Gulp автоматически меняет имя системного регистра при импорте пространства имен
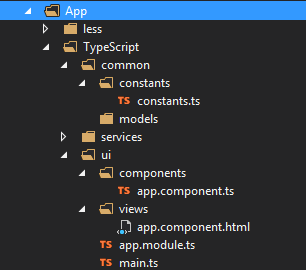
У меня есть следующая иерархия:
constants.ts
export namespace Constants {
export const root = "dist/";
}
app.components.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "dist/views/app.component.html",
})
export class AppComponent {
public name = "Test !";
public lastName = "App !";
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./components/app.component";
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
main.ts
import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";
import { AppModule } from "./app.module";
platformBrowserDynamic().bootstrapModule(AppModule);
gulpfile.js
var ts = require("gulp-typescript");
var tsProject = ts.createProject("tsconfig.json");
gulp.task('build:ts', () => {
log('Compiling TypeScript --> JavaScript');
return tsProject.src()
.pipe(tsProject())
.js.pipe(gulp.dest(config.jsDist));
});
tsconfig.json
{
"include": [
"./App/TypeScript/**/main.ts"
],
"compilerOptions": {
"noImplicitAny": true,
"target": "es6",
"declaration": true,
"sourceMap": true,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"module": "system",
"out": "main.min.js"
},
"sortOutput": true,
"exclude": [
"node_modules",
"typings/index",
"typings/index.d.ts"
]
}
Когда я запускаю build:ts в сгенерированном выходном скрипте, я получаю что-то вроде этого:
System.register("main", ["@angular/platform-browser-dynamic", "app.module"],
function(exports_3, context_3) {..});
Но я получаю это только тогда, когда нет импорта ни в какие модули / пространства имен.
Если я изменю app.components.ts на
import { Component } from "@angular/core";
//This is the change:
import { Constants } from "../../common/constants/constants";
@Component({
selector: "my-app",
templateUrl: "dist/views/app.component.html",
})
export class AppComponent {
public name = "Test !";
public lastName = "App !";
}
Я получу этот вывод:
System.register("ui/main", ["@angular/platform-browser-dynamic",
"ui/app.module"], function(exports_4, context_4) { ... });
Итак, мои вопросы:
Как генерируется имя?
Почему это меняется, когда есть импорт?