Как создать мини-меню в Android?
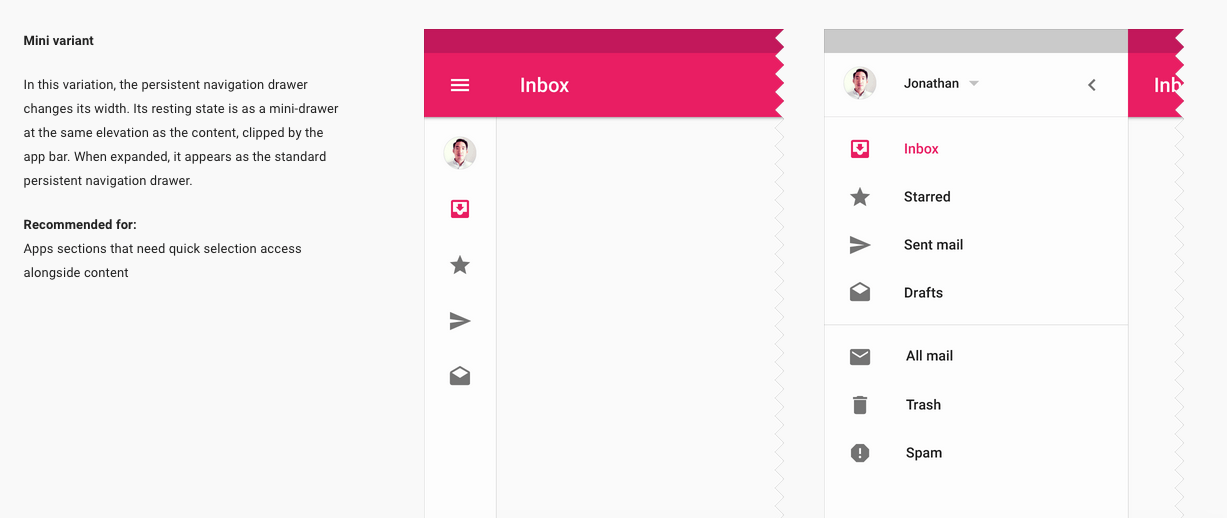
Я ищу, чтобы создать меню мини-ящик, как в примере Google:

Я попытался создать макет, который всегда остается там на ParentLeft, и меню, чтобы переполнить его, когда он открывается, но это не выглядит естественным. Кто-нибудь знает, как мне это сделать?
Обновить
Я пробовал другой способ. Чтобы прослушать скольжение меню и поймать, когда оно достаточно закрыто, я могу установить размер меню и оставить иконки видимыми, но текст пропущен.
@Override
public void onDrawerSlide(float v, int i) {
Log.d("onDrawerSlide", "v=" + v + " i=" + i);
if (i<previewsI && decreasingCount > 3) {
// check if menu is closed enough
if (i <100 && i > 50) {
// change menu size, and force menu to keep opened
mDrawer.setMenuSize(Utils.dpToPx(70, getApplicationContext()));
mDrawer.openMenu();
// TODO: hide menu items title, and let only icons to be visible
}
}
else if (i < previewsI)
// make sure the menu is closing
decreasingCount++;
previewsI = i;
}
Это работает, но не так гладко, как хотелось бы. Теперь мне придется возиться с плавным открытием снова. Во всяком случае, я не думаю, что это элегантное решение. Я уверен, что там должно быть лучше.
