Как свернуть NavigationView / NavigationDrawer?
Я пытаюсь свести к минимуму или свернуть NavigationView / NavigationDrawer когда мое приложение работает на планшетах.
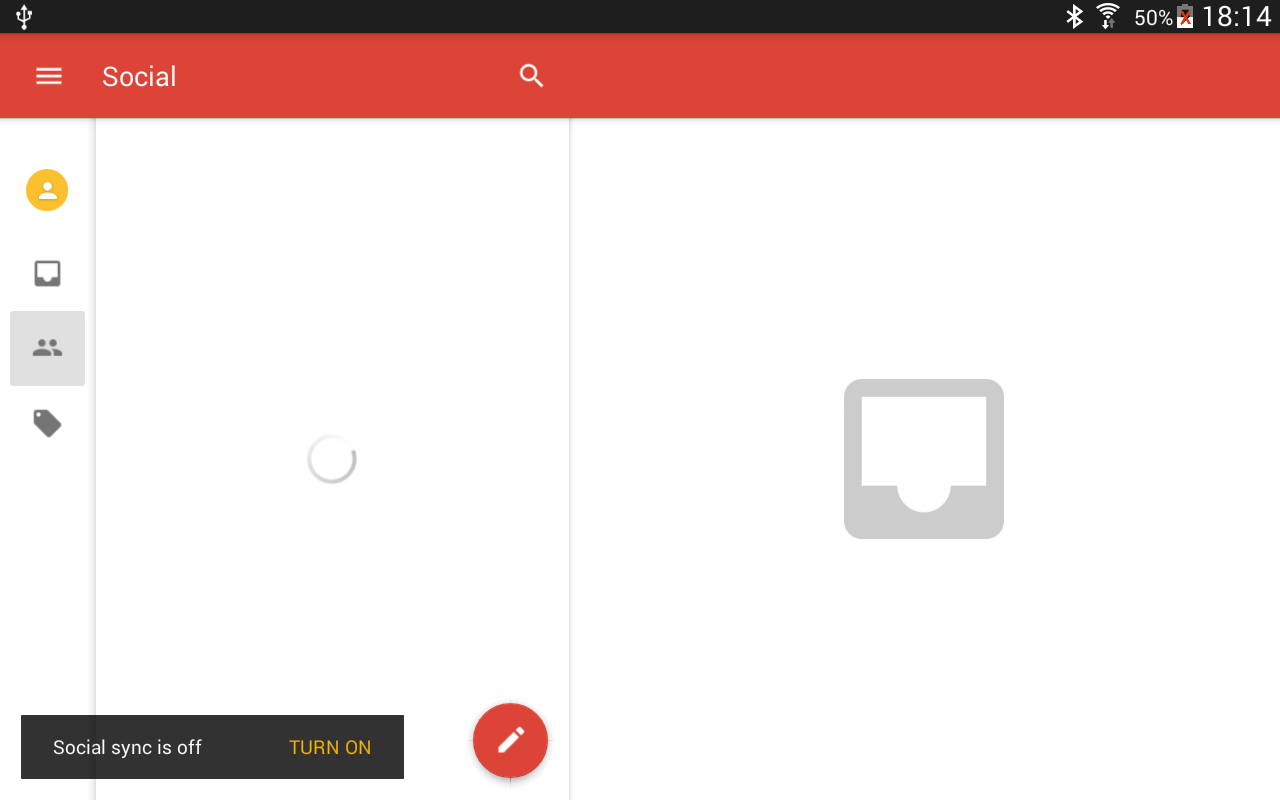
Я хочу получить результат, который используется приложением GMail, см. Скриншот ниже (вы можете увидеть, что нужный макет свернут слева).
Существует ли какой-либо метод или схема, которой нужно следовать для достижения этой цели?
1 ответ
Решение
Внимательно прочитав это официальное руководство NavigationDrawer, я обнаружил, что в моем вопросе использовались неправильные ключевые слова: он называется мини-блоком навигации (поэтому я сначала отредактировал свой вопрос).
Так что я смог найти ответ:
- Использовать стороннюю библиотеку, которая предлагается в этом ответе (да, мой вопрос дубликат!);
- Разработайте свое собственное решение, следуя этому примеру; Имейте в виду, что вы должны добавить некоторую причудливую анимацию и другие украшения, чтобы соблюдать рекомендации по дизайну материалов.
В любом случае, хитрость заключается в том, чтобы просто добавить поле слева в подробный вид (FrameLayout в данном случае) вот так:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--Master fragment-->
<fragment
android:name=".MainFragment"
android:layout_width="220dp"
android:layout_height="match_parent"
android:id="@+id/fragment_master">
</fragment>
<!--Detail layout -->
<FrameLayout
android:layout_width="1000dp"
android:layout_height="match_parent"
android:layout_marginLeft="56dp">
</FrameLayout>
</android.support.v4.widget.SlidingPaneLayout>