Вызов той же функции в редукторе для нескольких переключателей / флажков mat-slide-toggle в component.html
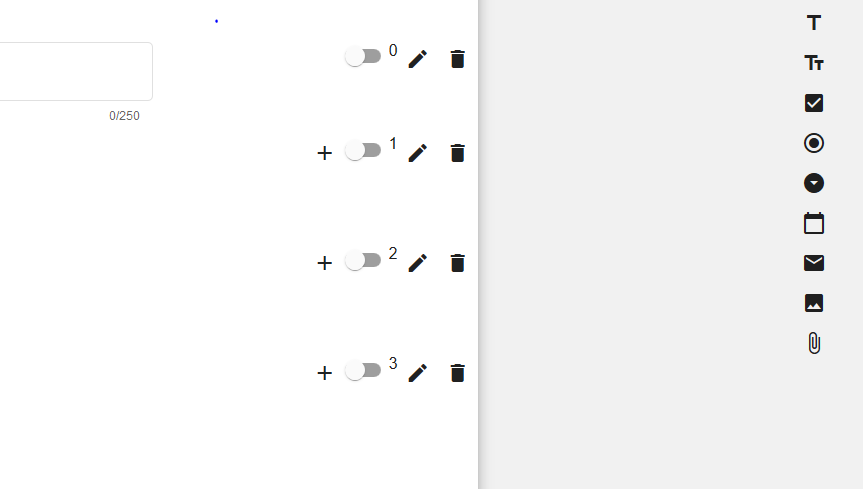
Я новичок в angular и ngrx, и я работаю над проектом, в котором пользователь может создавать формы. Пользователь имеет возможность добавить из боковой панели несколько элементов формы (например, метки, текстовые поля, раскрывающиеся меню, флажки и т. Д.). Рядом с каждым сгенерированным элементом формы есть две кнопки, удаление и параметры, теперь мне нужно добавить ползунок / флажок рядом с этими двумя кнопками (как показано на рисунке ниже).
================================================== ====
component.html
<!-- sidebar for adding formelements-->
<div id="add-element-div">
<button mat-icon-button matTooltip="Label"
(click)="store.dispatch(createAction.editorAddLabel(currentPageNumber))">
<mat-icon class="color">label</mat-icon>
</button>
.....
</div>
<!-- option buttons for every element-->
<div class="ElementOptionButtons">
<button mat-icon-button
(click)="store.dispatch(this.createAction.editorRemoveElement(currentPageNumber,
currentForm.pages[currentPageNumber].pageElements.indexOf(FormularElement)))"
matTooltip="Delete">
<i class="material-icons">delete</i>
</button>
....
<!-- toogle-slider/checkbox -->
<mat-slide-toggle
*ngIf="FormularElement.type!=='label'"
(change)="store.dispatch(createAction.editorAddAsRequired(currentPageNumber,
currentForm.pages[currentPageNumber].pageElements.indexOf(FormularElement)))"
matTooltip="Pflichtfeld">
<p>{{i}}</p>
</mat-slide-toggle>
</div>
reducer.ts
case fromEditorForm.EDITOR_ADD_AS_REQUIRED: {
const changedState = JSON.parse(JSON.stringify(state));
console.log('Reducer: mark as required');
console.log(" element: " + action.elementIndex + " pageNumbeR: " + action.pageNumber );
//changedState.form.pages[action.pageNumber].pageElements[action.elementIndex].required=true;
return changedState;
}
return changedState;
component.ts
export class EditorComponent implements OnInit {
public chosenBusinessType;
public currentForm: Form;
public currentPage: FormularPage;
public currentPageElements: FormElement[];
public currentPageNumber;
public loadedForms: Form[];
public createAction = new ActionFactory();
constructor(private store: Store<fromStore.GeneratorState>,
private formsService: FormsService,
private route: ActivatedRoute) {
this.store.select(fromStore.getLoadedForms).subscribe((forms) => {
this.loadedForms = forms.entities;
});
}
ngOnInit() {
this.currentPageNumber = 0;
this.route.params.subscribe(params => {
if (params.id === 'newForm') {
console.log('EDITOR: Aufgerufen zum Erstellen eines neuen Formulars');
this.currentForm = new Form();
} else {
console.log('EDITOR: Aufgerufen zum Bearbeiten eines existierenden Formulars');
for (const form of this.loadedForms) {
if (form.id === params.id) {
this.currentForm = form;
}
}
}
this.store.dispatch(this.createAction.editorChangeForm(this.currentForm));
this.store.select(fromStore.getFormInEditor).subscribe((object) => {
this.currentForm = object.form;
this.chosenBusinessType = this.currentForm.businessType;
});
});
}
================================================== ====
Что я хочу
Когда ползунок / флажок установлен, элемент должен быть отмечен как требуемый. Я хочу поставить один метод для всех ползунков на (изменить).
В чем проблема
Когда я пытаюсь сдвинуть ползунок, для всех ползунков устанавливается значение "Истина" или ничего не происходит (в зависимости от того, что я пробовал). Если у меня нет (изменения) в html, тогда переключается ползунок i, а не другие, как только я добавляю функцию (изменение), проблема со всеми ползунками или ни одного не появляется.
Что я пробовал
Я добавил индекс к ползункам (как показано на рисунке выше), чтобы быть уверенным, что каждый слайдер имеет свой идентификатор. Если я нажимаю на ползунки, он регистрирует правильный formElement, но ползунок не проверяется.
Конечно, я искал в stackru / google похожие вопросы, это была проблема, которая была близка к моей. Разница в том, что ngrx отсутствует и он переключает каждый слайдер другим методом. Но я думаю, моя проблема в том, что слайдер имеет двустороннюю привязку?
Что я буду делать дальше
Что касается каждого добавленного элемента из боковой панели, выполняется функция (в reducer.ts), которая подталкивает новый FormElement (component.ts). Я бы сделал функцию, которая выполняется каждый раз, когда элемент добавляется в FormElement, который также добавляет элемент переключения слайда, но я не знаю, является ли это наилучшей практикой.
=======
Как я уже сказал, я новичок в Angular и ngrx, если мне не хватает некоторых важных основ, пожалуйста, ссылайтесь на статьи / примеры. Если вам нужно больше кода или чего-нибудь еще, я могу обновить сообщение.
1 ответ
Решение нашел сам.
Все это заключено в div с циклом ngFor. Затем я добавил ngModel для ползунка, я также добавил elemntSlider в качестве модели для всей модели формы с добавлением (elementSlider) к каждому элементу, добавляемому в форму.
<mat-slide-toggle
*ngIf="FormularElement.type!=='label'"
[(ngModel)]="FormularElement.elementSlider"
</mat-slide-toggle>