VS Code или Chrome Dev Tools: отладка рабочих пространств NPM (monorepo) TypeScript + React code
У меня есть установка монорепозитория с использованием рабочих пространств NPM. Выглядит это примерно так:
- Программы
- мое приложение-реакция
- пакеты
- общий пакет
Оба и переписаны на TypeScript. Приложение My React запускается на localhost:3000. Я могу использовать как инструменты разработчика Chrome, так и отладчик VS Code для взлома кода внутри основного приложения React (файлы ts и tsx), но я не могу получить точку останова.
Инструменты разработчика Chrome
Я могу видеть файлы TypeScript в Chrome Dev Tools (через исходные карты), но точки останова там никогда не достигаются.
Отладчик кода VS
Со следующей конфигурацией внутри launch.json:
{
"name": "Launch Edge",
"request": "launch",
"type": "pwa-msedge",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
Я могу получить точки останова, чтобы попасть в
my-react-app но нет
shared-package.
Как я могу получить точки останова в монорепозиторном пакете с помощью инструментов Chrome Dev Tools или отладчика VS Code?
2 ответа
Я заставил его работать, но, к сожалению, я отлаживаю скомпилированный JavaScript, а не исходный TypeScript в зависимых пакетах (например,
packages/shared-packageиз моего примера выше).
Вот мой файл launch.json:
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-chrome",
"request": "launch",
"name": "Attach React App",
"url": "http://localhost:3030", // Or whatever port your app is running on
"webRoot": "${workspaceFolder}/apps/my-react-app"
}
]
}
Трудно найти файл, к которому можно прикрепить точку останова, но если вы добавите
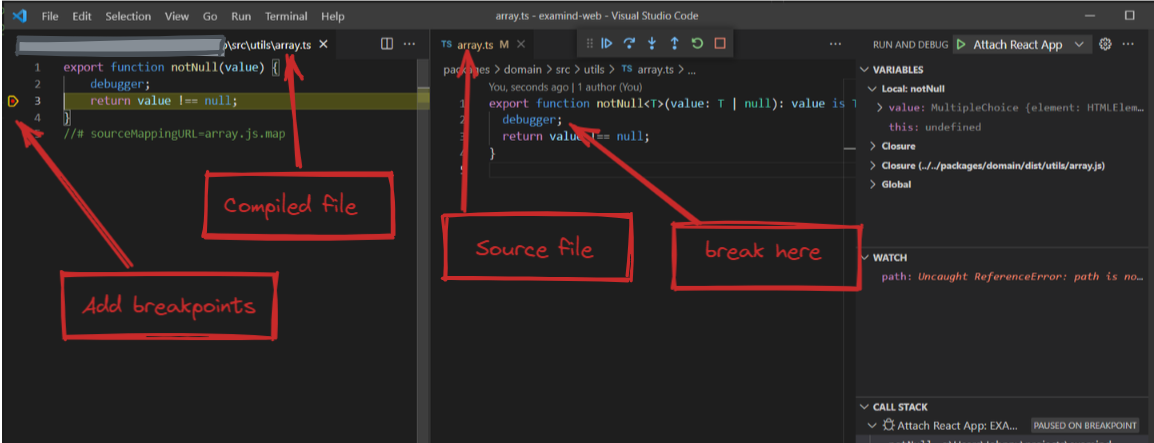
debugger;в исходный файл TypeScript, тогда VS Code сломается в скомпилированном файле. С этого момента вы можете добавить в скомпилированный файл столько точек останова, сколько захотите, и VS Code остановится на них.
Запустите отладчик с помощью F5и наблюдайте, как ваш отладчик оживает:
Примечание . Добавление точки останова в ваше реагирующее приложение (например,
apps/my-react-app) будет работать как положено, и вы будете отлаживать исходные файлы TypeScript. Проблема отладки скомпилированных файлов возникает только тогда, когда вы хотите добавить точку останова в зависимые пакеты.
Я много пробовал, но единственное, что я могу получить сейчас, это то, что когда я ставлю точку останова в файле пакета, он останавливается и показывает построенный файл с неточными номерами строк .
Мне удалось добраться до этого момента, когда ts-node-dev запустил мой скрипт и все папки были удалены (дайте мне знать, если вам нужна дополнительная информация об этом).
Другой метод заключается в том, чтобы поставить точку останова непосредственно в скомпилированном файле.
dist/файлы
Кажется, проблема с отладчиком vscode, который не поддерживает вложенные исходные карты . Эта функция скоро будет выпущена, и я не могу дождаться, чтобы попробовать ее! Я буду держать вас в курсе.
Связанная проблема: невозможно связать точку останова в пакете в монорепозитории.