Тестирование вычисляемых свойств vue3 с помощью TypeScript SFC
Я пытаюсь написать тест, используя vitest, чтобы подтвердить вычисляемое свойство в компоненте vue3, которое определено с помощью script setup.
Рассмотрим простой компонент:
// simple.vue
<script lang="ts" setup>
import { computed } from 'vue';
const hello = computed((): string => {
return 'Hello';
});
</script>
<template>
{{ hello }}
</template>
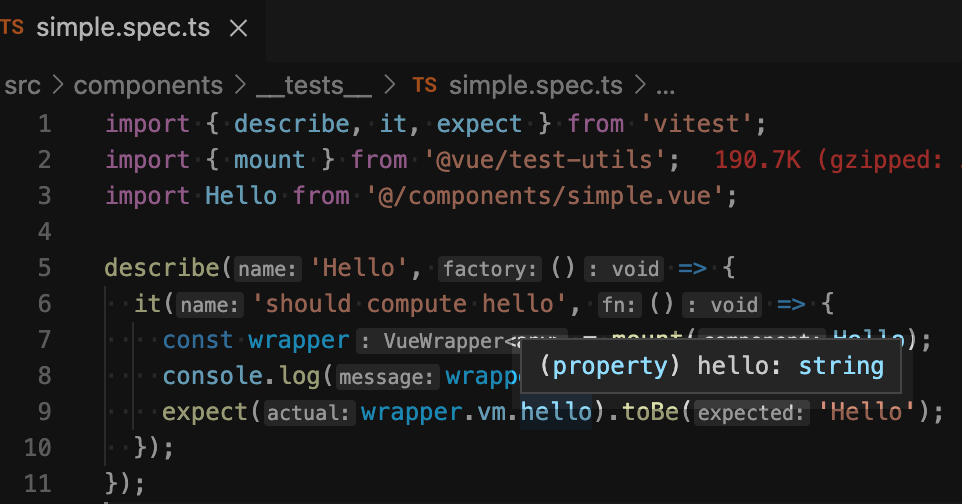
Мой тест такой:
describe('Hello', () => {
it('should compute hello', () => {
const wrapper = mount(Hello);
expect(wrapper.vm.hello).toBe('Hello');
});
});
Этот тест на самом деле работает так, как ожидалось, при запуске с использованием
vitest, поэтому функционально все работает хорошо.
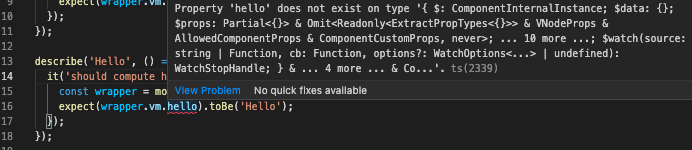
Однако VSCode не может видеть вычисляемые свойства на
vmобъект:
Он способен видеть обычные свойства (например, определенные с помощью
definePropsмакрос). Это просто проблема с инструментами, специфичными для VSCode, или есть другой способ тестирования вычисляемых свойств в компонентах vue3?
Если это предпочтительный метод, есть ли способ получить типы вычисляемых свойств (аналогично тому, как кажется, что типы определенных реквизитов)?
Я попробовал метод, описанный в этом руководстве по тестированию Vue , но он вообще не работает, и я предполагаю, что он должен быть специфичен для vue2.
2 ответа
Из документов Vue :
Используемые компоненты закрыты по умолчанию — т. е. общедоступный экземпляр компонента, который извлекается через ссылки шаблона или
$parentchains, не будет раскрывать ни одну из привязок, объявленных внутри .
Это также влияет на тип
wrapper.vmв Vue Test Utils, так что он включает только общедоступные или открытые реквизиты
<script setup>составная часть.
В вашем случае используйте
defineExpose()макрос компилятора для отображения
hello:
<script lang="ts" setup>
import { computed } from 'vue';
const hello = computed((): string => {
return 'Hello';
});
defineExpose({ hello });
</script>
Я предполагаю, что
mountвы используете из
@vue/test-utils. Вы можете ввести такую оболочку, чтобы иметь автозаполнение машинописного текста и не иметь ошибок:
import {mount, VueWrapper} from "@vue/test-utils";
import HelloWorld from "@/components/HelloWorld.vue"
import { ComponentPublicInstance } from "vue";
type MyComponentProps = any
type MyComponentVariables = {
hello: string
}
type MyComponentWrapperType = VueWrapper<ComponentPublicInstance<MyComponentProps, MyComponentVariables>>
describe('Hello', () => {
it('should compute hello', () => {
const wrapper: MyComponentWrapperType = mount(HelloWorld);
expect(wrapper.vm.hello).toBe('Hello');
});
});
Первый универсальный тип (здесь я ставлю
any) — это тип props вашего компонента, а второй generic ({ bipbip: string }) — это типы ваших возвращаемых свойств (то, что вы возвращаете в
setupфункция). С
<script setup>вы можете поместить все свои переменные напрямую.