как обновить состояние с массивами в ngrx
Я пытаюсь перенести свое приложение на ngrx. Одна из первых функций - загрузка моего фактического контента и его отображение, но у меня есть некоторые проблемы.
Я определил это в своем редукторе:
export const collectionFeatureKey = 'colecciones';
export interface CollectionsState {
lista_creadas: Array<Collection>;
lista_asignadas: Array<Collection>;
lista_grupos: Array<Collection>;
}
export const initialState: CollectionsState = {
lista_creadas: [],
lista_asignadas : [],
lista_grupos: []
};
Я подготовил и сделал так, что получаю информацию из API. ИТ работают нормально. Но я не знаю, как присвоить значение трех массивов состоянию, на самом деле я делаю это:
const collectionsReducer = createReducer(
initialState,
on(CollectionActions.loadCollections, state => state),
on(CollectionActions.loadCollectionsSucess,
(state, { colecciones }) => {
return {
...state,
colecciones
};
}
),
on(CollectionActions.loadCollectionsError, state => state),
/*...*/
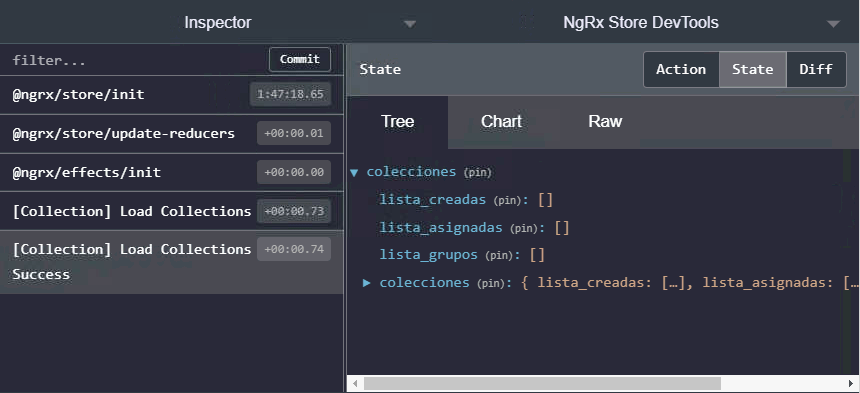
Но это работает не так, как ожидалось.
Что я делаю не так? заранее спасибо
1 ответ
Решение
Colecciones - это объект, и вам нужно будет присвоить каждый массив массиву состояния:
on(CollectionActions.loadCollectionsSucess,
(state, { colecciones }) => {
return {
...state,
lista_creadas: colecciones.lista_creadas
lista_asignadas: colecciones.lista_asignadas
lista_grupos: colecciones.lista_asignadas
};
}
),
Для этого есть ярлык с оператором распространения:
on(CollectionActions.loadCollectionsSucess,
(state, { colecciones }) => {
return {
...state,
...colecciones
};
}
),
Но поскольку ваше действие содержит полезную нагрузку, которая эквивалентна следующему состоянию, вы также можете:
on(CollectionActions.loadCollectionsSucess,
(state, { colecciones }) => {
return colecciones
}
),