Почему компилятор Typescript не меняет.ts на.js?
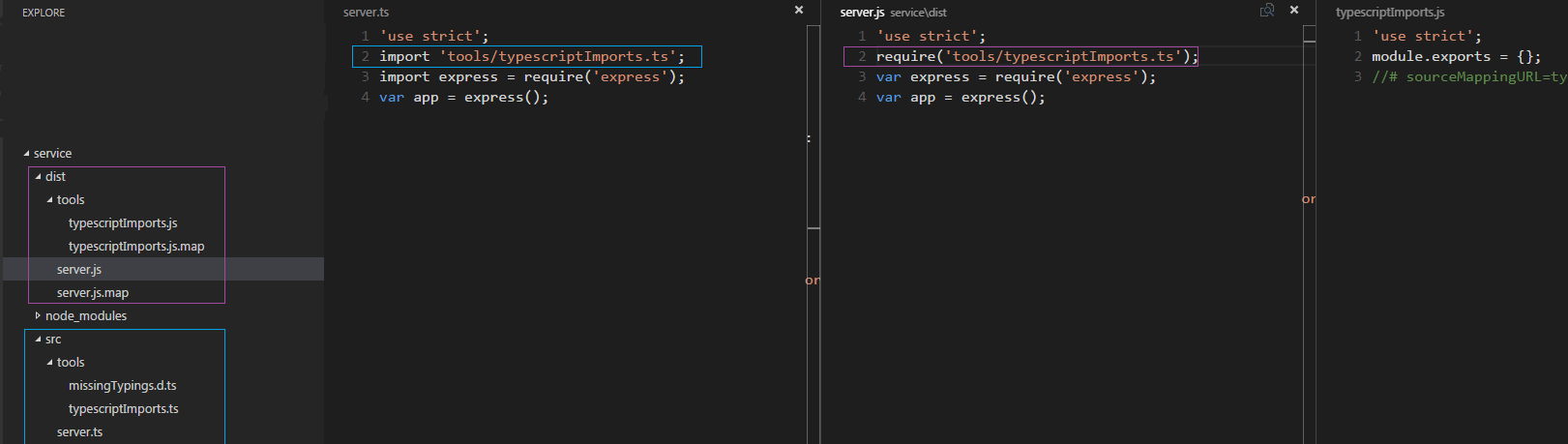
На изображении ниже слева в папках вы можете увидеть мой / src Typescript (синий), скомпилированный в мой / dist (фиолетовый) Javascript с использованием tsc.
Вы можете видеть в исходном файле слева, который ссылается на файл модуля.ts, что он не скомпилирован в ссылку на файл модуля.js справа.
Почему бы и нет? Как мог работать Javascript, если tsc не конвертирует ссылки?
Второй вопрос: я затем попытался вручную изменить скомпилированную ссылку с .ts на .js и запустить узел dist/server.js, но я получаю сообщение об ошибке, не могу найти модуль tools / typescriptImport.js '. Почему узел не может найти модуль, когда на него правильно ссылаются (и справа вы видите, что это модуль)?
2 ответа
Для начала, вы должны удалить .ts расширение от import, TypeScript говорит, что он обрабатывает ее как статическую строку и не изменит ее.
Во-вторых, из опыта, я думаю, используя .d.ts файл может решить вашу module not found ошибка. Я решил много раз с помощью этого небольшого взлома. Вы можете сослаться на это, используя /// <reference path="tools/typeScriptImports.d.ts" />, Представить .d.ts в качестве файла заголовка для TypeScript.
Наконец, попробуйте сделать путь относительно server.js файл. Так: ./tools/typeScriptImports,
Вы не должны писать расширение .ts в import команды.
Соответствующая документация: http://www.typescriptlang.org/Handbook