Элементы управления бок о бок в React DOM с использованием API
Я борюсь с этим, хотел показать ряд элементов управления над сеткой.
const lblPG = React.createElement('h3', {}, 'Product Group');
const cboPG = React.createElement(ComboBox, props);
const elementPG = React.createElement(React.Fragment, null, lblPG, cboPG);
const lblTT = React.createElement('h3', {}, 'Task Type');
const cboTT = React.createElement(ComboBox, props);
const elementTT = React.createElement(React.Fragment, null, lblTT, cboTT);
const toprow = React.createElement('span', {},
elementPG, elementTT);
const list =
React.createElement('div', {},
toprow,
React.createElement(DetailsListGrid, appProps)
);
ReactDOM.render(
list,
this._container
);
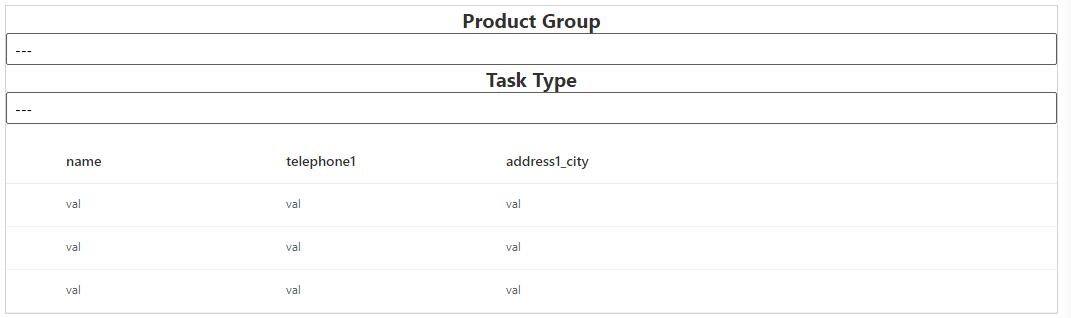
Приведенный выше код приводит к появлению жгута PCF:
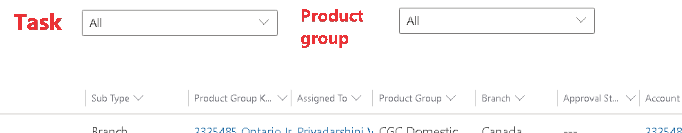
Хотелось бы иметь вот такое:
2 ответа
Решение
Хорошо, вот как я решил это, используя некоторые хитрости CSS.
Добавлен класс CSS:
.flexdiv{
display:inline-flex;
text-align:left;
margin-left: 5 px;
clear:both;
}
.cleardiv{
text-align:left;
clear:both;
}
и манипулировал DOM следующим образом:
const toprow = React.createElement('div', { className: "flexdiv" },
elementPG, spacer, elementTT);
const list =
React.createElement('div', { className: "cleardiv" },
toprow,
React.createElement(DetailsListGrid, appProps)
);
Пожалуйста, используйте JSX вместо того, чтобы создавать элементы, указанные выше. Кроме того, используйте свойство CSS block/inline для настройки элементов, как показано здесь: https://www.w3schools.com/Css/css_inline-block.asp