Express.js проблема StaticPath | CSS не применяется на одной странице, в то время как HBS не загружается на другой странице
Я использую Express.js и установлен статический путь.
Что я пытаюсь сделать:
- Подавать 2 файла .hbs -> (index.hbs & about.hbs)
- Загрузите частичное в обоих из них (заголовок)
- Примените небольшой файл css
Что происходит:
- CSS загружается в index.hbs, а частичный не загружается.
- CSS НЕ загружается в about.hbs во время частичной загрузки.
- Получение этой ошибки в окне консоли about.hbs: отказался применить стиль из 'http: // localhost:3000 / public / css / homePageStyles.css', потому что его тип MIME ('text / html') не является поддерживаемым типом MIME таблицы стилей , включена строгая проверка MIME.
Установка статического пути:
const staticPath = path.join(__dirname, "../public")
app.use(express.static(staticPath))
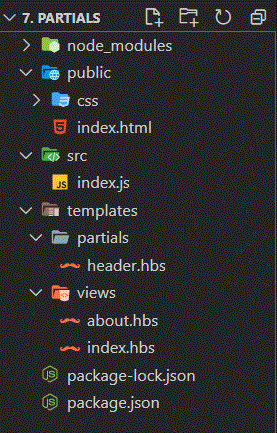
Структура папки:
Ссылка на полный исходный код: https://github.com/jeeemmyy/7.-Partials
1 ответ
Ваша проблема связана с тем, как вы регистрируете путь к статическим ресурсам в Express .
Ваша регистрация выглядит так:
const staticPath = path.join(__dirname, "../public")
app.use(express.static(staticPath))
Это указывает Express на поиск в папке "../public" на сервере статического файла, путь которого относительно папки ../public совпадает с путём запроса.
Например, запрос «localhost:3000 / css / homePageStyle.css» будет соответствовать файлу на сервере по адресу «../public/css/homePageStyle.css».
Но обратите внимание, что «public» не включается в путь HTTP-запроса, потому что это корневая папка, в которой Express ищет статические файлы.
Чтобы исправить ссылки CSS в шаблонах, вам нужно будет сделать одно из следующих действий:
Удалите "public" из ссылки стиля href в ваших шаблонах:
<link rel="stylesheet" href="../../public/css/homePageStyles.css">становится<link rel="stylesheet" href="/css/homePageStyles.css">.Укажите "/ public" в качестве префикса виртуального пути при регистрации пути к статическим ресурсам в Express:
app.use("/public", express.static(staticPath)).
Далее, причина, по которой ваша домашняя страница не включает частичный заголовок, заключается в том, что ваш файл index.hbs даже не обрабатывается! У вас есть файл index.html в вашей «общедоступной» папке. Когда ваш HTTP-запрос направлен на localhost:3000 /, Express просматривает общедоступную папку сервера и находит совпадение с index.html и возвращает его, даже не выполняя обработчик GET для «/». Вам необходимо удалить этот файл index.html, поскольку вы не собираетесь его обслуживать.