2 ответа
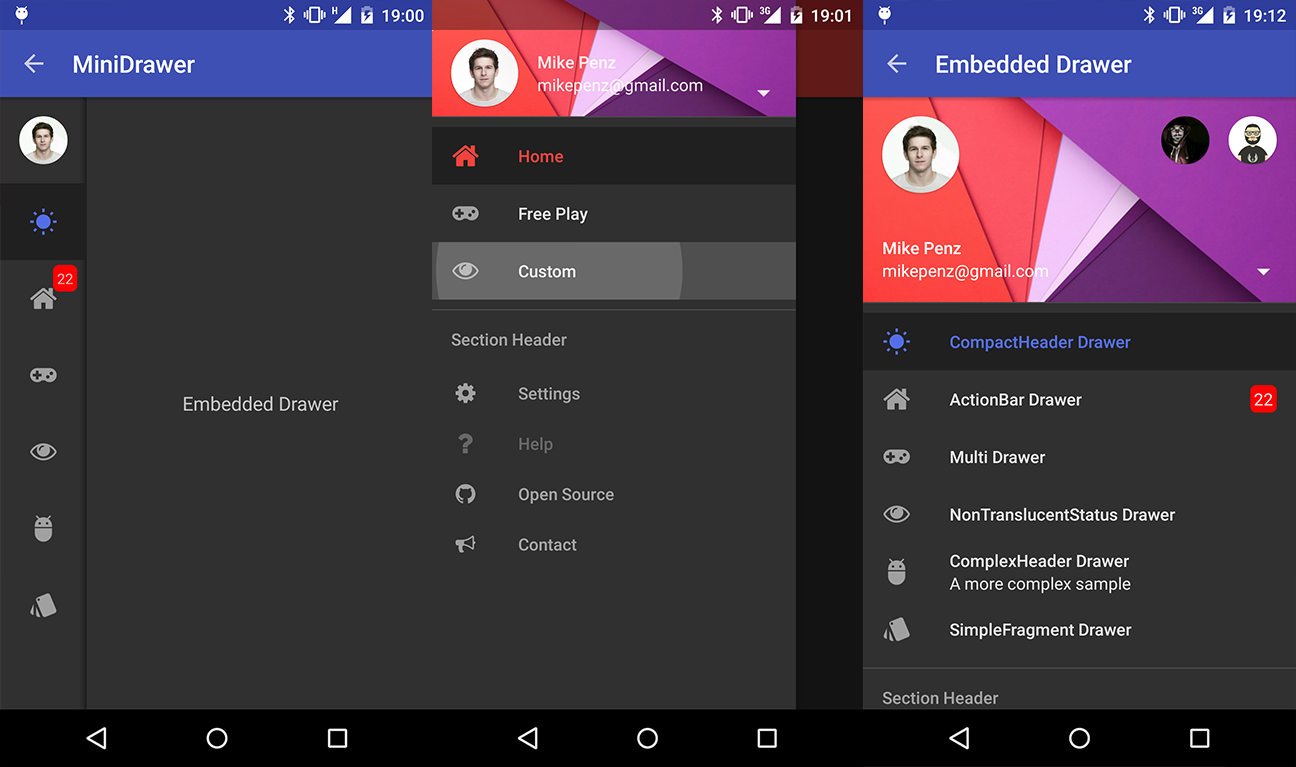
Я знаю, что это очень старый вопрос, и я не уверен, что вы готовы использовать библиотеку. Но библиотека MaterialDrawer будет предлагать реализацию MiniDrawer, включая преобразование в обычный ящик.
Как показано на скриншоте, MiniDrawer также поддерживает значки и поставляется с AccountSwitcher. Также со всем остальным.
MiniDrawer использует библиотеку Crossfader, которая позволяет эффект кроссфейдера. Пример приложения библиотеки Crossfader также показывает, как реализовать это с помощью MaterialDrawer
Вот код, который создает показанный пример (вы также можете найти его в репозитории на GitHub):
DrawerBuilder builder = new DrawerBuilder()
.withActivity(this)
.withToolbar(toolbar)
.withInnerShadow(true)
.addDrawerItems(
//.. add some items ..
) // add the items we want to use with our Drawer
.withOnDrawerItemClickListener(new Drawer.OnDrawerItemClickListener() {
@Override
public boolean onItemClick(View view, int position, IDrawerItem drawerItem) {
//some actions inside the listener
return miniResult.onItemClick(drawerItem);
}
})
.withSavedInstance(savedInstanceState);
// build the main drawer
result = builder.buildView();
// build the miniDrawer
miniResult = new MiniDrawer().withDrawer(result).withInnerShadow(true).withAccountHeader(headerResult);
//define the width of the normal drawer, and the minidrawer
int first = (int) UIUtils.convertDpToPixel(300, this);
int second = (int) UIUtils.convertDpToPixel(72, this);
//create the Crossfader used to hook the MiniDrawer and the normal drawer together. This also handles the crossfade effect.
