Работа с файлами ts/tsx напрямую с помощью скрипта type="module" в веб-приложении (браузере)
Использование vite dev server позволяет мне напрямую использовать файлы tsx/ts (без упаковки и даже транспиляции!)
<script type="module" src="../client/main.tsx"></script>
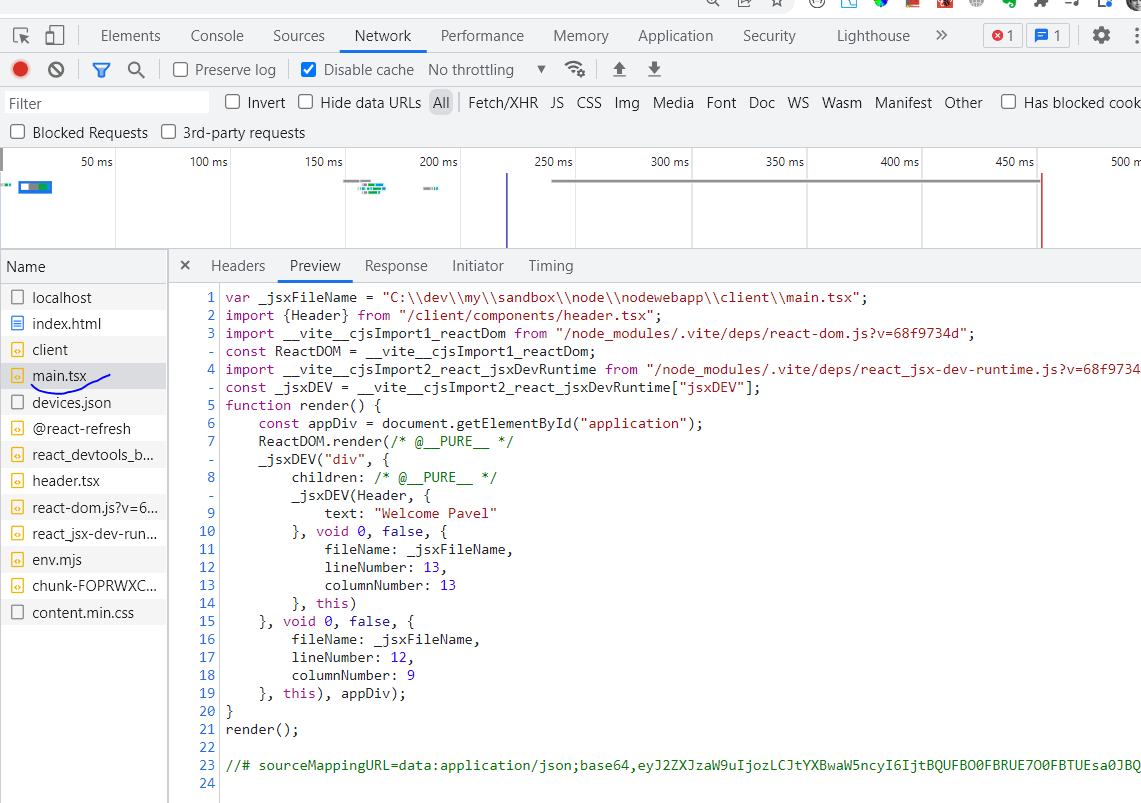
Файлы машинописного текста трансформируются на лету:
Это действительно быстро и ускоряет разработку. Два вопроса:
- Похоже, это только для развития. Могу ли я использовать его в производстве? (встроить в серверное приложение)
- Можно ли добиться таких же результатов, используя веб-пакет (сервер разработки)?
1 ответ
Vite — отличный фреймворк для разработки. Однако для производства он объединяет код с Rollup для поддержки старых браузеров. Вы можете прочитать больше здесь . Если вы используете SSR, вам нужно создать две отдельные сборки. Vite по-прежнему будет изменять HTML «на лету» на стороне сервера, но JS по-прежнему будет в комплекте. Я не пробовал использовать ESM в продакшене, но вы должны иметь возможность обслуживать свои транспилированные (но все же ESM) исходные файлы статически после сборки с помощью чего-то вроде ESBuild . Тем не менее, объединение может помочь с размером файла и запросить проблемы водопада. Vite в основном предназначен для получения опыта разработчика и удовлетворения огромным бонусом к скорости.
Однако Webpack не предназначен для этой цели. Webpack — это исключительно упаковщик, тогда как Vite — это среда разработки. Сервер разработки Webpack отслеживает изменения в вашем коде, а затем повторно объединяет файлы. Webpack ориентирован на большие проекты со множеством зависимостей, тогда как Vite ориентирован на современные концепции.