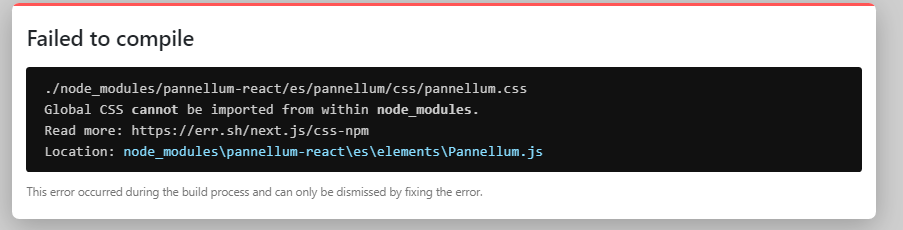
Я получил эту ошибку в Next.js при реализации Pannellum-react для создания трехмерных изображений «Глобальный CSS не может быть импортирован из node_modules».
Я не могу создавать 3D-изображения с помощью pannellum в Next.js, потому что я получил эту ошибку:
Мой код:
import { Pannellum } from "pannellum-react";
import myImage from "./images/download1.jpg";
<Pannellum
width="100%"
height="500px"
image={myImage}
pitch={10}
yaw={180}
hfov={110}
autoLoad
showZoomCtrl={false}
onLoad={() => {
console.log("panorama loaded");
}}
>
<Pannellum.Hotspot
type="custom"
pitch={31}
yaw={150}
handleClick={(evt, name) => console.log(name)}
name="hs1"
/>
</Pannellum>
1 ответ
https://www.npmjs.com/package/@georgedrpg/pannellum-react-next
Это может помочь. next.js не позволяет импортировать глобальные стили, кроме _app.js.