Как протестировать сайт для Retina на Windows без реального дисплея Retina?
Есть ли способ имитировать дисплей Retina в Windows для тестирования веб-сайта на наличие дисплеев HiDPI, таких как Retina?
Я запускаю Windows на стандартном 24-дюймовом мониторе 1920x1080. Вчера вечером я зашел на свой веб-сайт на новом 15-дюймовом Retina MacBook Pro, и графика выглядела размыто (гораздо хуже, чем на обычном 15-дюймовом MacBook), а шрифт был супер четкий и четкий, благодаря чему логотип выглядит еще хуже из-за прямого сравнения.
Я следовал этому уроку, чтобы сделать мой сайт Retina готовым:
http://line25.com/tutorials/how-to-create-retina-graphics-for-your-web-designs
Я использовал подход retina.js, так как у меня нет фоновых изображений.
Могу ли я проверить, действительно ли это работает? Очевидно, я мог бы попросить моего друга использовать его Retina Notebook, но это нереальный рабочий процесс для меня. Я хочу иметь возможность хотя бы приблизительно протестировать веб-сайты на совместимость с Retina в своей среде.
8 ответов
about:config hack на Firefox
Вы на самом деле можете использовать Firefox:
- Перейти к "about:config"
- Найти "layout.css.devPixelsPerPx
- Измените его на желаемое соотношение (1 для нормального, 2 для сетчатки и т. Д. -1, кажется, по умолчанию.)
Скриншот:
Обновите свою страницу - бум, ваш медиа-запрос запущен! Снимаю шляпу перед Firefox за отличную веб-разработку! На первый взгляд, теперь веб-сайт не только будет увеличен вдвое, но и интерфейс Firefox также будет удвоен. Это удвоение или увеличение необходимо, так как это единственный способ проверить все пиксели на экране со стандартным соотношением пикселей.
Это прекрасно работает в Windows 7 с Firefox 21.0, а также в Mac OS X с Firefox 27.0.1.
Если вы не используете медиа-запросы и другую более продвинутую логику (то есть вы предоставляете всем изображения HiDPI), вы можете просто увеличить свой браузер до 200%. Эмуляция Chrome является полезным инструментом, так как она срабатывает в медиа-запросах, но поскольку она предотвращает масштабирование, вы не можете проверить качество изображения.
Масштабирование на Firefox & Edge
В настоящее время в Firefox и Edge, если вы увеличиваете масштаб, он запускает медиазапросы на основе dppx. Так что этот более простой подход может быть достаточным, но имейте в виду, что функциональность сообщается как ошибка "не исправит" для Firefox, так что это может измениться.
В версии Google Chrome "33.0.1720.0 Canary" теперь вы можете эмулировать устройства, такие как iPhone5 и другие, с большим набором параметров, таких как "Соотношение пикселей устройства", "Метрики шрифта Android" и "Эмуляция видового экрана".
Больше нет необходимости в этом взломе Firefox - в любом случае, с ним тяжело работать.
Спасибо команде разработчиков Google!!:)
В Chrome вы можете сделать это:
1) Откройте Chrome Developer Tools и нажмите маленький значок "шестеренка".
2) Затем выберите "Показать представление" Эмуляция "в консоли консоли".
3) Наконец, откройте "ящик консоли" в инструментах разработчика и выберите " Эмуляция". Установите экран эмуляции и установите для параметра Пиксельное соотношение устройств значение 2,5.

Насколько я могу судить, это невозможно, кроме как купить устройство для сетчатки.
Некоторые обходные пути
Если вы удвоите размеры и пропорции изображения, вы останетесь в безопасности. Если у вас нет дисплея сетчатки для тестирования, переключитесь с медиазапроса с соотношением пикселей на что-то по ширине.
