Angular 2 SystemJS Неожиданный токен <
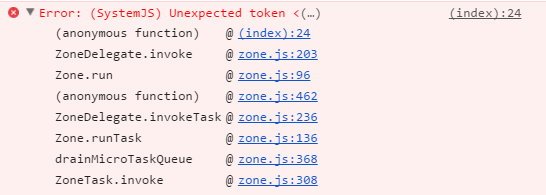
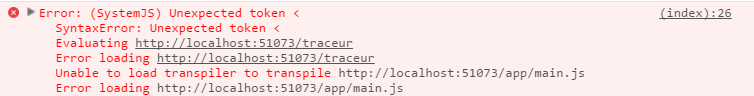
Я создаю приложение Angular 2 и получаю (SystemJS) Unexpected token < ошибка в контроллере. Я следую краткому руководству по созданию этого приложения.
Я скопировал package.json, tsconfig.json, typings.json и systemjs.config.js прямо из учебника в мой проект.
Вот файл systemjs.config.js:
(function (global) {
System.config({
paths: {
'npm:': 'node_modules/'
},
map: {
app: 'app',
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
},
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);
И у меня есть следующее в качестве файла main.ts:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { NgModule, Component } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@Component({
selector: 'crm-page',
template: '<h1>My First Angular App</h1>'
})
export class AppComponent { }
@NgModule({
imports: [BrowserModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class CRMModule { }
const platform = platformBrowserDynamic();
platform.bootstrapModule(CRMModule);
После нажатия на (...) появляется следующее сообщение об ошибке: 
И вот мой код для моего индекса:
<html>
<head>
<title>Angular QuickStart</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link type="image/x-icon" rel="shortcut icon" href="/favicon.ico" />
<!-- CSS -->
<link rel="stylesheet" href="/css/main.css">
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css"> <!-- icons -->
</head>
<body>
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err){ console.error(err); });
</script>
<crm-page>
<div style="position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); width: 225px; text-align: center; font-size: 40px;"><i class="fa fa-circle-o-notch fa-spin fa-3" aria-hidden="true"></i> Loading...</div>
</crm-page>
</body>
</html>
Я не уверен, как решить эту проблему.