Скруглите верх и низ пунктирной линии, нарисованной с помощью UIBezierPath
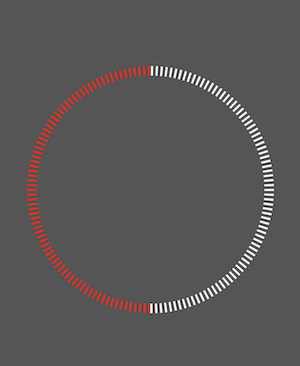
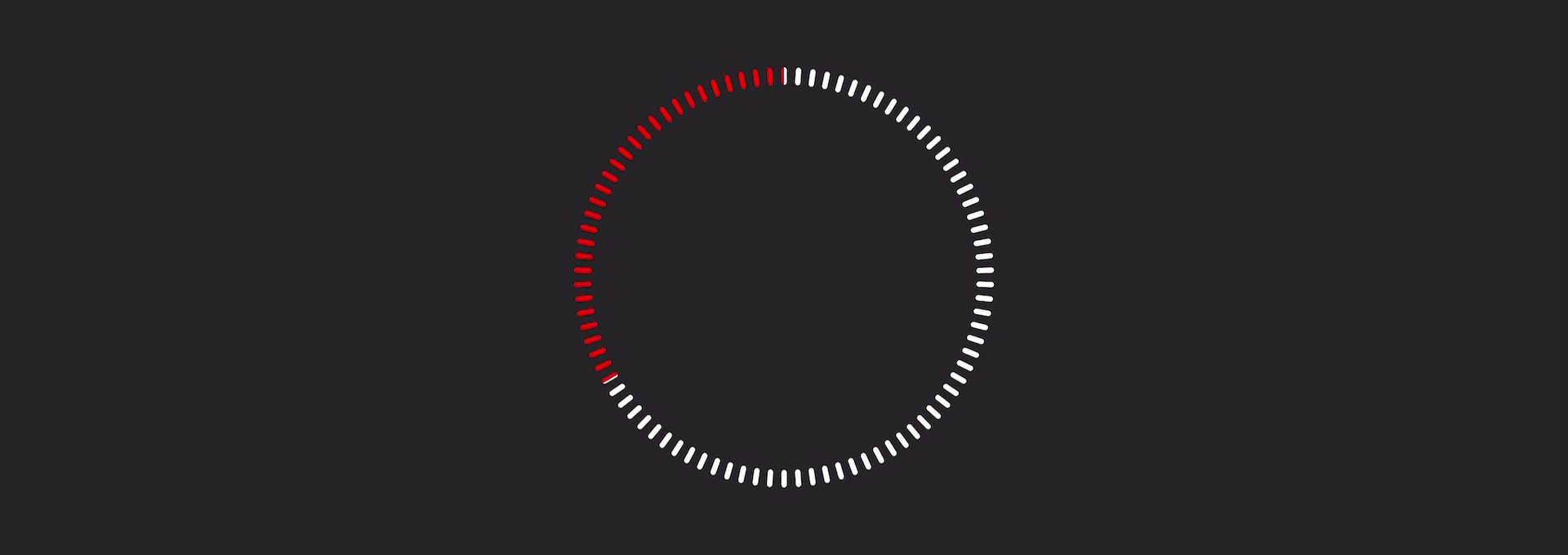
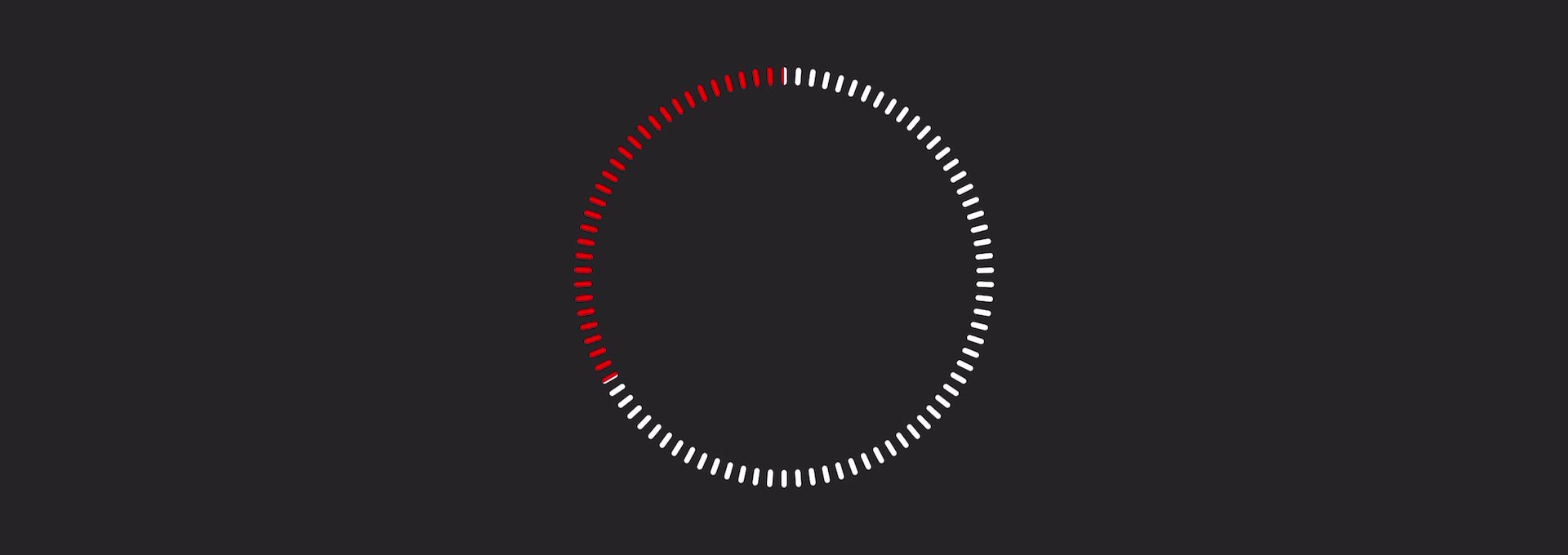
Я создаю круг ниже, используя UIBezierPath. Обратите внимание, что на противоположных сторонах круга есть два разных цвета. Я хотел бы скруглить верх и низ каждого прямоугольника на картинке.
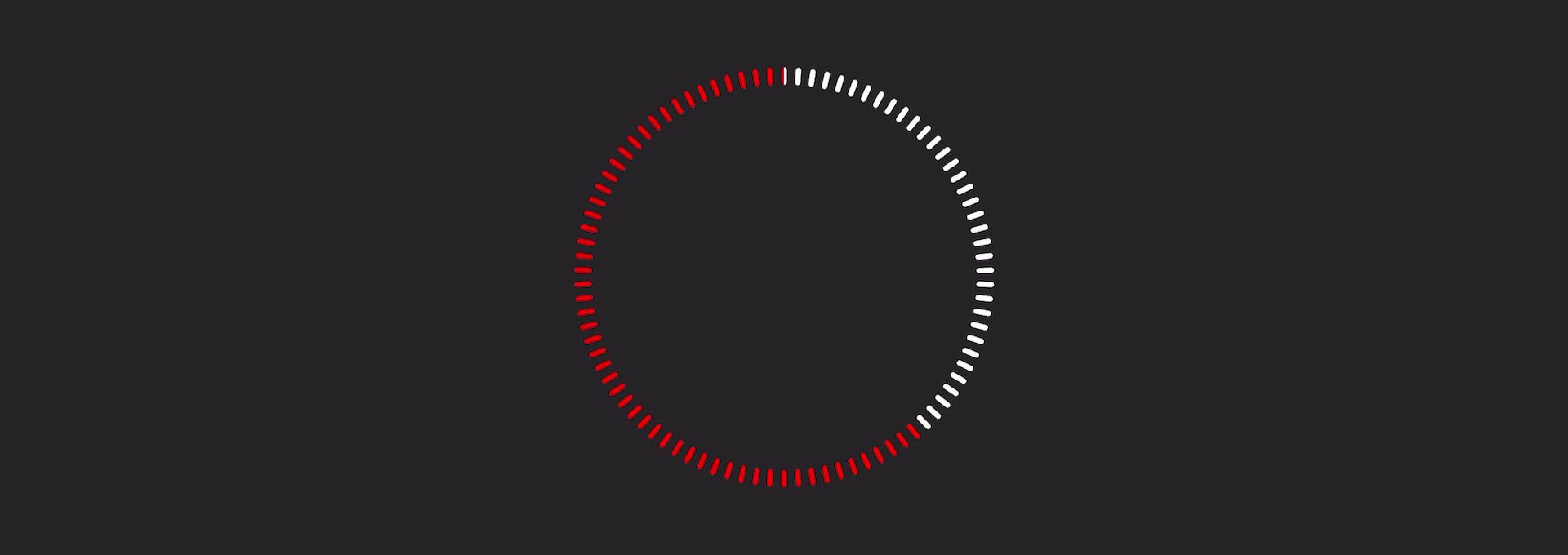
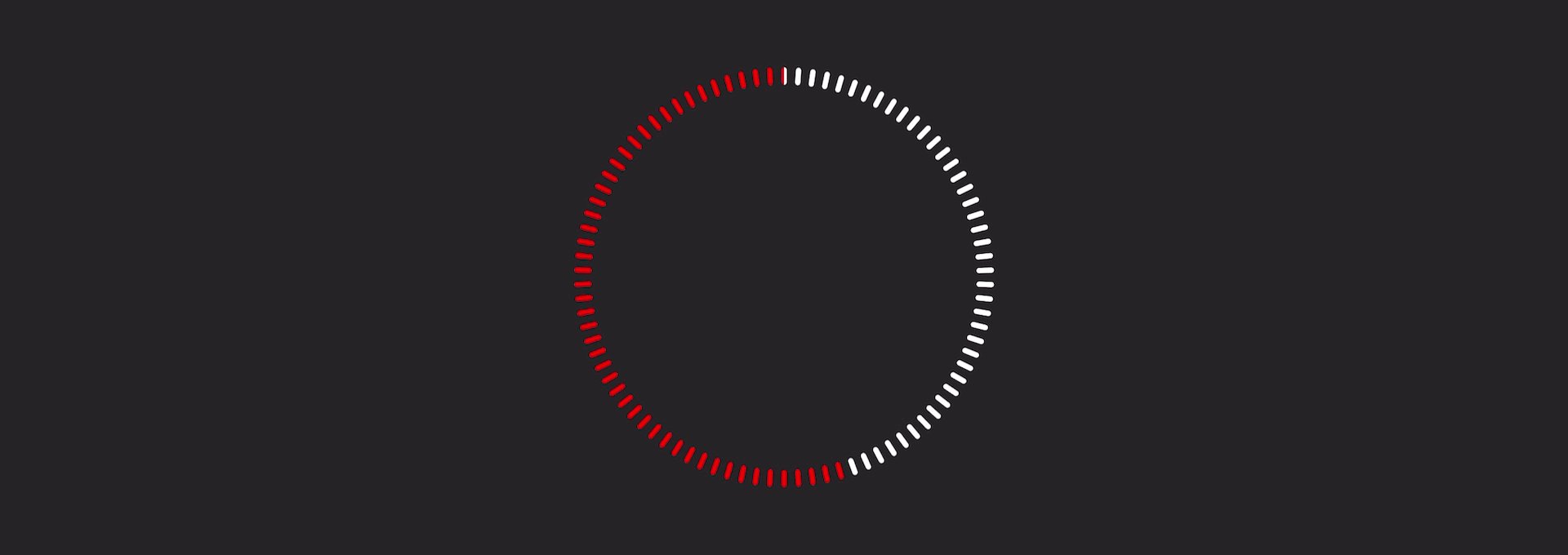
Я хочу, чтобы каждый из прямоугольников (технически это пунктиры) имел закругленные верх и низ. Нравится:
В настоящее время я использую этот код для создания круга:
let bounds = self.view.bounds
let arcCenter = CGPoint(x: bounds.midX, y: bounds.midY)
let whiteLayer = CAShapeLayer()
let redLayer = CAShapeLayer()
whiteLayer.fillColor = UIColor.clear.cgColor
whiteLayer.strokeColor = UIColor.white.cgColor
var whiteRing = UIBezierPath(arcCenter: arcCenter, radius: CGFloat(125), startAngle: 0, endAngle: CGFloat.pi, clockwise: false)