Тестирование и устранение неисправностей контента высокого разрешения
http://developer.apple.com/library/mac/#documentation/GraphicsAnimation/Conceptual/HighResolutionOSX/Testing/Testing.html
Как разрабатывать для HiDPI ("Retina") без Retina MacBook Pro
http://make.wordpress.org/ui/2012/08/01/dev-for-hidpi-without-retina-mbp/WordPress Retina Images
http://wpmu.org/wordpress-retina/
Менее релевантный
Как создать дисплеи Retina от Apple
http://www.studiopress.com/design/retina-display-design.htmСоздание веб-сайтов для дисплеев Retina: дружба с пикселями
http://www.slideshare.net/shoshizilla/building-websites-for-retina-displays-making-friends-with-pixels
Текущий метод эмуляции дисплея сетчатки (HiDPI) с помощью Google Chrome
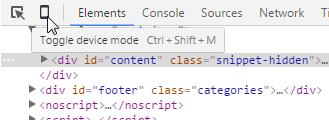
1) " Щелкните правой кнопкой мыши " на веб-странице, затем выберите " Проверить ", чтобы открыть Инструменты разработчика Chrome.
2) Нажмите значок " Режим устройства "
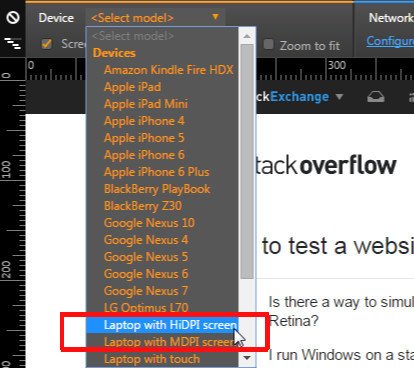
3) В раскрывающемся списке "Устройство" в верхней части экрана выберите " Ноутбук с экраном HiDPI ".
4) Теперь вы можете посмотреть, как будет выглядеть веб-сайт на экране Retina aka HiDPI.
Google Chrome версии 80
- Откройте Инструменты разработчика
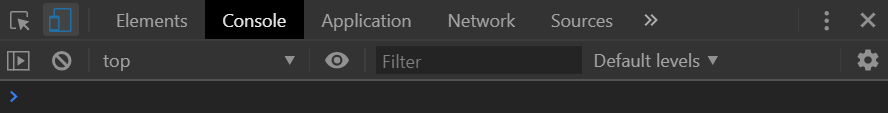
ctrl-shift j - Переключите панель инструментов устройства, щелкнув значок планшета / телефона в левом верхнем углу (он станет синим, если вы щелкните по нему)
- Теперь над окном просмотра должна быть панель инструментов. Щелкните значок параметров (3 точки) в правом верхнем углу и выберите параметр " Добавить устройство в пикселях".
- Теперь вы должны увидеть опцию на панели инструментов. Отсюда вы можете переключиться на 1x, 2x или 3x.
- Во время тестирования убедитесь, что вы нажимаете кнопку обновления каждый раз, когда меняете соотношение пикселей. Если вы установите коэффициент 2x, а затем снова установите его ниже, вы не увидите никаких изменений, потому что браузер не будет получать ресурсы 1x, если он уже получил 2x или выше.
Я использую библиотеку изменения размера изображения для динамического создания изображений. Для версии 2x я добавляю динамический водяной знак во время отладки - это позволяет очень легко увидеть, действительно ли отображается изображение с высоким разрешением или нет. Нашли это очень полезно.
То, как это работает, будет отличаться, не включая пример кода.
Я не знаю, если это слишком просто, я нажимаю Ctrl и прокручиваю, и это вызывает медиа-запрос. Я проверил это в bugzilla, и это работает. Я не уверен насчет масштабирования SVG, так как оно выглядит размытым, но это изображение SVG.
Если у вас есть Mac (или виртуальная машина Mac OSX), вы можете использовать эмулятор ios с xcode. окно в два раза больше, поэтому оно не выглядит так, как в реальной жизни, но ясно покажет, смазаны ли ваши изображения.