crossFader = new Crossfader()
.withContent(findViewById(R.id.crossfade_content))
.withFirst(result.getSlider(), first)
.withSecond(miniResult.build(this), second)
.withSavedInstance(savedInstanceState)
.build();
// inform the MiniDrawer about the crossfader.
miniResult.withCrossFader(new CrossfadeWrapper(crossFader));
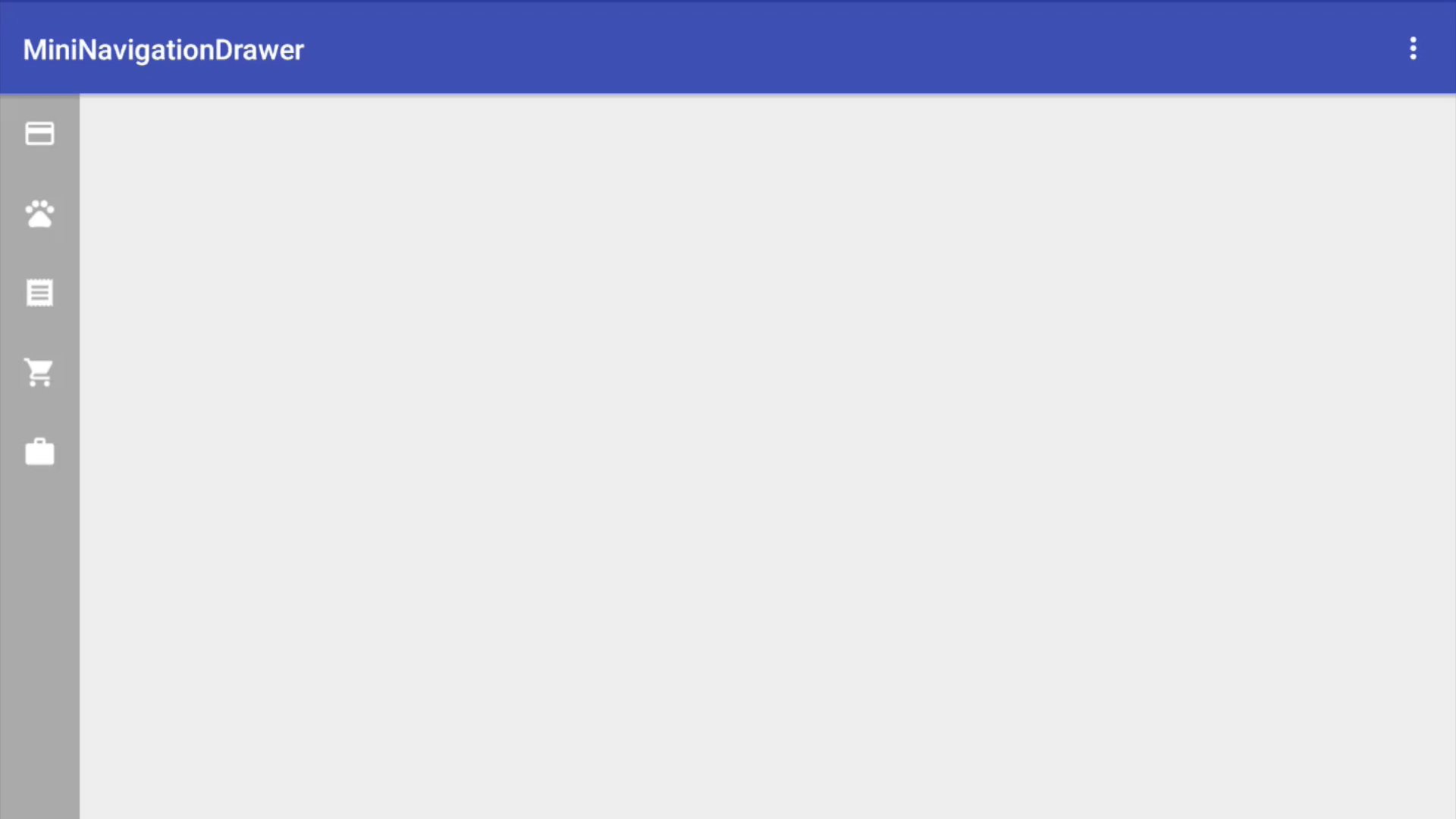
Я нашел способ реализовать мини-навигационный ящик, используя SlidingPaneLayout.
