Делаем границы div похожими на растяжение жидкости при прикосновении
Я понятия не имею, как даже назвать этот вопрос, и понятия не имею, как это чисто реализовать.
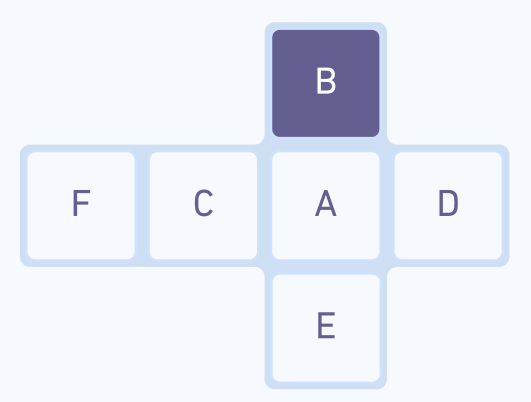
У меня есть группа div, как на картинке, и все они закруглены.
У меня две проблемы, проблема номер один заключается в том, что когда они округляются, два касающихся div имеют провал между ними. Например, F и C будут иметь провал в верхнем и нижнем углу C. Если я сделаю левую сторону C не закругленной, я потеряю эту внутреннюю кривую.
Вторая проблема заключается в создании этой кривой, где соприкасаются три div, например B, A и C. Я сделал это, реализовав эту кривую свойства CSS Border-radius вне решения, НО, у этого есть две проблемы, номер один, есть небольшой промежуток между A и B, C и A, и номер два, он резкий при приближении.
Кто-нибудь знает, как вообще называется этот эффект, не говоря уже о том, как его решить?