Retina Изображения не загружаются на сенсорном Сенча
Я включил retina.js в свое приложение Sencha Touch. При просмотре монитора сети вижу
- retina.js загружен
- изображения загружаются нормально
example.jpg - нет @2x изображений загружены
example@2x.jpgили даже искал
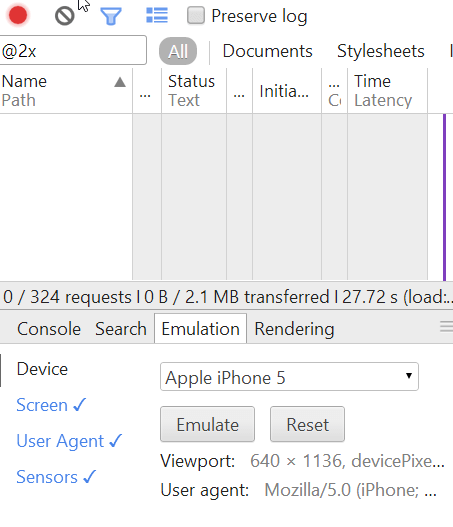
Использование хрома для эмуляции iphone это все, что я вижу
Я тоже вручную бегал Retina.init(window) однако ничего не происходит. Все изображения остаются без сетчатки. Бег Retina.isRetina() возвращает истину
У меня нет собственно устройства для сетчатки глаза, поэтому я не уверен, что это проблема. Однако мой друг с iPhone 5s говорит, что качество изображения не улучшилось, поэтому я предполагаю, что изображения на сетчатке не отображаются.
Я полагаю, что это связано с тем, что изображения создаются и загружаются с помощью JS (изображения не загружаются)
Используя хром для отладки, как я могу заставить retina.js работать для моего приложения?
1 ответ
ОК, поэтому я использовал небольшую часть retina.js файл и создал новый класс, он использует функцию isRetina, чтобы сообщить погоде, что devicePixelRatio выше 1.
Ext.define('MyApp.Retina', {
singleton: true,
isRetina : function(){
var mediaQuery = "(-webkit-min-device-pixel-ratio: 1.5),\
(min--moz-device-pixel-ratio: 1.5),\
(-o-min-device-pixel-ratio: 3/2),\
(min-resolution: 1.5dppx)";
if (window.devicePixelRatio > 1)
return true;
if (window.matchMedia && window.matchMedia(mediaQuery).matches)
return true;
return false;
},
getSrc: function(url){
return this.isRetina()? [url.slice(0, -4), '@2x', url.slice(-4)].join(''): url;
}
});
Теперь во всем приложении Сенча я создаю изображения с MyApp.Retina.('http://example.com/foo.jpg') в качестве значения src, когда устройство находится на сетчатке, функция возвращает http://example.com/foo@2x.jpg