Создайте файл ресурсов макета и установите SlidingPaneLayout в качестве родительского представления. Для SlidingPaneLayout требуются два дочерних представления: главное представление и подробное представление. Основной вид будет содержать список всех пунктов нашего меню, а подробный вид будет содержать содержимое.
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SlidingPaneLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--Master fragment-->
<fragment
android:name="com.ng.anthony.mininavigationdrawer.MasterFragment"
android:layout_width="220dp"
android:layout_height="match_parent"
android:id="@+id/fragment_master">
</fragment>
<!--Detail layout -->
<FrameLayout
android:layout_width="1000dp"
android:layout_height="match_parent"
android:layout_marginLeft="56dp">
</FrameLayout>
</android.support.v4.widget.SlidingPaneLayout>
Создать мастер-фрагмент класса. Внутри вашего основного фрагмента у вас должен быть вид списка со всеми вашими пунктами меню.
public class MasterFragment extends ListFragment {
public View onCreateView (LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_master, container);
setListAdapter(new MenuListAdapter(R.layout.row_menu_action_item, getActivity(), MenuActionItem.values()));
return view;
}
}
Добавьте макет основного фрагмента в папку ресурсов макета
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:divider="@null">
</ListView>
</LinearLayout>
Главный фрагмент содержит представление списка и использует перечисление опций меню для заполнения списка.
public enum MenuActionItem {
ITEM1,
ITEM2,
ITEM3,
ITEM4,
ITEM5
}
Главный фрагмент также содержит специальный адаптер массива, который отображает список опций меню. Пользовательский адаптер массива раздувает расположение строк для каждой опции меню.
import android.app.Activity;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by Anthony on 16-01-25.
*/
public class MenuListAdapter extends ArrayAdapter<MenuActionItem> {
int resource;
Activity activity;
public MenuListAdapter(int resource, Activity activity, MenuActionItem[] items) {
super(activity, resource, items);
this.resource = resource;
this.activity = activity;
}
public View getView (int position, View convertView, ViewGroup parent) {
View rowView = convertView;
if(rowView == null) {
rowView = activity.getLayoutInflater().inflate(resource, null);
