Использование getState в асинхронном действии redux-thunk
Я пытаюсь использовать функцию getState в асинхронном действии. Я работаю в React с Typescript и промежуточным программным обеспечением redux-thunk. Я добавил аргумент с getState в качестве второго аргумента, как показано ниже:
export const fetchPostsAndUsers = () => async (dispatch: ThunkDispatch<State, unknown, Action>, getState : () => State ) => {
await dispatch(fetchPosts())
const userIds: number[] = Array.from(new Set(getState().posts.map((post: Post) => post.userId)));
userIds.forEach(id => dispatch(fetchUser(id)));
}
Но у меня проблема в подключенном компоненте с вводом этого getState. Смотри ниже:
interface ConnectedProps {
createStream: (formValues: IStream, getState? : () => State) => void,
}
const StreamCreate = (props: InjectedFormProps<IStream, ConnectedProps> & ConnectedProps) => {
const onSubmit = (formValues: IStream) => {
props.createStream(formValues);
}
const classes = useStyles();
return (
(
<Container maxWidth="sm">
<form className={classes.root} style={{marginTop: '100px'}} onSubmit={props.handleSubmit(onSubmit)}>
<Field name="title" label="Enter Title" component={renderInput}/>
<Field name="description" label="Enter description" component={renderInput}/>
<Button variant="contained" color="primary" type="submit" style={{marginLeft: '10px'}}>
Submit
</Button>
</form>
</Container>
)
);
}
const formWrapped = reduxForm<IStream, ConnectedProps>({
form: "streamCreate", // name of using form
validate
})(StreamCreate);
const mapDispatchToProps = (dispatch: Dispatch) => {
return bindActionCreators({
createStream,
}, dispatch
)
};
export default connect(null, mapDispatchToProps)(formWrapped);
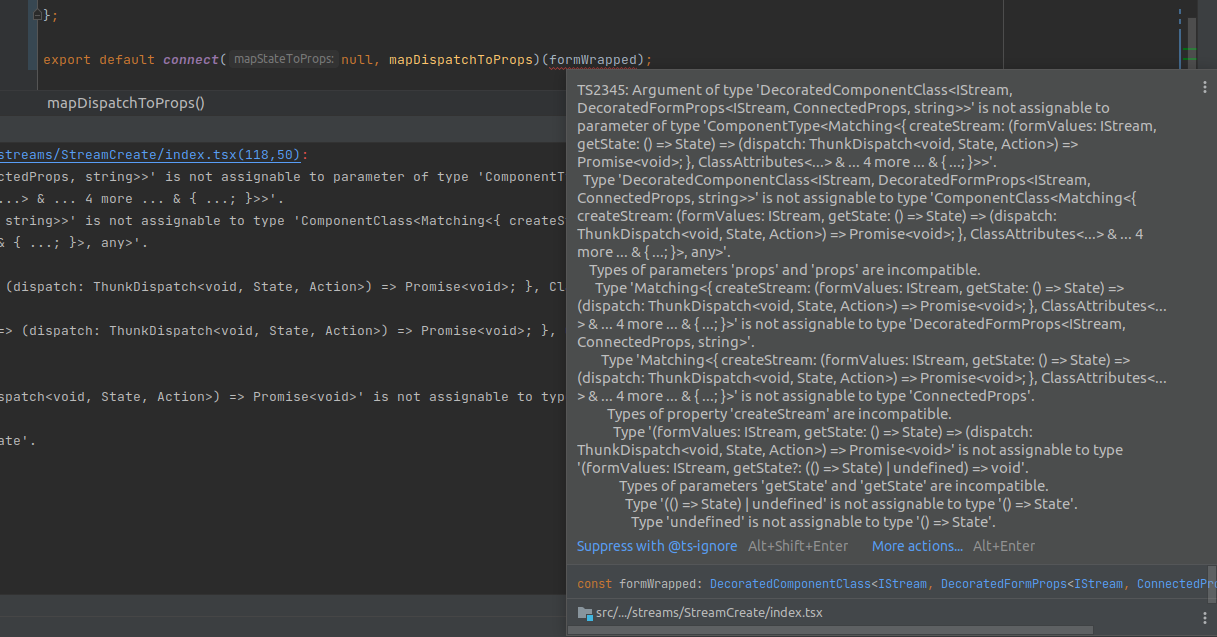
Ошибка в последней строке:
export default connect(null, mapDispatchToProps)(formWrapped);
Как на экране ниже:
Как мне избежать этой ошибки? Какой правильный тип функции getState в этом случае? Буду признателен за помощь.
1 ответ
Хорошо, извини, это моя вина. Я неправильно пропустил getState. Должна быть функция возврата:
export const createStream = (formValues: IStream) => {
return async (dispatch: ThunkDispatch<void, State, Action>, getState: () => State) => {
const userId = getState().auth.userId;
const response: AxiosResponse<Stream> = await streams.post<Stream>('/streams', {...formValues, userId});
dispatch({type: ActionType.CREATE_STREAM, payload: response.data})
}
};