Служите gzip html-странице в узле
Я использую веб-пакет-сжатия-плагин, чтобы заранее сжимать все мои статические и hml-файлы в формат gzip и brotli. Если браузер поддерживает это, я использую brotli, если не gzip и последний вариант - оригинальный файл. Так что я бы хотел что-то подобное, например, после комплектации.
bundle.js
bundle.js.gz
bundle.js.br
На сервере я использую express-static-gzip для обслуживания статических файлов, и все работает нормально. Все мои статические активы клиента сжимаются и обслуживаются таким образом.
import expressStaticGzip from 'express-static-gzip'
const app: Express = new Express()
process.env.PWD = process.cwd()
app.set('view engine', 'ejs')
app.set('views', path.join(process.env.PWD + '/src/server/views'))
app.use(expressStaticGzip(path.join(process.env.PWD + '/src/dist'), {indexFromEmptyFile: false, enableBrotli: true, maxAge: '1y'}))
app.use((req, res, next) => {
res.set('Cache-Control', 'no-cache')
return next()
})
/* Use server side rendering for first load */
app.use(appRenderer)
// Routes
app.get('*', (req, res) => {
res.render('index')
})
app.listen(PORT, () => {
console.log(`
Express server is up on port ${PORT}
Production environment
`)
})
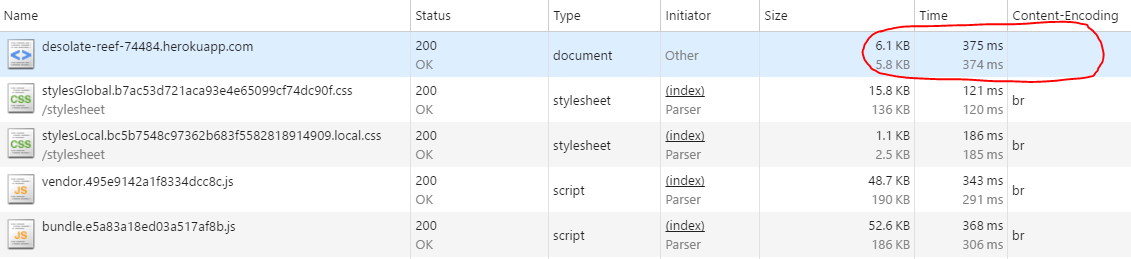
У меня проблема с моим html-файлом, root. Хотя у меня также есть версия gzip и br, это не так. Я делаю это путем объединения кода на стороне сервера. Модуль экспресс-сжатия не работает, и я также хочу статическое сжатие. Я не использую nginx. 
1 ответ
С помощью этого плагина и как было предложено здесь, я получил его работать
Мой код: убедитесь, что вы предварительно распаковали .js а также .css файлы
const checkForHTML = req => {
const url = req.url.split('.');
const extension = url[url.length -1];
if (['/'].indexOf(extension) > -1) {
return true; //compress only .html files sent from server
}
return false;
};
var compress = require('compression');
app.use(compress({filter: checkForHTML}));
const encodeResToGzip = contentType => (req, res, next) => {
req.url = req.url + '.gz';
res.set('Content-Encoding', 'gzip');
res.set('Content-Type', contentType);
next();
};
app.get("*.js", encodeResToGzip('text/javascript'));
app.get("*.css", encodeResToGzip('text/css'));
Я хотел, чтобы сжатие происходило только для.html, потому что я использую .ejs шаблон, поэтому необходимо сжать.html во время выполнения. Сжатие статических файлов (js/css) с использованием express compression не очень хорошая идея, потому что он будет делать это при каждом запросе, а это статические файлы. Или же, кешируйте свои результаты как предложено здесь
Другое решение, использующее nginx, как вы разместили в своих комментариях, также кажется хорошим.