Оператор импорта приводит к сбою приложения angular, несмотря на установленный модуль
Что могло быть причиной того, что
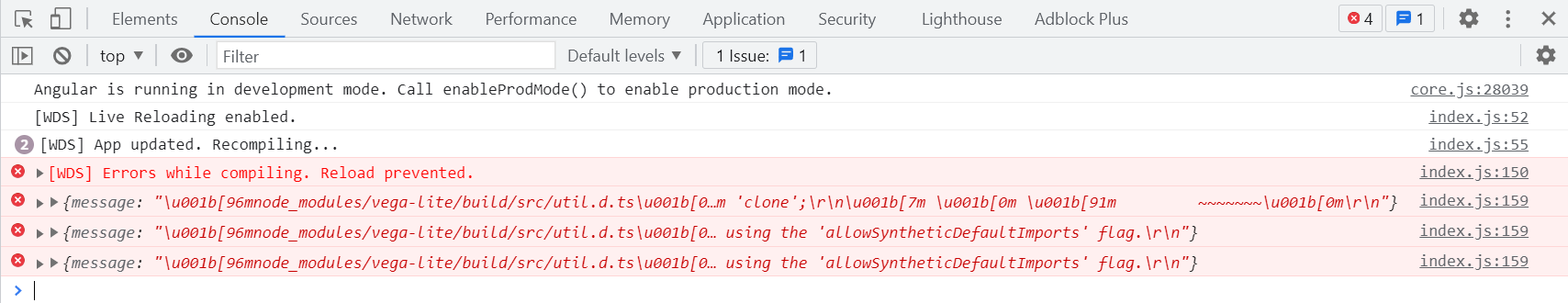
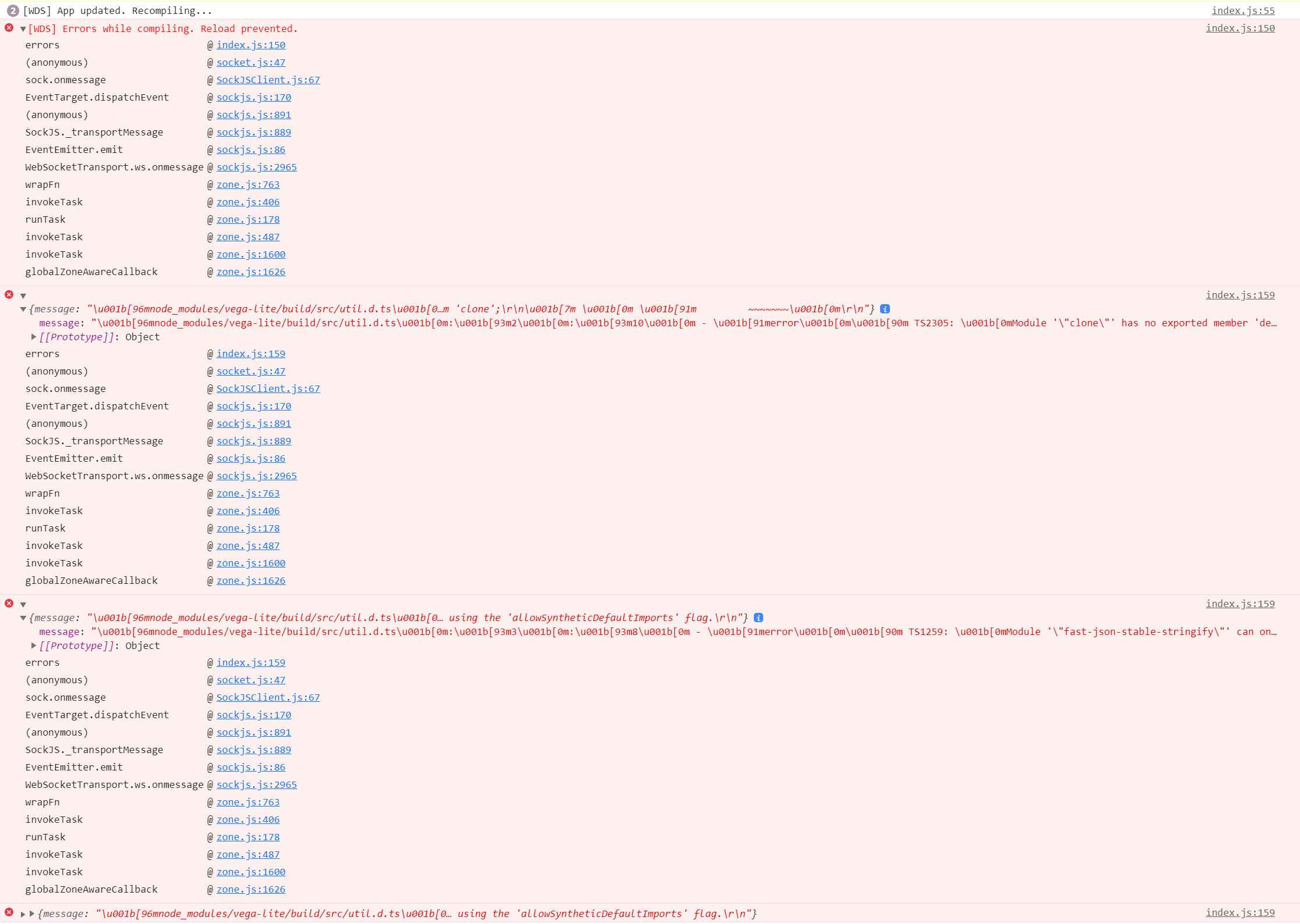
importоператор вызовет ошибку (прикрепленное изображение), если синтаксис правильный и библиотека уже установлена? Может быть, это что-то в двух основных файлах настроек ниже ( package.json и tsconfig.json )?
Мы унаследовали большое приложение Angular и установили в него
vega &
vega-lite &
vega-embed с использованием
npm и теперь мы пытаемся встроить вегетарианские графики в обслуживаемую веб-страницу локального сервера.
Содержимое основных файлов следующее:
package.json
{
"name": "a-chis-angular",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "~12.2.0",
"@angular/common": "~12.2.0",
"@angular/compiler": "~12.2.0",
"@angular/core": "~12.2.0",
"@angular/forms": "~12.2.0",
"@angular/platform-browser": "~12.2.0",
"@angular/platform-browser-dynamic": "~12.2.0",
"@angular/router": "~12.2.0",
"bootstrap": "^5.1.0",
"d3": "^7.0.0",
"rxjs": "~6.6.0",
"tslib": "^2.3.0",
"vega": "^5.20.2",
"vega-embed": "^6.18.2",
"vega-lite": "^5.1.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "~12.2.0",
"@angular/cli": "~12.2.0",
"@angular/compiler-cli": "~12.2.0",
"@types/d3": "^7.0.0",
"@types/jasmine": "~3.8.0",
"@types/node": "^12.11.1",
"jasmine-core": "~3.8.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.0.3",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "~1.7.0",
"typescript": "~4.3.5"
}
}
tsconfig.json
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"forceConsistentCasingInFileNames": true,
"strictNullChecks": false,
"strict": false,
"noUnusedLocals": false,
"noUnusedParameters": false,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2017",
"module": "es2020",
"lib": [
"es2018",
"dom"
]
},
"angularCompilerOptions": {
"enableI18nLegacyMessageIdFormat": false,
"suppressImplicitAnyIndexErrors": true,
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true,
"noImplicitAny": false
}
}
vega.component.html
<h3 class="center">Vega Viz</h3>
<figure id="vega" class="center"></figure>
vega.component.ts
import { Component, OnInit } from '@angular/core';
import embed from 'vega-embed';
import * as d3 from 'd3';
@Component({
selector: 'app-vega',
templateUrl: './vega.component.html',
styleUrls: ['./vega.component.css']
})
export class VegaComponent implements OnInit {
svg: any;
margin = 50;
width = 750 - (this.margin * 2);
height = 400 - (this.margin * 2);
constructor() { }
ngOnInit(): void {
this.createSvg();
this.embedGraph();
}
createSvg(): void {
this.svg = d3
.select("figure#vega")
.append("svg")
.attr("width", this.width + (this.margin * 2))
.attr("height", this.height + (this.margin * 2))
.append("g")
.attr("transform", "translate(" + this.margin + "," + this.margin + ")");
}
async embedGraph(): Promise<void> {
const spec = "/assets/density-heatmaps.vg.json";
embed.vegaEmbed("figure#vega", spec);
const result = await embed("figure#vega", spec);
console.log(result.view);
}
}
Мы испробовали все следующее:
import { default as vegaEmbed } from 'vega-embed';
import * as embed from 'vega-embed';
import embed from 'vega-embed';
var embed = require("vega-embed");
var vega = require('vega');
require('vega-embed');
Все они вызывают сбой приложения.
1 ответ
Мы решили аналогичную проблему, добавив
"esModuleInterop": true и
"allowSyntheticDefaultImports": true нашим
tsconfig.json файл:.
Теперь полный файл выглядит так:
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"forceConsistentCasingInFileNames": true,
"strictNullChecks": false,
"strict": false,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2017",
"module": "es2020",
"lib": [
"es2018",
"dom"
]
},
"angularCompilerOptions": {
"enableI18nLegacyMessageIdFormat": false,
"suppressImplicitAnyIndexErrors": true,
"strictInjectionParameters": true,
"strictInputAccessModifiers": true,
"strictTemplates": true,
"noImplicitAny": false
}
}
Эта страница подсказала решение.