Верхний слой не работает в ионном режиме 3
Ниже приведен HTML-код для ионной страницы. Я пытаюсь применить отступы и настроить расположение содержимого. В некоторых местах это не работает.
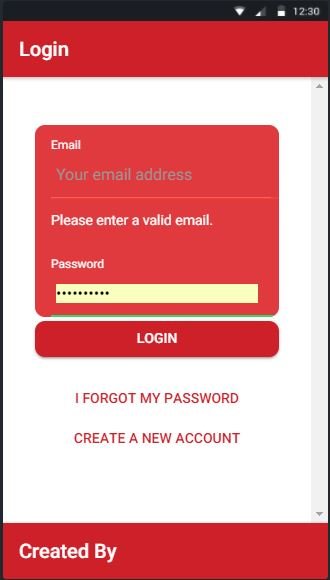
Я хочу, чтобы форма входа была расположена ниже на экране. Изменение значений <div padding-top="100px">(строка 10 в коде) ничего не делает. Как это исправить?
login.html
<ion-header>
<ion-navbar color="primary">
<div class="row">
<ion-title>Login</ion-title>
</div>
</ion-navbar>
</ion-header>
<ion-content padding>
<div padding-top="100px">
<form [formGroup]="loginForm" (submit)="loginUser()" novalidate padding id="loginForm">
<ion-item id="loginItem_1">
<ion-label stacked id="loginLable">Email</ion-label>
<ion-input #email formControlName="email" type="email" placeholder="Your email address"
[class.invalid]="!loginForm.controls.email.valid &&
loginForm.controls.email.dirty" color="secondary">
</ion-input>
</ion-item>
<ion-item class="error-message" *ngIf="!loginForm.controls.email.valid &&
loginForm.controls.email.dirty" id="loginItem">
<p id="loginLable">Please enter a valid email.</p>
</ion-item>
<ion-item id="loginItem_2">
<ion-label stacked id="loginLable">Password</ion-label>
<ion-input #password formControlName="password" type="password" placeholder="Your password" color="secondary">
</ion-input>
</ion-item>
<button ion-button block type="submit" id="loginButton">
Login
</button>
</form>
</div>
<button ion-button block clear (click)="goToResetPassword()">
I forgot my password
</button>
<button ion-button block clear (click)="createAccount()">
Create a new account
</button>
</ion-content>
<ion-footer>
<ion-toolbar color="primary">
<ion-title>Created By</ion-title>
</ion-toolbar>
</ion-footer>
Посмотреть
3 ответа
Встроенный CSS должен быть определен в атрибуте HTML стиля следующим образом:
<div style="padding-top: 100px;">
Нет атрибута "padding-top", поэтому он ничего не делает
Я бы порекомендовал дать этому div идентификатор / класс и вместо этого нацелить его на CSS, чтобы им было легче управлять (по умолчанию Ionic поставляется с базовым стилем)
Не использовать inline styles, Что очень и очень плохо.
Вы можете попробовать, как показано ниже.
page.html
<div class="padding-top-100">
</div>
page.scss
.padding-top-100 {
padding-top:100px;
}
Попробуйте использовать это:
<ion-content padding="true">
Вы можете увидеть пример на этом сайте: