Угловой - кнопка Отключить, пока не будет выбрана опция раскрывающегося списка
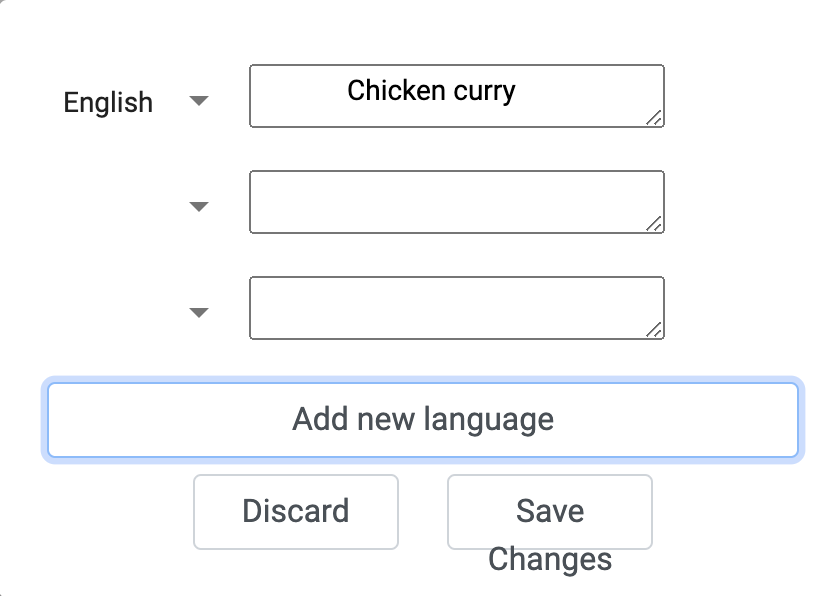
Я сделал раскрывающийся список.  Как видите, есть пустые текстовые поля, и ни один из вариантов не выбран. Я хочу отключить все кнопки, пока не будет выбран какой-либо параметр, а текстовые поля не будут заполнены, что означает, что выбор параметра является обязательным. Как мне это сделать?
Как видите, есть пустые текстовые поля, и ни один из вариантов не выбран. Я хочу отключить все кнопки, пока не будет выбран какой-либо параметр, а текстовые поля не будут заполнены, что означает, что выбор параметра является обязательным. Как мне это сделать?
Это мой код:
<div>
<table class="justify-content-between">
<tr *ngFor="let entity of rows">
<td class="col-1" *ngIf="entity.value!=null">
<mat-select [(ngModel)]="entity.code" (selectionChange)="onChangeValue($event)" required>
<mat-option *ngFor="let lang of languages" [disabled]="!lang.canEdit" [value]="lang.code" disabled>{{ lang.title }}</mat-option>
</mat-select>
</td>
<td class="col-1" *ngIf="entity.value!=null">
<textarea style="height: 2rem" class="pl-5" >{{ entity.value }}</textarea>
</td>
</tr>
</table>
<div class="d-flex flex-column align-items-center mt-2">
<button class="form-control" (click)="addNewLanguage()">Add new language</button>
<div class="d-flex pt-2">
<button class="form-control">Discard</button>
<button class="form-control ml-4">Save Changes</button>
</div>
</div>
</div>
Файл ts:
dialogData: DialogDataModel;
languages: any[];
rows: any[] = [];
constructor(@Inject(MAT_DIALOG_DATA) public data: DialogDataModel) {
this.dialogData = data;
this.rows = this.dialogData.localisedEntities.filter(lang => lang.value);
this.languages = this.dialogData.localisedEntities.map(item => ({ code: item.code, title: item.title, canEdit: item.canEdit }))
}
ngOnInit(): void {
}
addNewLanguage() {
this.rows.push({
code: '',
title: '',
value: '',
canEdit: true
});
}
onChangeValue(ev: any){
this.rows = this.rows.map(row => {
if (row.code == ev.value) {
const lang = this.languages.find(lang => lang.code == ev.value);
row.title =lang.title;
}
return row;
});
this.languages = this.languages.map(lang => {
if (lang.code == ev.value) {
lang.canEdit = false;
}
return lang;
});
}
2 ответа
Вам нужно позвонить
changeEvent всякий раз, когда выбирается опция или изменяется текстовое поле Для выбранной опции
<mat-select
[(ngModel)]="entity.code"
(selectionChange)="onChangeValue($event)"
required
>
для текстовой области вам также необходимо привязать значение к
ngModel нравится
<textarea
[(ngModel)]="entity.value"
(change)="isDisabled()"
style="height: 2rem"
class="pl-5"
></textarea>
и кнопки, которые вы хотите отключить, вам нужно добавить свойство disable, подобное этому
<button
class="form-control"
(click)="addNewLanguage()"
[disabled]="isDisabled()"
>
Add new language
</button>
<button class="form-control ml-4" [disabled]="isDisabled()">
Save Changes
</button>
и в файле ts вам нужно это сделать
onChangeValue() {
this.isDisabled();
}
isDisabled() {
return this.rows.filter((item) => item.value == '' || item.code == '')
.length > 0
? true
: false;
}
вы увидите, что оба вызывают одну и ту же функцию при изменении события
вот stackblitz только для демонстрации, измените его как легкость https://stackblitz.com/edit/angular-mat-select-example-decme7
Пожалуйста, используйте Formik и Yup. это хорошее решение для проверки в полевых условиях.
вы можете сослаться на них [блог]: Использование формика с машинописным (Ionic) "Здесь"