Использование QueryList дает первый элемент HTML
Я использую Angular 10 и пытаюсь использовать QueryList с приведенным ниже кодом (как и многие примеры в Интернете)
HTML
<div *ngFor="let i of [1,2,3,4]" #someID>some content</div>
TS
@ViewChild('someID') someIds: QueryList<ElementRef>;
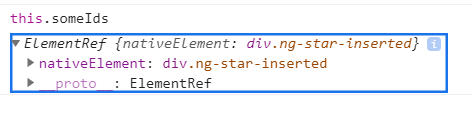
При запуске console.log(this.someIds) в компоненте после инициализации компонента я фактически получаю объект ElementRef (возможно, первый или последний div), а не весь список.
Что я делаю неправильно?
1 ответ
Решение
Измените ViewChild на ViewChildren
@ViewChildren('someID') someIds: QueryList<ElementRef>;