Создание гибкого интерфейса пользовательского интерфейса для изображения и метки
Я думал, что это будет довольно простой задачей, но теперь я часами пытался понять, как обойти это.
У меня есть список друзей, которые должны отображаться в прокручиваемом списке. У каждого друга есть изображение профиля и имя, связанное с ним, поэтому каждый элемент в списке должен отображать изображение и имя.
Проблема в том, что я не могу понять, как сделать гибкий контейнер, который содержит и изображение, и метку имени. Я хочу иметь возможность динамически изменять ширину и высоту, чтобы изображение и текст соответственно масштабировались и двигались.
Я использую Unity 5 и Unity UI.
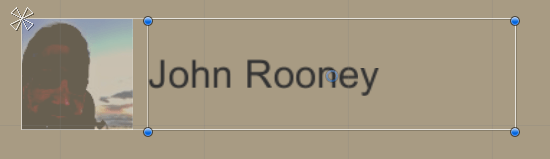
Я хочу добиться следующего для контейнера:
- Ширина и высота контейнера должны быть гибкими
- Изображение является дочерним по отношению к контейнеру и должно быть выровнено по левому краю, высота должна соответствовать высоте контейнера и сохранять его пропорции.
- Метка имени является дочерней для contianer и должна быть выровнена по левому краю изображения с отступом 15 px по левому краю. Ширина текста должна заполнять оставшееся пространство в контейнере.
Надеюсь, что это хорошо показано на следующем прилагаемом изображении:

Я задал тот же вопрос здесь, на Ответах Unity, но пока никаких ответов. Действительно ли возможно, что такая простая задача не выполнима в пользовательском интерфейсе Unity без использования кода?
Большое спасибо за ваше время!
2 ответа
Мы никогда не находили способ сделать это без кода. Я очень недоволен, что такая простая задача не может быть выполнена в текущей системе пользовательского интерфейса. Мы создали следующий скрипт компоновки, который делает свое дело (спасибо Angry Ant за помощь). Скрипт прикреплен к текстовой метке:
using UnityEngine;
using UnityEngine.EventSystems;
[RequireComponent (typeof (RectTransform))]
public class IndentByHeightFitter : UIBehaviour, UnityEngine.UI.ILayoutSelfController
{
public enum Edge
{
Left,
Right
}
[SerializeField] Edge m_Edge = Edge.Left;
[SerializeField] float border;
public virtual void SetLayoutHorizontal ()
{
UpdateRect ();
}
public virtual void SetLayoutVertical() {}
#if UNITY_EDITOR
protected override void OnValidate ()
{
UpdateRect ();
}
#endif
protected override void OnRectTransformDimensionsChange ()
{
UpdateRect ();
}
Vector2 GetParentSize ()
{
RectTransform parent = transform.parent as RectTransform;
return parent == null ? Vector2.zero : parent.rect.size;
}
RectTransform.Edge IndentEdgeToRectEdge (Edge edge)
{
return edge == Edge.Left ? RectTransform.Edge.Left : RectTransform.Edge.Right;
}
void UpdateRect ()
{
RectTransform rect = (RectTransform)transform;
Vector2 parentSize = GetParentSize ();
rect.SetInsetAndSizeFromParentEdge (IndentEdgeToRectEdge (m_Edge), parentSize.y + border, parentSize.x - parentSize.y);
}
}
Похоже, это может быть достигнуто с помощью компонентов макета.
Изображение является дочерним по отношению к контейнеру и должно быть выровнено по левому краю, высота должна соответствовать высоте контейнера и сохранять его пропорции.
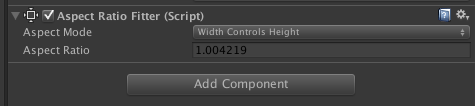
Для этого попробуйте добавить компонент Fitch Ratio Fitter с режимом Aspect - Width Controls Height

Метка имени является дочерней по отношению к контейнеру и должна быть выровнена по левому краю с отступом 15 пикселей по левому краю. Ширина текста должна заполнять оставшееся пространство в контейнере.
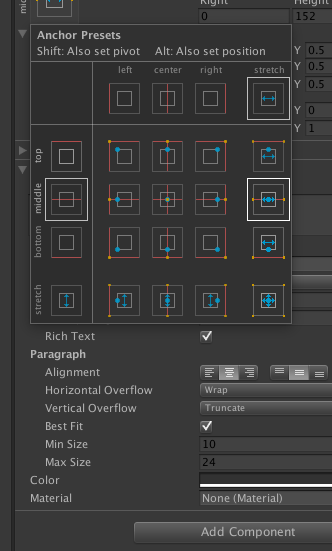
Для этого вы можете просто закрепить и растянуть ярлык до размера контейнера и использовать опцию BestFit в компоненте Text.