Странные пустые места в FlowLayoutPanel
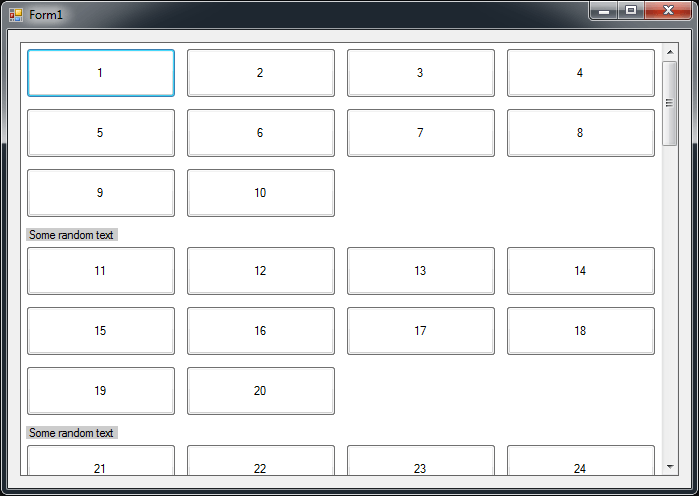
У меня есть много кнопок на панели Flowlayout, а затем есть текстовые метки, чтобы разорвать поток. Последняя кнопка перед меткой и самой меткой имеет SetFlowBreak, Все работает нормально, но я не понимаю, почему под текстовой меткой так много места? Если форма изменена настолько узко, что есть только один столбец кнопок, то ненужное пространство исчезает. Может кто-нибудь объяснить, как это пространство можно убрать?
Код:
public Form1()
{
InitializeComponent();
for (int i = 1; i <= 100; i++)
{
Button button = new Button();
button.Text = i.ToString();
button.Width = 150;
button.Height = 50;
button.Margin = new Padding(5);
flowLayoutPanel1.Controls.Add(button);
if (i % 10 == 0)
{
flowLayoutPanel1.SetFlowBreak(button, true);
Label label = new Label();
label.Text = "Some random text";
label.AutoSize = true;
label.Margin = new Padding(5, 5, 0, 0);
label.BackColor = ColorTranslator.FromHtml("#ccc");
flowLayoutPanel1.Controls.Add(label);
flowLayoutPanel1.SetFlowBreak(label, true);
}
}
}
И пару изображений, чтобы показать, что я имею в виду:
Изображение 1: Странное пространство под меткой
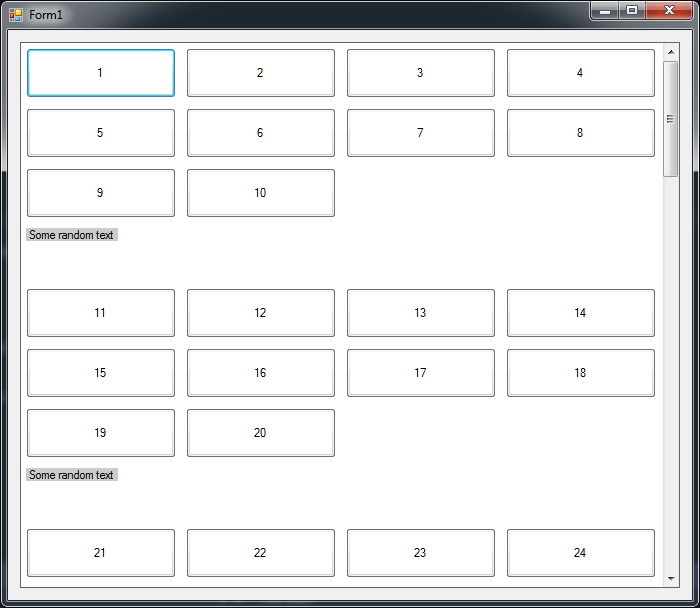
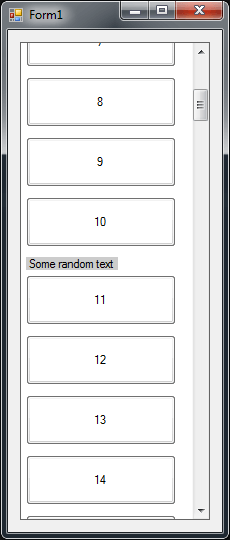
Image2: нет места под меткой при изменении размера формы (именно так я бы хотел, чтобы это работало)
1 ответ
Спасибо, Ганс! Я думаю, что это реальный ответ, так как это решило мою проблему: (цитата из комментариев)
Это ошибка, такая же, как эта. Дополнительный пробел - это высота следующего ярлыка. Обходной путь точно такой же, просто добавьте фиктивный элемент управления с шириной 0 после метки. - Ганс Пассант
Итак, сначала я удалил flowbreak после реального лейбла:
flowLayoutPanel1.SetFlowBreak(label, true);
А затем заменили его следующим кодом, и таинственное пространство исчезло!
Label dummyLabel = new Label();
dummyLabel.Width = 0;
dummyLabel.Height = 0;
dummyLabel.Margin = new Padding(0, 0, 0, 0);
flowLayoutPanel1.Controls.Add(dummyLabel);
flowLayoutPanel1.SetFlowBreak(dummyLabel, true);