Диалоговое окно Angular Material отображается неправильно
Диалоговое окно angular материала работало нормально до того, как я обновил пакеты до последней версии 10. Я не знаю, что мне не хватает в моих зависимостях или коде.
Это может быть связано с новым компилятором Angular Ivy или библиотекой материалов Angular.
Вот мой файл package.json -
"dependencies": {
"@angular/animations": "^10.0.1",
"@angular/cdk": "^10.0.0",
"@angular/common": "^10.0.1",
"@angular/compiler": "^10.0.1",
"@angular/core": "^10.0.1",
"@angular/forms": "^10.0.1",
"@angular/material": "^10.0.0",
"@angular/platform-browser": "^10.0.1",
"@angular/platform-browser-dynamic": "^10.0.1",
"@angular/router": "^10.0.1",
"@popperjs/core": "^2.4.2",
"animate.css": "^4.1.0",
"bootstrap": "^4.5.0",
"crypto-js": "^4.0.0",
"font-awesome": "^4.7.0",
"jquery": "^3.5.1",
"rxjs": "~6.5.4",
"tslib": "^1.10.0",
"zone.js": "~0.10.2"
},
"devDependencies": {
"@angular-devkit/build-angular": "^0.1000.0",
"@angular/cli": "^10.0.0",
"@angular/compiler-cli": "^10.0.1",
"@angular/language-service": "~9.0.7",
"@types/jasmine": "~3.5.0",
"@types/jasminewd2": "~2.0.3",
"@types/node": "^12.11.1",
"codelyzer": "^5.1.2",
"jasmine-core": "~3.5.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "^5.1.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage-istanbul-reporter": "~2.1.0",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"protractor": "^7.0.0",
"ts-node": "~8.3.0",
"tslint": "~5.18.0",
"typescript": "^3.9.5"
}
Вот мой файл app.module.ts, в котором показаны компоненты entryComponents, необходимые для диалогового окна материала. Как видите, я не делаю самой распространенной ошибки, когда не добавляю компоненты entryComponents.
entryComponents: [
VoucherDialogBoxComponent,
DateNoticeDialogBoxComponent,
ReportDialogBoxComponent,
EditTransactionDialogBoxComponent,
DeleteConfirmDialogBoxComponent,
BeforeBaseYearWarningDialogBoxComponent
],
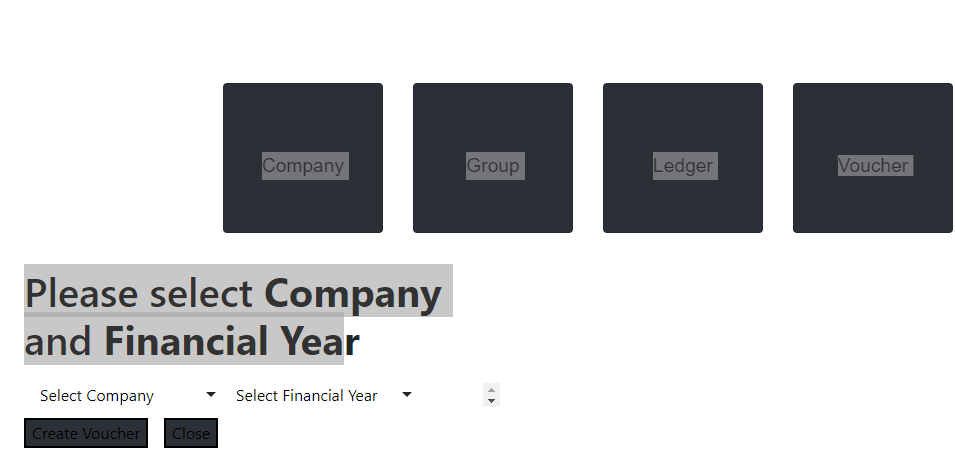
HTML отлично отображается в нижнем левом углу и не появляется в середине экрана в виде всплывающего окна.