Статический веб-сайт службы приложений Azure routes.json не работает
Я развернул свой статический веб-сайт (приложение React) в службе приложений Azure с помощью routes.jsonдля включения резервной маршрутизации HTML5. Мои маршруты json находятся в /public и доступны по URL-адресуhttps://mywebsite.azurewebsites.net/routes.json.
{
"routes": [
{
"route": "/*",
"serve": "/index.html",
"statusCode": 200
}
]
}
Редирект не работает. Что я делаю не так?
1 ответ
Новейшие
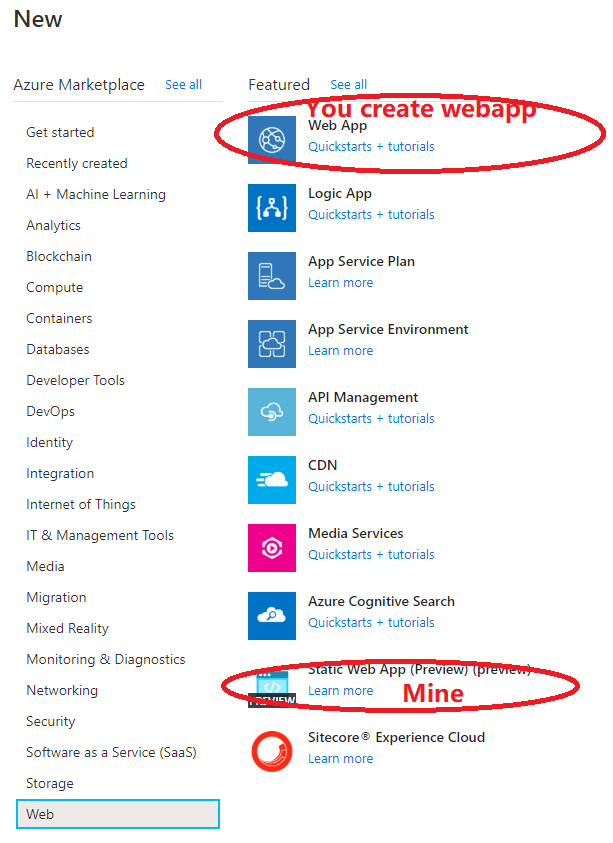
Я думаю, вы путаете две службы Web App а также Static Web App. Вroutes.jsonфайл действует только в статическом веб-приложении.
Согласно документации React, выполните следующую команду, чтобы создать проект my-app.
npx create-react-app my-appcd my-appnpm run start
Затем создайте index2.html в общей папке.
Создайте новый репозиторий в github с названием reacttest.
В каталоге my-app откройте cmd и выполните следующую команду, чтобы загрузить код в github.
git initgit add.git commit -m'init'git remote add origin https://github.com/yourname/reacttest.gitgit push -u origin master
Следуйте официальной документации, чтобы создать Azure Static Web Apps Preview. Проверить статус выпуска вActionв гитхабе. Вы можете увидеть страницу по умолчанию после публикации.
На этот раз добавьте непосредственно routes.jsonфайл в общей папке в github. Продолжайте проверять статус публикации в действии. После завершения публикации вы увидите, что маршрут действует.
Когда мы посещаем домашнюю страницу по умолчанию, мы можем увидеть содержимое index2.html.
Если хотите увидеть index.html, мы можем добавить /index.html в URL.