Как избежать перезагрузки формы при использовании knpPaginator
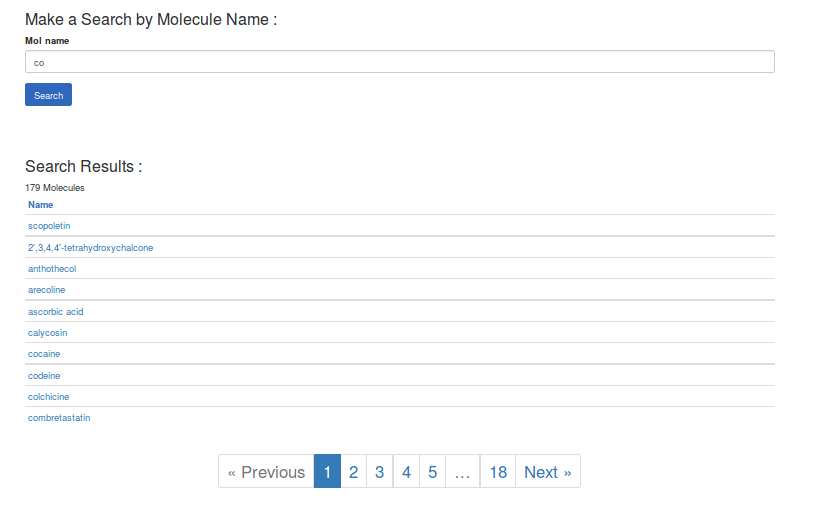
У меня есть панель поиска, чтобы найти молекулы по имени, чтобы затем показать все молекулы, содержащие это имя, прямо под строкой поиска на той же странице.
я добавил knpPaginator и это прекрасно работает, но когда я перехожу на следующую страницу, мне нужно перезагрузить форму, и она показывает следующие молекулы.
Мой вопрос: есть ли способ избежать перезагрузки формы? Я могу показать результаты на другой странице, но я бы предпочел оставить это так:
$form = $this->createForm('NcstoxBundle\Form\FindMolNameType');
$form->handleRequest($request);
$em = $this->getDoctrine()->getManager();
$molecules = $em->getRepository('NcstoxBundle:Molecule')->findAll();
if ($form->isSubmitted() && $form->isValid()) {
$data = $form->getData();
$molecules = $em->getRepository('NcstoxBundle:Molecule')->findByMolName($data);
$paginator = $this->get('knp_paginator');
$pagination = $paginator->paginate(
$molecules, /* query NOT result */
$this->get('request')->query->getInt('page', 1)/*page number*/,
10/*limit per page*/
);
return $this->render('NcstoxBundle:Default:molNameResult.html.twig', array(
'form' => $form->createView(),
'molecules' => $molecules,
'pagination' => $pagination
));
}
мой взгляд:
<div class="search">
<h3>Make a Search by Molecule Name :</h3>
{{ form_start(form) }}
{{ form_widget(form, {'attr': {'title': 'test'}}) }}
<input class="btn btn-primary" type="submit" value="Search">
{{ form_end(form) }}
</div>
<h3>Search Results :</h3>
<div class="count">
{{ pagination.getTotalItemCount }} Molecules
</div>
<table class="table table-hover table-condensed">
<thead>
<tr>
<th>{{ knp_pagination_sortable(pagination, 'Name', 'a.name') }}</th>
</tr>
</thead>
<tbody>
{% for molecule in pagination %}
<tr>
<td><a href="{{ path('molSheet', {'id':molecule.id}) }}">{{ molecule.mainName }}</a></td>
</tr>
{% else %}
<tr>
<td>There isn't molecule corresponding to your query</td>
</tr>
{% endfor %}
</tbody>
<tfoot></tfoot>
</table>
<div class="navigation fin taille">
{{ knp_pagination_render(pagination) }}
</div>
Пожалуйста, будьте снисходительны, Stackru говорит, что мне грозит опасность быть заблокированным, и я француз, поэтому английский не является моим основным языком.
1 ответ
KnpPaginatorBundle имеет "секретный" (недокументированный) фильтр.
Вам не нужно делать форму самостоятельно, просто примените ее в своем шаблоне как:
{{ knp_pagination_filter(pagination, {'a.name': 'Name'}) }}
KnpPaginator будет управлять фильтрацией.
Для получения дополнительной информации вы можете посмотреть здесь: https://github.com/KnpLabs/KnpPaginatorBundle/issues/225
Надеюсь, поможет:)