Как заставить FlowLayoutPanel.AutoSize работать с FlowBreak
У меня проблема с FlowLayoutPanel, и я не знаю, как ее решить.
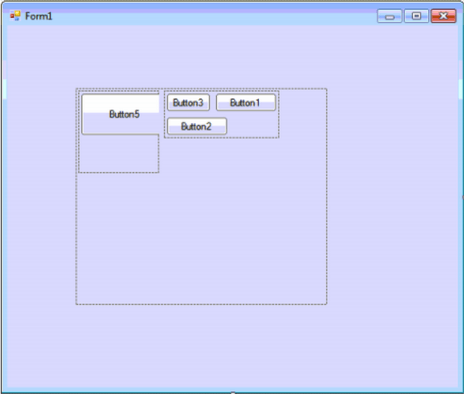
Я размещаю две панели FlowLayout внутри другой; второй внутренний флип имеет 3 кнопки внутри.

Свойства от дочернего элемента FlowLayoutPanel:
FlowDirection = LeftToRight;
AutoSize = true;
AutoSizeMode = GrowAndShrink;
WrapContents = true;
Теперь я установил для каждой кнопки FlowBreak свойство true, однако поведение, которое я вижу, не то, которое я хочу, я хочу, чтобы FlowLayoutPanel уменьшалась до ширины кнопок,

изменения FlowDirection в UpToDown это не вариант.
Кто-нибудь знает, почему не работает AutoSize?
это код
//
//FlowLayoutPanel1
//
this.FlowLayoutPanel1.AutoSizeMode = System.Windows.Forms.AutoSizeMode.GrowAndShrink;
this.FlowLayoutPanel1.Controls.Add(this.FlowLayoutPanel3);
this.FlowLayoutPanel1.Location = new System.Drawing.Point(84, 77);
this.FlowLayoutPanel1.MinimumSize = new System.Drawing.Size(10, 10);
this.FlowLayoutPanel1.Name = "FlowLayoutPanel1";
this.FlowLayoutPanel1.Size = new System.Drawing.Size(308, 265);
this.FlowLayoutPanel1.TabIndex = 0;
//
//FlowLayoutPanel3
//
this.FlowLayoutPanel3.AutoSize = true;
this.FlowLayoutPanel3.AutoSizeMode = System.Windows.Forms.AutoSizeMode.GrowAndShrink;
this.FlowLayoutPanel3.Controls.Add(this.Button1);
this.FlowLayoutPanel3.Controls.Add(this.Button2);
this.FlowLayoutPanel3.Controls.Add(this.Button3);
this.FlowLayoutPanel3.Location = new System.Drawing.Point(127, 3);
this.FlowLayoutPanel3.MinimumSize = new System.Drawing.Size(10, 10);
this.FlowLayoutPanel3.Name = "FlowLayoutPanel3";
this.FlowLayoutPanel3.Size = new System.Drawing.Size(162, 87);
this.FlowLayoutPanel3.TabIndex = 1;
//
//Button1
//
this.FlowLayoutPanel3.SetFlowBreak(this.Button1, true);
this.Button1.Location = new System.Drawing.Point(3, 3);
this.Button1.Name = "Button1";
this.Button1.Size = new System.Drawing.Size(75, 23);
this.Button1.TabIndex = 0;
this.Button1.Text = "Button1";
this.Button1.UseVisualStyleBackColor = true;
//
//Button2
//
this.FlowLayoutPanel3.SetFlowBreak(this.Button2, true);
this.Button2.Location = new System.Drawing.Point(3, 32);
this.Button2.Name = "Button2";
this.Button2.Size = new System.Drawing.Size(75, 23);
this.Button2.TabIndex = 1;
this.Button2.Text = "Button2";
this.Button2.UseVisualStyleBackColor = true;
//
//Button3
//
this.Button3.Location = new System.Drawing.Point(3, 61);
this.Button3.Name = "Button3";
this.Button3.Size = new System.Drawing.Size(75, 23);
this.Button3.TabIndex = 2;
this.Button3.Text = "Button3";
this.Button3.UseVisualStyleBackColor = true;
3 ответа
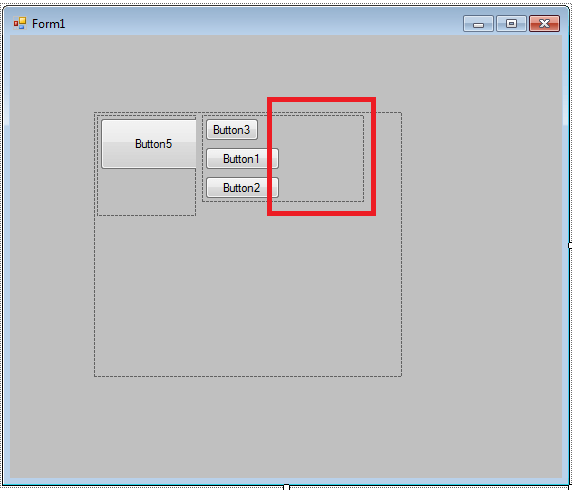
Это ошибка, она существует уже очень давно. Проблема заключается в том, что механизм компоновки для FlowLayoutPanel неправильно вычисляет ширину первой строки, включая ширину 2-го элемента управления, даже если он был перенесен во вторую строку.
Временное решение глупо, но эффективно, добавьте фиктивную панель с шириной 0 после 1-го контроля. Если вы делаете это с дизайнером, то сначала бросьте его и перетащите в нужное место справа от 1-го элемента управления. Затем установите его Margin в (0, 0, 0, 0) и Size в (0, 0) в окне свойств.
Я не верю, что FlowLayoutPanel была разработана для того, что вы пытаетесь сделать. TableLayoutPanel, вероятно, будет лучше. Добавьте TableLayoutPanel с одним столбцом и добавьте каждую кнопку в строку.
Изменить: я нашел хакерскую работу вокруг. После первой кнопки создайте панель с размером 0,0 и полем 0,0. Убедитесь, что FlowBreak имеет значение false.

Редактировать: вам нужно создать только одну панель после первой кнопки, а не одну для каждой.
Не решение, а обходной путь. Похоже, вы пытаетесь смоделировать поведение TableLayoutPanel используя обрывы потока в FlowLayoutPanel, Вы пытались использовать TableLayoutPanel вместо? Согласно вашим скриншотам в комментариях, он должен работать идеально для ваших нужд.