Граница CSS-свойства границы-радиуса снаружи
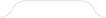
Как сделать кривую радиуса границы снаружи?

Нижняя сторона радиуса границы хочет изогнуться снаружи. Как это сделать с помощью CSS3?
1 ответ
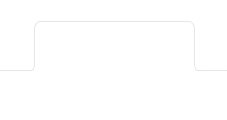
Да, вы можете сделать это без дополнительной наценки. Напишите так:
CSS
.active{
border:1px solid red;
border-bottom:0;
width:80px;
height:40px;
margin:30px;
position:relative;
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.active:after,
.active:before{
content:'';
width:40px;
height:30px;
border:1px solid red;
position:absolute;
bottom:-3px;
border-top:0;
}
.active:after{
border-left:0;
-moz-border-radius:0 0 5px 0;
-webkit-border-radius:0 0 5px 0;
border-radius: 0 0 5px 0;
left:-41px;
}
.active:before{
border-right:0;
-moz-border-radius:0 0 0 5px;
-webkit-border-radius:0 0 0 5px;
border-radius: 0 0 0 5px;
right:-41px;
}
HTML
<div class="active">hi</div>
Проверьте это http://jsfiddle.net/p6sGJ/
2019-05-06 05:52