Быстрая анимация: круговая штриховая полоса загрузки?
Я буквально просматривал сеть в течение примерно 2–3 часов, к сожалению, ничего не смог найти (2-я проблема: быть новичком в swift -> это можно игнорировать)
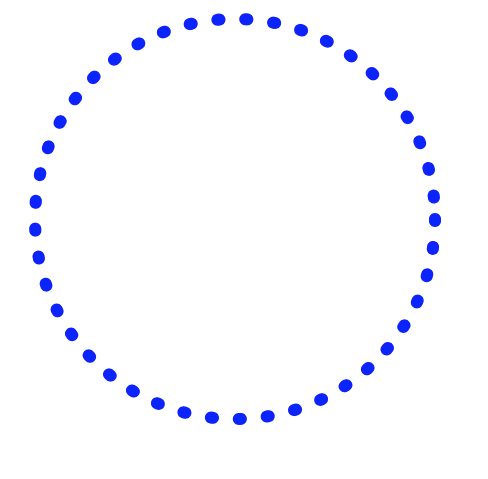
В основном мне нужна круговая пунктирная полоса загрузки: каждая точка должна анимироваться индивидуально, как круговая нагрузка.
Я смог сделать круговой пунктирный круг, но не смог оживить его...
Любая помощь будет оценена, даже если это библиотека из GitHub или что-то еще..
Вот мой код для создания круговой пунктирной окружности..
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(true)
let circlePath = UIBezierPath(arcCenter: CGPoint(x: 100,y: 100), radius: 100.0, startAngle: 0.0, endAngle:CGFloat(M_PI * 2), clockwise: true)
let shapeLayer = CAShapeLayer()
shapeLayer.path = circlePath.cgPath
shapeLayer.position = CGPoint(x: 100, y: 100)
shapeLayer.fillColor = UIColor.clear.cgColor
shapeLayer.strokeColor = UIColor.blue.cgColor
shapeLayer.lineWidth = 6.0
let one : NSNumber = 1
let two : NSNumber = 13
shapeLayer.lineDashPattern = [one,two]
shapeLayer.lineCap = kCALineCapRound
view.layer.addSublayer(shapeLayer)
}
override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning()}
}
Это то, что я хочу (ниже):
2 ответа
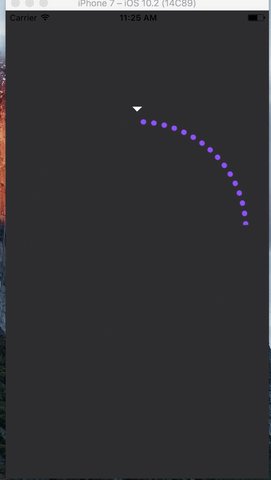
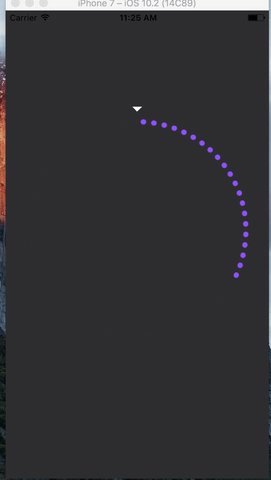
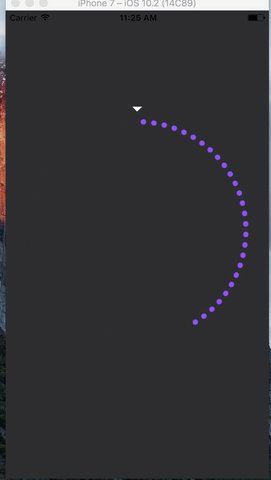
Я играл с пользовательскими индикаторами активности, так что вот один из способов сделать это
import UIKit
@IBDesignable class ActivityIndicatorCircle: UIView {
var timerInterval: Double = 0.1
var timer : Timer?
var endAngle: CGFloat = 0.0
var angleStep = CGFloat.pi / 20.0
var angleOffset = -CGFloat.pi / 2.0
var shapeLayer = CAShapeLayer()
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override init(frame: CGRect) {
super.init(frame: frame)
}
func startAnimating() {
superview?.bringSubview(toFront: self)
layer.cornerRadius = frame.width / 2
self.clipsToBounds = true
isHidden = false
timer?.invalidate()
timer = nil
timer = Timer.scheduledTimer(timeInterval: timerInterval,
target: self,
selector: #selector(self.updateCircle),
userInfo: nil,
repeats: true)
}
func stopAnimating() {
isHidden = true
timer?.invalidate()
timer = nil
}
func updateCircle() {
endAngle += angleStep
if endAngle > CGFloat.pi * 2.0 {
endAngle -= CGFloat.pi * 2.0
}
DispatchQueue.main.async {
self.shapeLayer.removeFromSuperlayer() // remove the previous version
let lineWidth: CGFloat = 6.0
let radius = self.frame.size.width / 2.0 // if the view is square, this gives us center as well
let circlePath = UIBezierPath(arcCenter: CGPoint(x: radius,y: radius), radius: radius - lineWidth, startAngle: self.angleOffset, endAngle: self.endAngle + self.angleOffset, clockwise: true)
self.shapeLayer.path = circlePath.cgPath
self.shapeLayer.position = CGPoint(x: 0, y: 0)
self.shapeLayer.fillColor = UIColor.clear.cgColor
self.shapeLayer.strokeColor = UIColor.blue.cgColor
self.shapeLayer.lineWidth = lineWidth
let one : NSNumber = 1
let two : NSNumber = 13
self.shapeLayer.lineDashPattern = [one,two]
self.shapeLayer.lineCap = kCALineCapRound
self.layer.addSublayer(self.shapeLayer)
}
}
}
чтобы использовать это, добавьте UIView к вашей раскадровке и установите класс ActivityIndicatorCircle
Чтобы начать, позвоните activityIndicatorCircle.startAnimating()
Для кругового загрузчика вы можете использовать эту библиотеку, она вам поможет. https://github.com/naoyashiga/RPLoadingAnimation