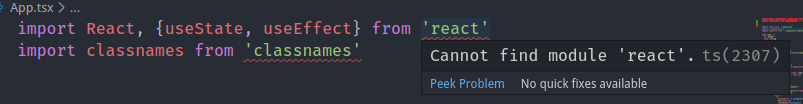
tsx не может найти модуль 'xxx'
Я использую пряжу 2 для установки пакета зависимостей и использую yarn start команда для плавного запуска проекта, но vscode всегда напоминает мне, что я не могу найти никаких локальных модулей.
И вот мой tsconfig.json файл:
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": false,
"forceConsistentCasingInFileNames": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react"
},
"include": [
"src"
]
}
Вот моя структура папок:
2 ответа
Ты можешь использовать @yarnpkg/pnpify пакет (который является частью Yarn v2)
Сначала вы должны добавить пакет в свой проект:yarn add -D @yarnpkg/pnpify
Затем вы можете включить поддержку PnP в VS Code через:yarn pnpify --sdk
Это сгенерирует tssdk и изменяет ваш .vscode/settings.json добавить внутрь компилятора-оболочки TypeScript tssdkв качестве компилятора Workspace TypeScript. Вы должны запустить VS Code, открыть любой файл TypeScript и в правом нижнем углу окна нажать на версию TypeScript. ВыбратьUse Workspace Version из раскрывающегося меню, чтобы использовать компилятор рабочей области, его версия имеет суффикс -pnpify.
Вы также можете прочитать документы Yarn v2 относительно интеграции VSCode здесь:
https://yarnpkg.com/advanced/editor-sdks
Какая установка Nest.js по умолчанию nest new project-nameиспользует пряжуnodeLinkerпутем создания.yarnrc.ymlв корне проекта:
nodeLinker: node-modules
Вы можете добавить этот файл в существующий проект пряжи, а затем запуститьyarnи это создастnode_modulesкаталог, который снова сделает VSCode счастливым.