TextKit - UILabel с фоном и интервалом
Я работал над чем-то вроде этого.
Все работало нормально, пока я не обнаружил строковый ввод, который вызывает проблему
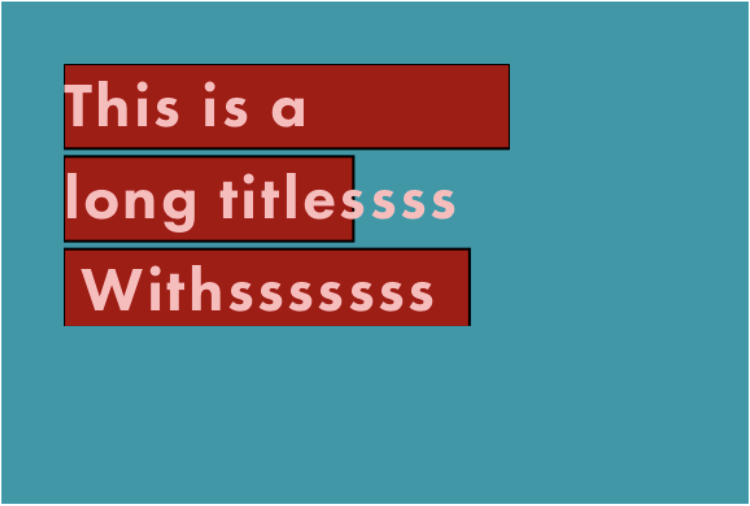
Входная строка: "Это длинный заголовок \ n Withssssssss"
По сути, кажется, что "длинное" слово соответствует пространству, но по какой-то причине оно рисуется в следующей строке.
Когда я устанавливаю новый атрибутный текст, я всегда обновляю textStorage таким образом
textStorage.setAttributedString(attributedText)
Мои подклассы UILabel
layoutManager.enumerateLineFragments(forGlyphRange: range) { (_, usedRect, _, glyphRange, _) in внутри drawText(in rect:)
Здесь glyphRange возвращает location 0 and length 15 для первых LineFragments (так долго и долго) и размер прямоугольника - это то, что вы видите нарисованным на рисунке, потому что это тот, который я использую для создания пути Безье.
Это настройки для всего объекта TextKit
let textContainer = NSTextContainer()
textContainer.heightTracksTextView = true
textContainer.lineFragmentPadding = 0
let layoutManager = NSLayoutManager()
layoutManager.usesFontLeading = false
layoutManager.allowsNonContiguousLayout = true
translatesAutoresizingMaskIntoConstraints = false
backgroundColor = .clear
lineBreakMode = .byCharWrapping
textContainer.lineBreakMode = lineBreakMode
layoutManager.addTextContainer(textContainer)
textStorage.addLayoutManager(layoutManager)
isUserInteractionEnabled = true
Я перепробовал все. Некоторые методы делегатов, перемещающие логику вокруг... Я не могу понять, почему эта строка рисуется в следующей строке.