CSS/JS Динамическая ширина и размер шрифта
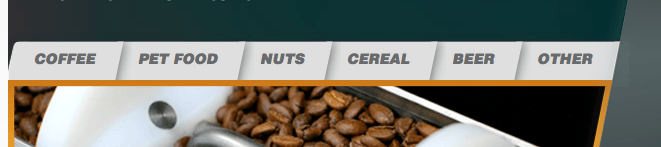
У меня есть клиентский сайт с функцией навигации, которая была разработана очень тщательно (и не мной):

Он состоит из неупорядоченного списка с тремя DIV в каждом элементе списка:
<ul id="application-tabs">
<li>
<div class="cv-home-applications-slideshow-tab-first"></div>
<div class="cv-home-applications-slideshow-tab"><h4>Coffee</h4></div>
<div class="cv-home-applications-slideshow-tab-right"></div>
</li>
<li>
<div class="cv-home-applications-slideshow-tab-left"></div>
<div class="cv-home-applications-slideshow-tab"><h4>Pet Food</h4></div>
<div class="cv-home-applications-slideshow-tab-right"></div>
</li>
</ul>
Содержимое находится в центре DIV, в то время как первый / левый и правый DIV создают угловые кнопки табуляции.
Этот клиент также запросил утилиту Google Translate вверху страницы.
Моя проблема в том, что мне нужен элемент навигации, чтобы всегда заполнять это пространство от конца до конца. Если перевод дает более короткое слово - например, "Кафе" вместо "Кофе" - мне нужно его расширить соответственно.
Аналогично, если это приведет к более длинному слову, например "Cerveza", мне понадобится уменьшить размер шрифта.
Я уверен, что мне нужно будет использовать некоторый JavaScript в сочетании с CSS, но я не совсем уверен, с чего начать. Любая помощь будет оценена.
Спасибо,
ти
1 ответ
Вот скрипка решения, она автоматически расставляет меню под размер http://jsfiddle.net/nFRjc/
var $j = jQuery.noConflict();
$j(document).ready(function () {
var containerWidth = $j('#application-tabs').width();
var linksWidth = 0;
$j('#application-tabs li div + div').children().each(function () {
linksWidth += $j(this).width();
});
var linkSpacing = Math.floor((containerWidth - linksWidth) / ($j('#application-tabs').children('li').length));
$j('#application-tabs').children().not(':last-child').css('margin-right', linkSpacing + "px");
});
Хорошо, простое решение, чтобы уменьшить размер шрифта, если он слишком большой. Посмотрите эту скрипку, размер шрифта ссылок составляет 100 пикселей, но сценарий уменьшает их, пока они не подойдут. http://jsfiddle.net/nFRjc/2/ Я только что добавил цикл, который проверяет, больше ли общая ширина отдельных ссылок, чем ширина контейнера, и уменьшает размер шрифта на 1, если true.
var $j = jQuery.noConflict();
$j(document).ready(function () {
var containerWidth = $j('#application-tabs').width();
var linksWidth = 0;
$j('#application-tabs li div + div').children().each(function () {
linksWidth += $j(this).width();
});
while (linksWidth >= (containerWidth - 100)) {
$j('#application-tabs li div + div h4').css({'font-size': '-=1'});
var linksWidth = 0;
$j('#application-tabs li div + div').children().each(function () {
linksWidth += $j(this).width();
});
}
var linkSpacing = Math.floor((containerWidth - linksWidth) / ($j('#application-tabs').children('li').length));
$j('#application-tabs').children().not(':last-child').css('margin-right', linkSpacing + "px");
});