Как сделать swiper в <mat-list> в angular 7
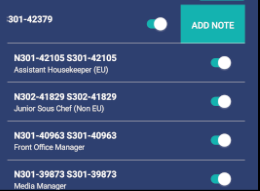
Я хочу сделать что-то подобное в этом 
Для этого я использую плагин
ngx-swiper-wrapper. Я установил его и добавил в module.ts
import { SwiperModule } from 'ngx-swiper-wrapper';
import { SwiperConfigInterface } from 'ngx-swiper-wrapper';
const DEFAULT_SWIPER_CONFIG: SwiperConfigInterface = {
observer: true,
direction: 'horizontal',
threshold: 50,
spaceBetween: 5,
slidesPerView: 1,
centeredSlides: true
};
const SWIPER_CONFIG: SwiperConfigInterface = {
direction: 'horizontal',
slidesPerView: 'auto'
};
imports: [
...
SwiperModule
],
providers: [
{
provide: SWIPER_CONFIG,
useValue: DEFAULT_SWIPER_CONFIG
}
В .html я использовал
<mat-list class="style-mat-list" style="padding: 3%;">
<mat-list-item *ngFor="let item of typesOfShoes;">
<swiper>
<h4 mat-line style="font-weight: bold;">{{ item}}</h4>
<div class="style-icon">
<mat-slide-toggle></mat-slide-toggle>
</div>
<div class="style-icon">
<button mat-raised-button color="primary">
ADD NOTE
</button>
</div>
<mat-divider></mat-divider>
</swiper>
</mat-list-item>
</mat-list>
Я продемонстрировал это в этой демонстрации
Хочу показать список с предметами и циновкой-слайдером. Только когда я смахиваю справа налево, я хочу показать кнопку
Add note. Когда кнопка находится в поле зрения, я хочу провести по ней слева направо.
Не могли бы вы поделиться со мной идеей, как это реализовать?