Travel, а не непосредственно на его модуль приложения.
Также, когда я захожу на localhost:4200/travel/contracts напрямую, происходит то же самое.
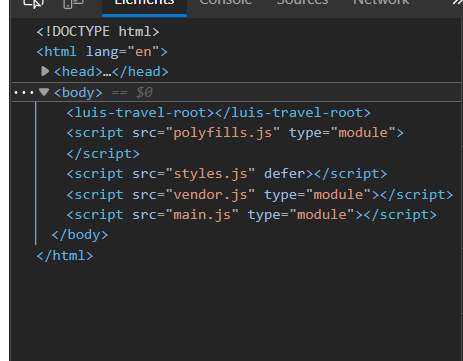
DOM после обновления:
Маршрут в оболочке приложения:
const routes: Routes = [
{
path: 'travel',
loadChildren: () => loadRemoteModule({
remoteEntry: 'http://localhost:4201/remoteEntry.js',
type: 'module',
exposedModule: './Module'
})
.then(m => m.RootModule)
}
]
RootModule(микрофронтенд):
export const scope = function(http: HttpClient) {
const loader = ['en', 'de'].reduce((acc: any, lang: string) => {
acc[lang] = () => firstValueFrom(http.get(`${RootModule.url}/travel/assets/i18n/fields/${lang}.json`));
return acc;
}, {});
return {scope: 'fields', loader: loader}
};
@NgModule({
declarations: [RootComponent],
imports: [
CommonModule,
RootRoutingModule,
FormsModule,
SharedModule.forRemote(environment),
TranslocoModule
],
providers: [
{
provide: TRANSLOCO_SCOPE,
deps: [HttpClient],
useFactory: scope
}
]
})
export class RootModule {
public static url = environment.shellUrl;
public static forRoot(): ModuleWithProviders<RootModule> {
this.url = environment.frontendUrl;
return {
ngModule: SharedModule,
};
}
}
Это ошибка, которую я получаю:
ОШИБКА Ошибка: селектор «luis-shell-root» не соответствует ни одному элементу в DefaultDomRenderer2.selectRootElement (platform-browser.mjs:574:19) в BaseAnimationRenderer.selectRootElement (animations.mjs:261:30) в locateHostElement (core.mjs:9845:25) в ComponentFactory.create (core.mjs:21617:13) в ApplicationRef.bootstrap (core.mjs:26556:42) в core.mjs:26239:64 в Array.forEach() в PlatformRef._moduleDoBootstrap (core.mjs:26239:44) в core.mjs:26209:26 в _ZoneDelegate.invoke (zone.js:372:1)