Угловой материал: всплывающие окна: разрешить щелчок в исходном окне и не затенять
Попытка использовать Angular Material Dialog или любой компонент всплывающего окна. Пусть он работает частично.
Требования:
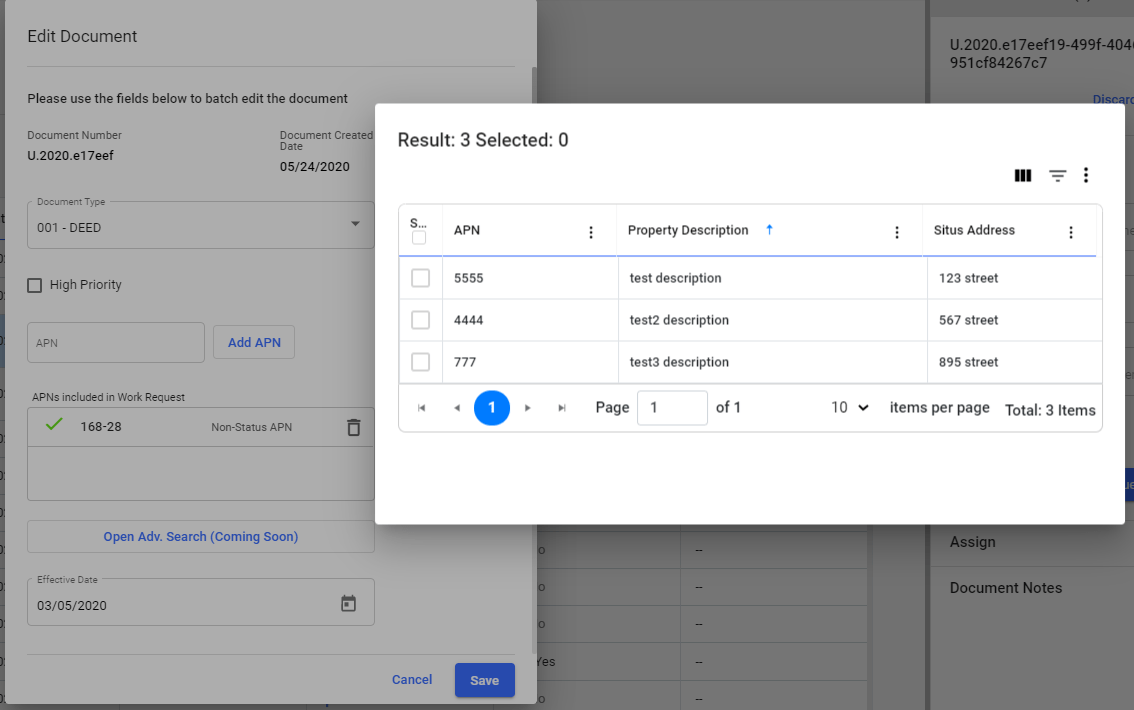
а) Задний исходный экран не должен быть серым,
б) пользователю разрешено вернуться в исходное первое окно за ним
c) Наконец, вы хотите отправить данные обратно в компонент исходного окна. (это работает для нас)
Просто должно быть обычное всплывающее окно. Как это можно сделать в Angular Material Dialog? Вроде блокирует задний экран.
public openAdvancedPropertySearchDialog(): void {
const advancedApnSearchDialogRef = this.advancedApnSearchDialog.open(DocumentPropertyGridComponent, {
width: '800px',
height: '450px',
disableClose: true,
autoFocus: false,
data: "test"
});
advancedApnSearchDialogRef.afterClosed().subscribe(result => {
});
}
Мы могли бы использовать javascript window.open, однако предпочтем Angular Material, который предлагает полную службу связи с привязкой данных. Если есть другой вариант Angular, он также может сработать для ответа.
Ресурс:
Как сделать материал MatDialog перетаскиваемым / угловым
Обновить:
В настоящее время тестирование hasBackdrop: false в диалоге материалов это может работать как ответ?
1 ответ
Попробуй это. добавивhasBackdrop правда или ложь, вы можете достичь того, чего хотите
public openAdvancedPropertySearchDialog(): void {
const advancedApnSearchDialogRef = this.advancedApnSearchDialog.open(DocumentPropertyGridComponent, {
width: '800px',
height: '450px',
disableClose: true,
autoFocus: false,
data: "test",
hasBackdrop: false,
});
advancedApnSearchDialogRef.afterClosed().subscribe(result => {
});
}