Дублирование спрайта пламени Flutter на Android, но не на Iphone?
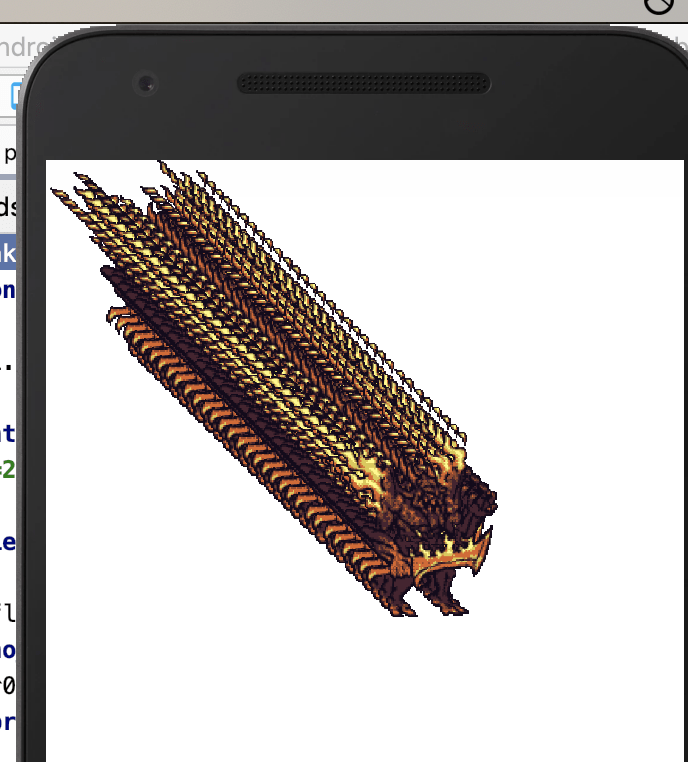
Создание игры с использованием движка Flutter Flame и AndroidStudio для разработки. Функция рендеринга использует функции canvas.save() и canvas.render(), которые обеспечивают четкость экрана между кадрами (для предотвращения дублирования отрисовки спрайтов). На симуляторе iPhone приложение работает должным образом, однако на нескольких симуляторах Android отрисовываются повторяющиеся спрайты. Не могу понять, почему это происходит... Любая помощь приветствуется!
import 'dart:ui';
import 'package:flame/components/component.dart';
import 'package:flame/flame.dart';
import 'package:flame/game.dart';
import 'package:flutter/cupertino.dart';
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
class ThisGame extends Game {
final SharedPreferences storage;
Size screenSize;
double tileSize;
Player player;
double spriteSize = 128;
double timeElapsed = 0;
ThisGame(this.storage) {
initialize();
}
initialize() async {
resize(await Flame.util.initialDimensions());
player = Player();
player.x = 0;
player.y = 0;
}
@override
void render(Canvas canvas) {
canvas.save();
player.render(canvas);
canvas.restore();
}
@override
void update(double t) {
timeElapsed += t;
if (timeElapsed > 1) {
timeElapsed = 0;
player.y += t * 300;
player.x += t * 300;
}
}
@override
void resize(Size size) {
screenSize = size;
tileSize = screenSize.width / 9;
}
}
class Player extends SpriteComponent {
Player() : super.square(128.0, 'player.png') {
this.angle = 0.0;
}
}
1 ответ
Вам не нужно самостоятельно обрабатывать метод рендеринга, просто добавьте свой SpriteComponent в игру, и он выполнит рендеринг за вас.
class ThisGame extends Game {
final SharedPreferences storage;
Size screenSize;
double tileSize;
Player player;
double spriteSize = 128;
double timeElapsed = 0;
ThisGame(this.storage) {
initialize();
}
initialize() async {
resize(await Flame.util.initialDimensions());
player = Player();
player.x = 0;
player.y = 0;
add(player); // <-- Like this
}
@override
void update(double t) {
super.update(t) // Also don't forget to call super
timeElapsed += t;
if (timeElapsed > 1) {
timeElapsed = 0;
player.y += t * 300;
player.x += t * 300;
}
}
@override
void resize(Size size) {
screenSize = size;
tileSize = screenSize.width / 9;
}
}
class Player extends SpriteComponent {
Player() : super.square(128.0, 'player.png') {
this.angle = 0.0;
}
}
Также не забудьте позвонить super.update(t) в вашем переопределении обновления.