whiteRing.rotateAroundPoint(angle: CGFloat.pi/2, center: arcCenter)
whiteLayer.lineWidth = 10
whiteLayer.lineDashPattern = [2, 3]
whiteLayer.path = whiteRing.cgPath
redLayer.fillColor = UIColor.clear.cgColor
redLayer.strokeColor = UIColor.red.cgColor
var redRing = UIBezierPath(arcCenter: arcCenter, radius: CGFloat(125), startAngle: 0, endAngle: CGFloat.pi, clockwise: true)
redRing.rotateAroundPoint(angle: CGFloat.pi/2, center: arcCenter)
redLayer.lineWidth = 10
redLayer.lineDashPattern = [2, 3]
redLayer.path = redRing.cgPath
self.view.layer.addSublayer(whiteLayer)
self.view.layer.addSublayer(redLayer)
Я, честно говоря, не знаю, возможно ли это с UIBezierPath, я пытался использовать что-то вроде CAReplicatorLayer для этого, но я не могу понять, как последовательно получить одинаковый интервал между каждым тире / прямоугольник и две отдельные части круга, чтобы избежать перекрытия белой и красной частей. Сделать это без использования двух разных цветов было бы намного проще, но для моего случая использования у меня должны быть два разных цвета. Так есть ли способ сделать это с помощью UIBezierPath, а если нет, как мне использовать CAReplicatorLayer для создания круга на первом изображении с каждым маленьким штрихом / прямоугольником, имеющим закругленные верх и низ?
1 ответ
Вместо того, чтобы проноситься по круговой траектории, проведите серию отрезков, выходящих из центра круга:
let center = CGPoint(x: bounds.midX, y: bounds.midY)
let path = UIBezierPath()
let maxRadius = (min(bounds.width, bounds.height) - lineWidth) / 2
let minRadius = maxRadius - tickLength + lineWidth
for i in 0 ..< tickCount {
let angle = startAngle + (endAngle - startAngle) * CGFloat(i) / CGFloat(tickCount)
let startPoint = center.point(at: angle, distance: minRadius)
let endPoint = center.point(at: angle, distance: maxRadius)
path.move(to: startPoint)
path.addLine(to: endPoint)
}
Он использует этот метод для вычисления начальной и конечной точек всех этих сегментов линии:
private extension CGPoint {
func point(at angle: CGFloat, distance: CGFloat) -> CGPoint {
return CGPoint(x: x + distance * cos(angle), y: y + distance * sin(angle))
}
}
В любом случае, вы можете применить ширину линии и закругление углов при создании слоя-фигуры:
let shapeLayer = CAShapeLayer()
shapeLayer.lineCap = .round
shapeLayer.lineWidth = lineWidth
shapeLayer.fillColor = UIColor.clear.cgColor
shapeLayer.strokeColor = ...
shapeLayer.path = path.cgPath
Проблема в том, что вы хотите анимировать изменения в красных / белых штрихах. Если вам нужно это сделать, можно воспользоваться другим подходом: сделать галочки маской и анимировать красную обводку под ней. Например
- Создайте вид с белым фоном.
- Создайте путь Безье для всех отметок.
- Используйте это в слое-фигуре
- Установите маску слоя вида на этот слой формы.
- Теперь добавьте
CAShapeLayerдля красного пути и анимируйте это:
Таким образом, вы получите закругление углов на ваших отметках, но вы все равно сможете выполнять анимацию. И это устраняет любые проблемы, связанные с выравниванием отметок, потому что у вас есть единый путь для всех отметок.