Создайте предварительный просмотр ссылки в чате, используя угловой машинописный текст
У меня проблема с созданием предварительного просмотра ссылки в чате для моего сайта. Когда пользователь бросает URL-адрес в своем чате. Предварительный просмотр этой ссылки будет отображаться в окне чата, для этого мне нужно получить метаданные в элементе ресурса (в этом URL-адресе), например:
<meta property="og:image" content="https://baomoi-static.zadn.vn/web/styles/img/facebook-thumb.png">. В проекте angular typescript я использую head() вместо HttpClient, как показано ниже.
getMetaData(url: string) {
let headers = new HttpHeaders();
headers = headers.append('Access-Control-Allow-Headers', '*');
headers = headers.append('Access-Control-Allow-Methods', '*');
headers = headers.append('Access-Control-Allow-Origin', '*');
const options = {
headers: headers,
reportProgress: true,
responseType: 'json',
};
return this.http.head(url, <HttpOptions>options);
}
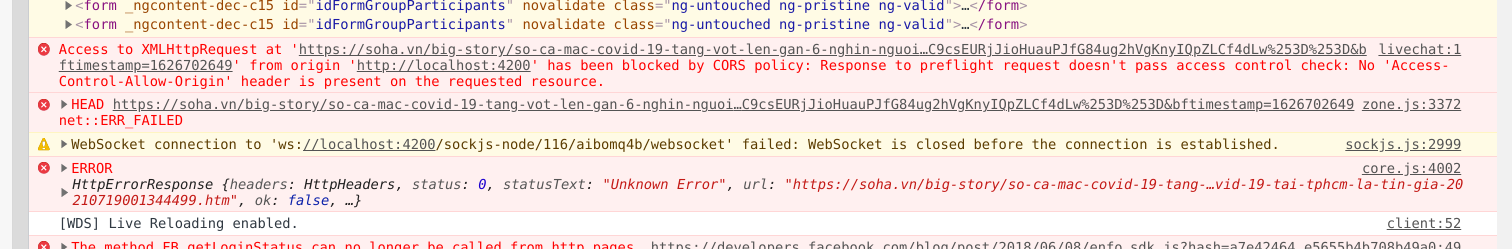
Но когда я использую этот метод httpclient, я получаю подобную ошибку. Кто-нибудь может помочь решить эту проблему или дать решение для получения метаданных по определенному URL-адресу. Я работаю с проектом angular typescript.
1 ответ
Измените код следующим образом и попробуйте.
getMetaData(url: string) {
let headers = new HttpHeaders();
headers = headers.append('Access-Control-Allow-Headers', '*');
headers = headers.append('Access-Control-Allow-Methods', '*');
headers = headers.append('Access-Control-Allow-Origin', '*');
headers = headers.append('Access-Control-Allow-Credentials', true);
const options = {
headers: headers,
reportProgress: true,
responseType: 'json',
};
return this.http.head(url, <HttpOptions>options);
}