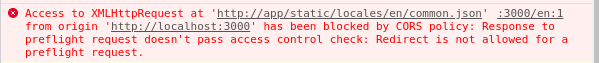
наличие CORS при смене языка с помощью библиотеки next-i18next
У меня есть корс при смене языка с помощью функции i18n.changeLanguage. У меня есть две кнопки, которые имеют метод onClick и вызывают пользовательскую функцию с именем changeLang. Внутри этой функции я вызываю функцию i18n.changeLanguage и передаю ее параметру lng.
const changeLang = lng => {
i18n.i18n.changeLanguage(lng);
};
<button onClick={() => changeLang('en')} className="en">
EN
</button>
<button onClick={() => changeLang('tr')} className="tr">
TR
</button>
и моя конфигурация i18n такая же.
import NextI18Next from 'next-i18next';
import { initReactI18next } from 'react-i18next';
export default new NextI18Next({
use: [initReactI18next],
defaultLanguage: 'tr',
fallbackLng: 'en',
otherLanguages: ['en'],
localeSubpaths: {
en: 'en',
},
localePath: '/app/static/locales',
detection: {
order: ['cookie', 'localStorage'],
lookupCookie: 'next-i18next',
lookupLocalStorage: 'i18nextLng',
caches: ['cookie', 'localStorage'],
},
});
2 ответа
Из исходного кода библиотеки похоже, что по умолчаниюlocalePath имеет public/static/locales как ценность.
Обратите внимание, что на нем нет первой косой черты, попробуйте ее удалить.
Я получил ошибку. Вот правильная версия. Я добавил в него backend-объект и loadPath, и это решило проблему.
import NextI18Next from 'next-i18next';
import { initReactI18next } from 'react-i18next';
export default new NextI18Next({
use: [initReactI18next],
defaultLanguage: 'tr',
fallbackLng: 'en',
otherLanguages: ['en'],
localeSubpaths: {
en: 'en',
},
localePath: '/app/static/locales',
detection: {
order: ['cookie', 'localStorage'],
lookupCookie: 'next-i18next',
lookupLocalStorage: 'i18nextLng',
caches: ['cookie', 'localStorage'],
},
backend: {
loadPath: 'app/static/locales/{{lng}}/{{ns}}.json',
}
});