Как сохранить изменение CellStyle после изменения страницы или сортировки столбцов в agGrid
Я использую версию сообщества agGrid в проекте Angular 8. Я хочу изменить стиль ячейки столбца "Номер запроса" всякий раз, когда кто-либо редактирует столбец "Описание бизнес-правила" в той же строке. Все работает отлично, но когда я меняю страницу или сортирую столбцы сетки, стиль ячейки применяется ко всему столбцу "Номер запроса".
HTML файл
<ag-grid-angular class="ag-theme-balham" [pagination]="true" [gridOptions]="busRuleGridOptions"
[rowData]="busRuleRowData" [columnDefs]="busRuleColDef" [paginationPageSize]=10 [domLayout]="domLayout"
(gridReady)="onGridReady($event)">
</ag-grid-angular>
TS файл
export class BusinessRuleComponent implements OnInit {
busRuleRowData: any[];
busRuleGridOptions: any;
private domLayout;
constructor(private businessRuleCommonService: CommonFunctionService) {
}
ngOnInit() {
this.domLayout = "autoHeight";
this.getAllBusinessRule();
}
onGridReady(params: any) {
params.api.sizeColumnsToFit();
params.api.resetRowHeights();
}
getAllBusinessRule()
{
this.businessRuleCommonService.getEntityData('getallbusinessrules')
.subscribe((rowData) => this.busRuleRowData = rowData,
(error) => { alert(error) });
}
busRuleColDef = [
{
headerName: 'Business Rule Description', field: 'BusinessRuleDesc', resizable: true,
editable: function (params: any) {
return params.data.IsPublished;
},
cellEditor: 'agLargeTextCellEditor',
cellEditorParams: {
maxLength: '255',
cols: '20',
rows: '3'
},
onCellValueChanged: this.busRuleCellValueChanged.bind(this),
},
{
headerName: 'Request Number', field: 'RequestNumber',
}
]
busRuleCellValueChanged(event: any) {
this.busRuleGridOptions.columnApi.getColumn("RequestNumber").colDef.cellStyle = { 'background-color': 'lightsalmon' };
const rowNode = this.busRuleGridOptions.api.getRowNode(event.node.rowIndex);
event.api.refreshCells({
force: true,
columns:["RequestNumber"],
rowNodes: [rowNode]
});
}
}
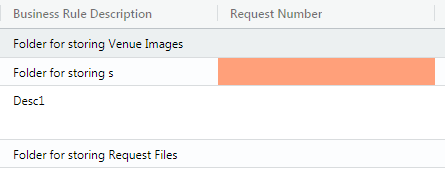
Когда я редактировал вторую строку, она работала нормально, как показано ниже:
Что-то пошло не так, когда я изменил страницу или отсортировал столбец. Здесь я изменил страницу, и вы можете видеть, что предыдущий стиль ячейки применен ко всем строкам, даже если я ничего не редактировал:-
Подскажите, пожалуйста, как сохранить изменение стиля ячейки после изменения страницы или сортировки столбца в agGrid? Если есть лучший способ достичь моей цели, пожалуйста, предложите.
1 ответ
Вы должны сохранить в данных строки, что она изменилась. И используйте условный стиль в ячейке "RequestNumber".
Попробуйте что-то вроде этого:
busRuleColDef = [
{
...
{
headerName: 'Request Number',
field: 'RequestNumber',
cellStyle: function(params) {
if (params.data.changed) {
return { 'background-color': 'lightsalmon' };
} else {
return null;
}
}
}
]
...
busRuleCellValueChanged(event: any) {
event.data.changed = true;
}