MenuItemViewHolder viewHolder = new MenuItemViewHolder();
viewHolder.menuItemImageView = (ImageView)rowView.findViewById(R.id.menu_item_image_view);
viewHolder.menuItemTextView = (TextView)rowView.findViewById(R.id.menu_item_text_view);
rowView.setTag(viewHolder);
}
MenuItemViewHolder holder = (MenuItemViewHolder)rowView.getTag();
if(position == MenuActionItem.ITEM1.ordinal()) {
holder.menuItemImageView.setImageDrawable(activity.getDrawable(R.drawable.ic_payment_white_24dp));
holder.menuItemTextView.setText(activity.getResources().getString(R.string.item1));
}
else if(position == MenuActionItem.ITEM2.ordinal()) {
holder.menuItemImageView.setImageDrawable(activity.getDrawable(R.drawable.ic_pets_white_24dp));
holder.menuItemTextView.setText(activity.getResources().getString(R.string.item2));
}
else if(position == MenuActionItem.ITEM3.ordinal()) {
holder.menuItemImageView.setImageDrawable(activity.getDrawable(R.drawable.ic_receipt_white_24dp));
holder.menuItemTextView.setText(activity.getResources().getString(R.string.item3));
}
else if(position == MenuActionItem.ITEM4.ordinal()) {
