AdMob и другое разрешение экрана / DPI / Ratio
Я использую, чтобы добавить простой баннер в свое приложение (игра, написанная с использованием openGL ES 2.0). Обратите внимание, я не использую XML, все сделано в коде.
Я попытался найти это в Google и посмотреть на SO, но не могу найти никакой информации - как мы можем справиться с фрагментацией экрана при использовании AdMob?
Мое приложение заблокировано в ландшафтном режиме.
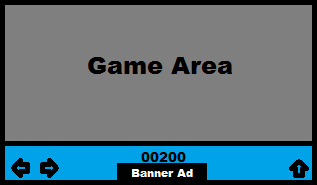
Например, я запускаю свое приложение на планшете (с разрешением 2560 x 1600) и все выглядит отлично:

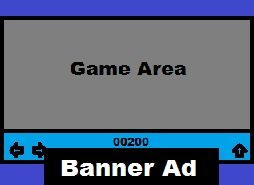
Затем я запускаю его на старом телефоне Galaxy Ace (с разрешением 480 x 320) и получаю следующее:

Очевидно, что это неправильно по ряду причин (баннер слишком большой, как правило, слишком близко к элементам управления, распространяется вниз до нижней части экрана, когда я действительно хочу, чтобы он расширялся только до нижней части GLViewPort (если это возможно) - в принципе, каждый объект в моей игре масштабируется таким образом, чтобы он отображался с одинаковым относительным размером на каждом экране / DPI, а также сохранял соотношение, для которого он был предназначен. Я потратил очень много времени, чтобы убедиться, что игра выглядит и чувствует себя одинаково на каждом устройстве!
На самом деле, баннеры на телефоне совершенно бесполезны. Я застрял с этим? Я могу здесь что-нибудь сделать? Могу ли я сделать баннер немного меньше? Есть ли какой-нибудь способ, которым я могу масштабировать это сам? По сути, я думаю, что я спрашиваю, есть ли у меня реальный контроль над этими баннерами?
Я тоже посмотрел Официальную документацию Google и не нахожу ее великолепной. То же самое и с помощью AdMob.
Я очень новичок в AdMob и весь день пытаюсь найти способ сделать это, любая помощь будет оценена.
Код:
Код
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Create an ad.
adView = new AdView(this);
adView.setAdSize(AdSize.BANNER);
adView.setAdUnitId(AD_UNIT_ID);
// Add the AdView to the view hierarchy. The view will have no size
// until the ad is loaded.
RelativeLayout layout = new RelativeLayout(this);
layout.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
// Create an ad request. Check logcat output for the hashed device ID to
// get test ads on a physical device.
AdRequest adRequest = new AdRequest.Builder()
.addTestDevice(TestDeviceID)
.build();
// Start loading the ad in the background.
adView.loadAd(adRequest);
//Request full screen
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
//Create a displayMetrics object to get pixel width and height
metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
width = metrics.widthPixels;
height = metrics.heightPixels;
//Work out values for resizing screen while keeping aspect ratio
width = (int) Math.min(width, height * 1.702127659574468);
height = (int) Math.min(height, width / 1.702127659574468);
//Create and set GL view (OpenGL View)
myView = new MyGLSurfaceView(MainActivity.this);
RelativeLayout.LayoutParams adParams =
new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
adParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
adParams.addRule(RelativeLayout.CENTER_HORIZONTAL);
//Set the colour if we don't, the ad won't show (bug?)
adView.setBackgroundColor(Color.BLACK);
layout.addView(myView);
layout.addView(adView, adParams);
//Create a copy of the Bundle
if (savedInstanceState != null){
newBundle = new Bundle(savedInstanceState);
}
setContentView(layout);
}
3 ответа
Размер баннера, который вам дают, соответствует размеру и плотности телефона (320*50). Вы не можете получить меньший баннер, чем это. На планшете вы также запрашиваете и отображаете рекламный баннер размером с телефон. При рендеринге на планшете вы обычно отображаете рекламу большего формата (или выбираете SmartBanner).
Вам нужно будет подумать о том, как вы можете разделить экран между баннерной рекламой и игровым интерфейсом. Похоже, что вы сосредоточили Game UI на телефоне и у вас есть место сверху и снизу. Похоже, что если вы выровняете игровой интерфейс по верху, у вас будет место для рекламного баннера.
Это было бы намного проще, если бы вы выложили вещи с помощью XML.
Zippy, вы можете динамически загружать рекламу в зависимости от разрешения экрана:
AdSize adSize = AdSize.SMART_BANNER;
DisplayMetrics dm = getResources().getDisplayMetrics();
double density = dm.density * 160;
double x = Math.pow(dm.widthPixels / density, 2);
double y = Math.pow(dm.heightPixels / density, 2);
double screenInches = Math.sqrt(x + y);
if (screenInches > 8) { // > 728 X 90
adSize = AdSize.LEADERBOARD;
} else if (screenInches > 6) { // > 468 X 60
adSize = AdSize.MEDIUM_RECTANGLE;
} else { // > 320 X 50
adSize = AdSize.BANNER;
}
// Create an ad.
adView = new AdView(this);
adView.setAdSize(adSize);
adView.setAdUnitId(AD_UNIT_ID);
Для других размеров баннера, проверьте официальную страницу баннеров
Ах! Я опоздал на вечеринку. Это то, что я сделал, чтобы решить ту же проблему. Надеюсь, это поможет будущим читателям:
Используйте смарт-баннер, так как он автоматически определяет высоту рекламы в зависимости от размера устройства. Используйте полную ширину экрана, чтобы показать объявление.
С сайта разработчиков Android:
Смарт-баннеры - это рекламные блоки, которые будут показывать рекламные баннеры на весь экран на любом экране на разных устройствах в любой ориентации. Смарт-баннеры помогают справляться с растущей фрагментацией экрана на разных устройствах, "умно" определяя ширину телефона в его текущей ориентации и заставляя рекламу просматривать этот размер.
Доступны три высоты рекламы (в dp, независимый от плотности пиксель):
32 - используется, когда высота экрана устройства меньше 400
50 - используется, когда высота экрана устройства составляет от 400 до 720
90 - используется, когда высота экрана устройства превышает 720
Теперь, получить высоту AdView и отрегулируйте поля макета, где вы хотите разместить рекламный баннер.
public static int getAdViewHeightInDP(Activity activity) {
int adHeight = 0;
int screenHeightInDP = getScreenHeightInDP(activity);
if (screenHeightInDP < 400)
adHeight = 32;
else if (screenHeightInDP >= 400 && screenHeightInDP <= 720)
adHeight = 50;
else
adHeight = 90;
return adHeight;
}
public static int getScreenHeightInDP(Activity activity) {
DisplayMetrics displayMetrics = ((Context) activity).getResources().getDisplayMetrics();
float screenHeightInDP = displayMetrics.heightPixels / displayMetrics.density;
return Math.round(screenHeightInDP);
}
Я просто хотел добавить, что вместо этого вы можете использовать нативную рекламу и решать ее самостоятельно, по своим правилам.
Вы делаете это, создавая свой собственный макет и заполняя данные для каждого из добавленных вами представлений.