Как обслуживать экспорт NextJs с помощью Express?
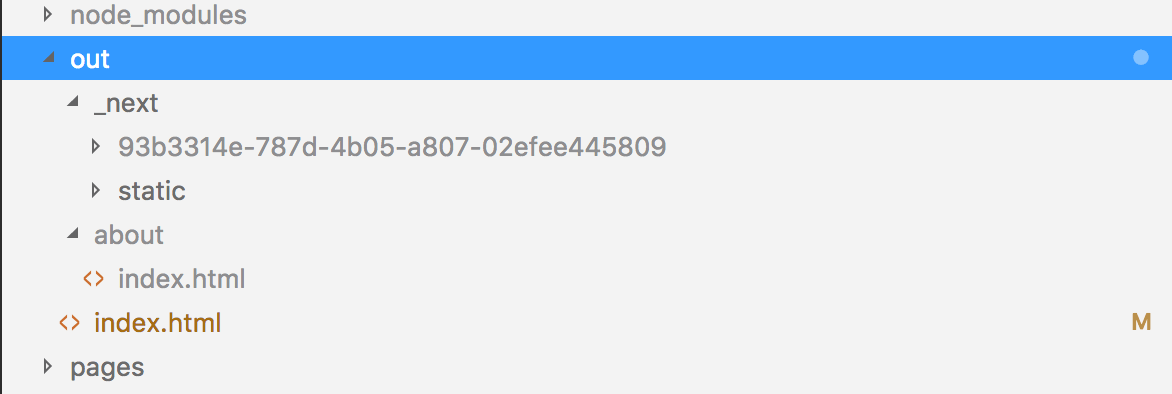
Я хочу обслуживать все мои статические html-страницы, созданные функцией экспорта NextJs из определенного каталога. Этот каталог выглядит мне как проводник:
Нужно ли настраивать каждый маршрут в экспрессе вручную или есть способ объединить эти технологии? То, что мне нужно поддерживать вручную, чтобы запустить функцию экспорта при добавлении новых страниц, это файл (rout.js):
module.exports = () => {
return {
'/': { page: '/' },
'/about': { page: '/about' },
}}
Могу ли я использовать этот конфиг для моей экспресс-маршрутизации? Или есть какой-то другой способ, например, использование index.html всех каталогов (не начинающихся с "_" или ".") Как маршрутов, названных именем dir?