Невозможно отладить файлы Typescript (исходного кода) в Firefox
Хорошо, я создал базовый проект Angular 2 Typescript, используя 5-минутный QUICKSTART, и он запущен и работает.
Мой машинописный транспиллер настроен для создания исходной карты:
tsconfig.js
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}
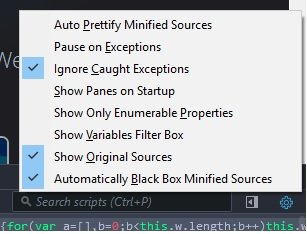
Теперь я могу видеть файлы *.ts в Chrome и без проблем отлаживать их. Но Firefox (и FireFox Developer Edition в этом отношении) вовсе не показывает файлы.ts, даже если в параметрах отладчика установлен флажок "Показать оригинальные источники".
3 ответа
Привет Saurabh Palatkar, Пожалуйста, следуйте по этой ссылке ниже. Это может быть полезно для удовлетворения ваших потребностей. http://www.gamefromscratch.com/post/2014/05/27/TypeScript-debugging-in-Visual-Studio-with-IE-Chrome-and-Firefox-using-Source-Maps.aspx
Вам нужно добавить эту закомментированную строку в ваш исходный код
//# sourceMappingURL=http://example.com/path/to/your/sourcemap.map
Может быть, попробуйте добавить:
"typeCheck": true,
Это будет работать для Firefox, если вы укажете исходную карту с полным путем в скомпилированном js-файле:
//# sourceMappingURL=http://localhost:3000/app/app.component.js.map
Это швы, как Firefox не может работать с относительными путями.
ПРИМЕЧАНИЕ. Chrome не будет работать с полным путем