holder.menuItemImageView.setImageDrawable(activity.getDrawable(R.drawable.ic_shopping_cart_white_24dp));
holder.menuItemTextView.setText(activity.getResources().getString(R.string.item4));
}
else if(position == MenuActionItem.ITEM5.ordinal()) {
holder.menuItemImageView.setImageDrawable(activity.getDrawable(R.drawable.ic_work_white_24dp));
holder.menuItemTextView.setText(activity.getResources().getString(R.string.item5));
}
return rowView;
}
private static class MenuItemViewHolder {
public ImageView menuItemImageView;
public TextView menuItemTextView;
}
}
Добавить макет строки
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:gravity="center_vertical">
<ImageView
android:id="@+id/menu_item_image_view"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginRight="16dp"/>
<TextView
android:id="@+id/menu_item_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textColor="@android:color/white"/>
</LinearLayout>
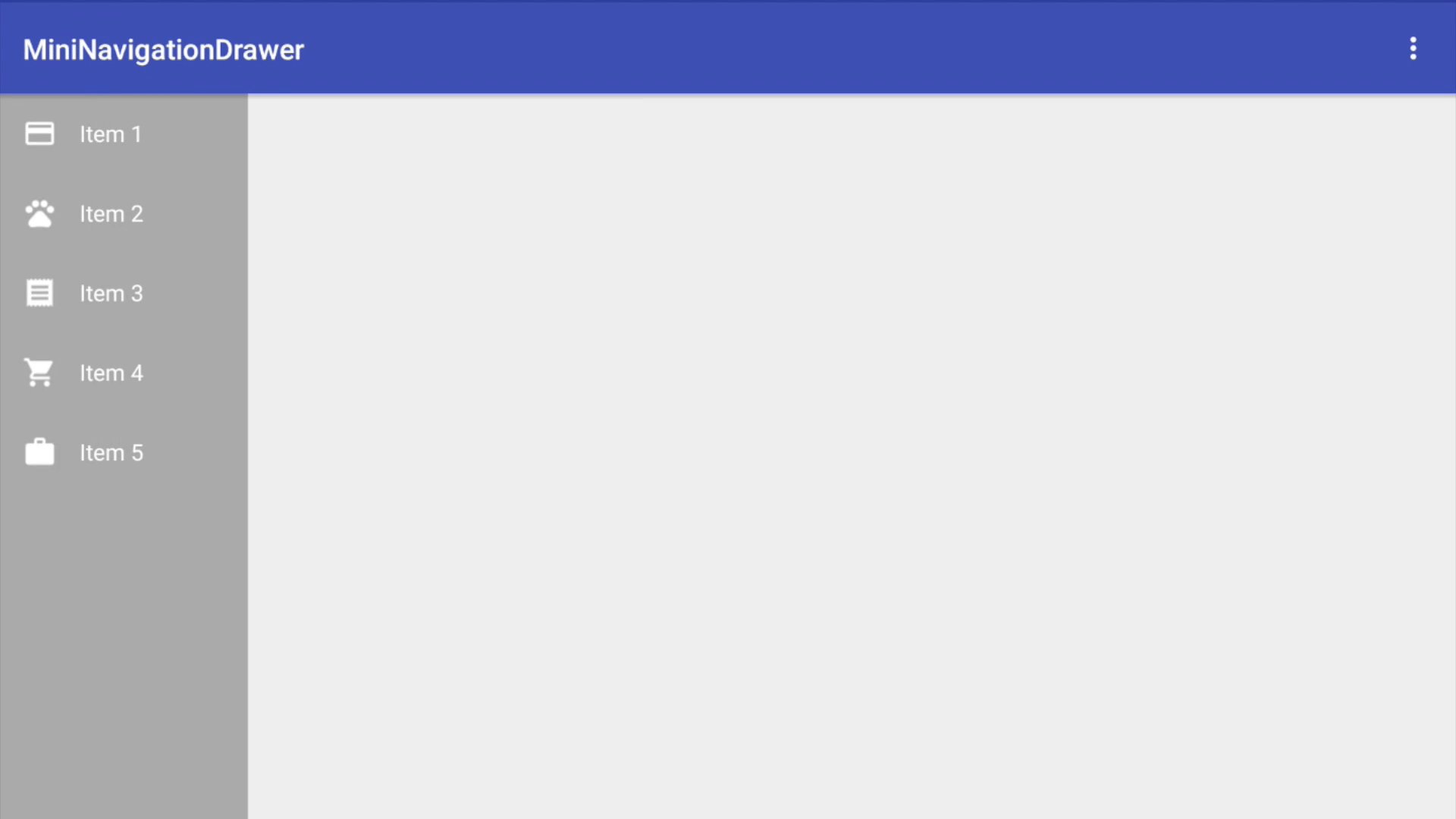
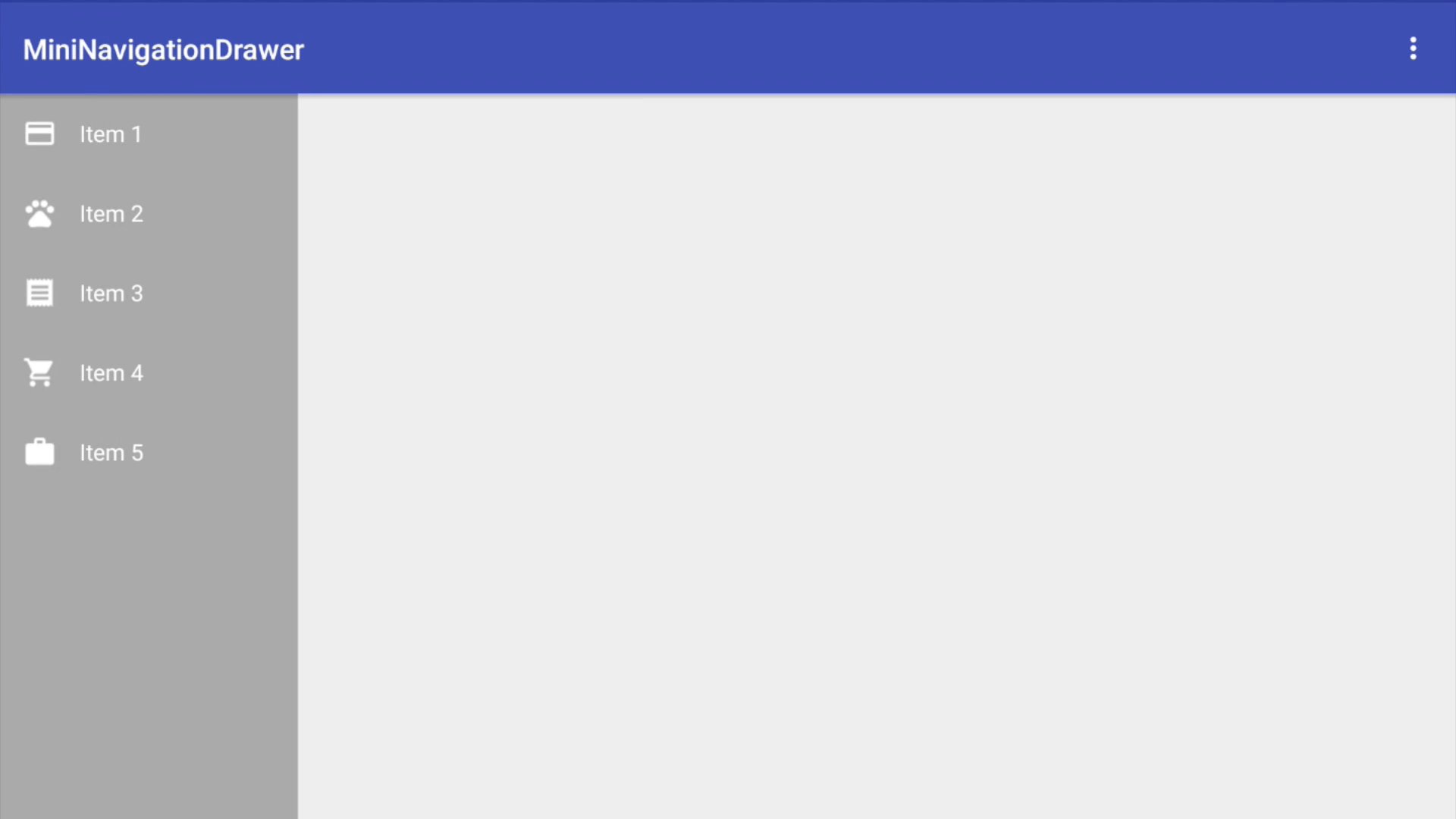
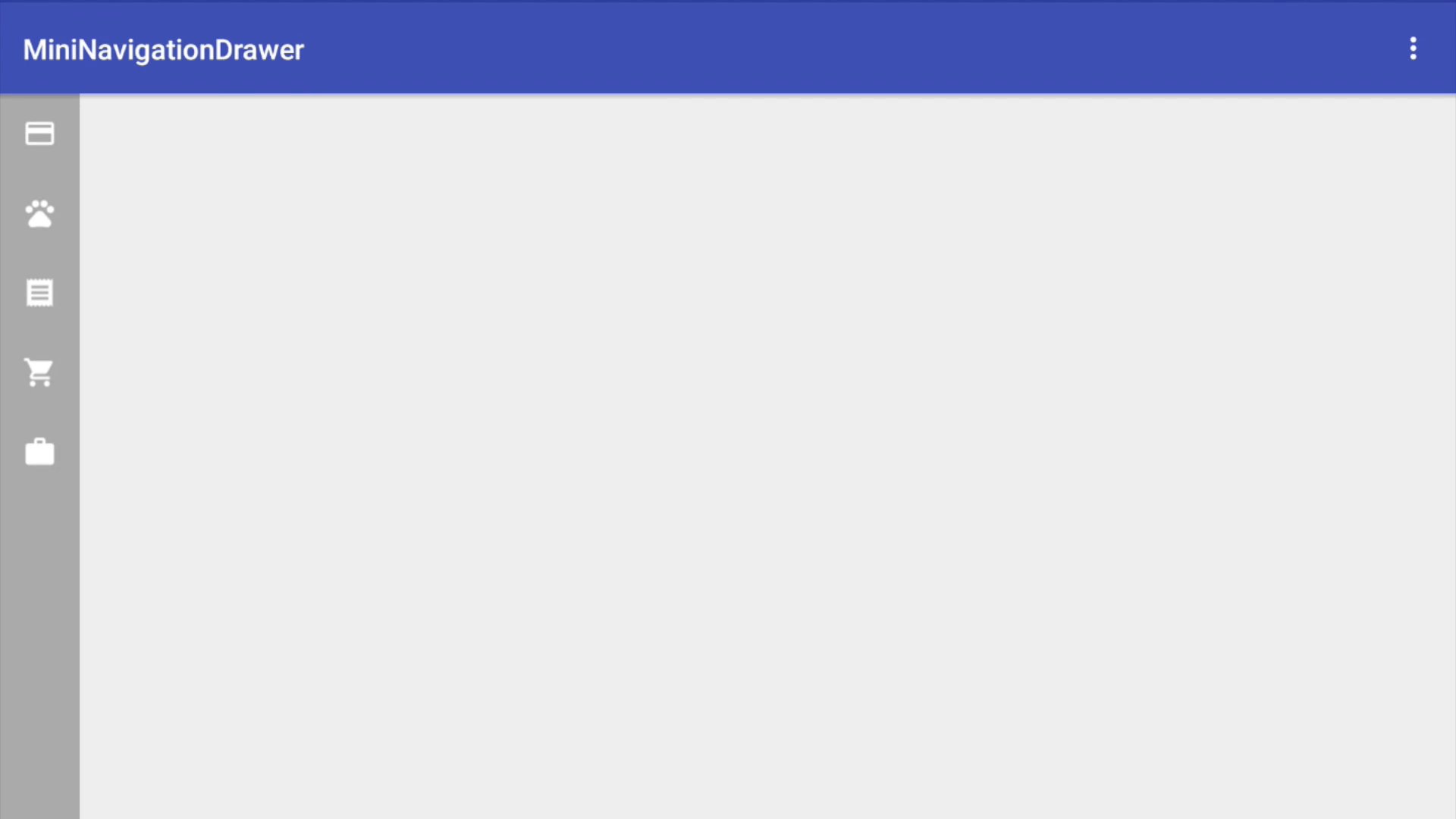
В конце концов вы должны увидеть что-то вроде этого
Вы можете скачать пример проекта здесь: https://github.com/nganthony/MiniNavigationDrawer