iOS: цвет рамки UIButton выглядит размытым / размытым только в iphone6 (s)
Я чесал свои волосы за этот вопрос в течение нескольких дней.
В основном проблема заключается в следующем:
У меня есть квадратная кнопка (равной ширине и высоте), с изображением, помещенным в UIImageView этого UIButton. И я хочу иметь круглую рамку для этой кнопки. Итак, я достигаю этого таким образом:
self.myButton.imageView.layer.borderColor = [[UIColor colorWithWhite:1 alpha:0.68] CGColor];
self.myButton.imageView.layer.borderWidth = 0.5f;
self.myButton.imageView.layer.cornerRadius = self.myButton.imageView.frame.size.height / 2;
Ну, граница круглая, но когда она отображается в iphone6 / iphone6s, граница выглядит очень размытой / размытой, а нижняя граница даже немного обрезана. Однако, когда в iphone5s/iphone6 plus, граница выглядит лучше (хотя все еще немного размыто). Поэтому мне интересно, что могло вызвать эту проблему?
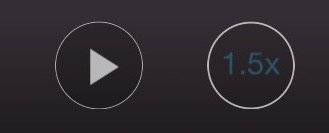
Вот как это выглядит в iphone 6 (левый с шириной границы 0.5f, правый - 1.f):
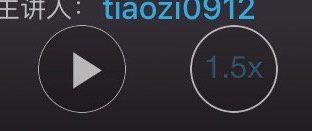
А вот как это выглядит в iphone5s(по крайней мере, у меня все еще есть нижняя граница):
Огромное спасибо заранее!
1 ответ
Надеюсь, вы проверили этот проект только в симуляторах. Симуляторы иногда показывают этот эффект не на всех устройствах. Вы должны проверить это на устройствах.
если на этом экране есть прокрутка, то проблема нижней границы может быть изменена. Вы также можете проверить это. Симуляторы, делающие эту проблему, а не ошибки ваших ограничений, я думаю.
ИЛИ вы можете увеличить ширину границы.