NestjS - ресурс Swagger ui css не найден в рабочем режиме
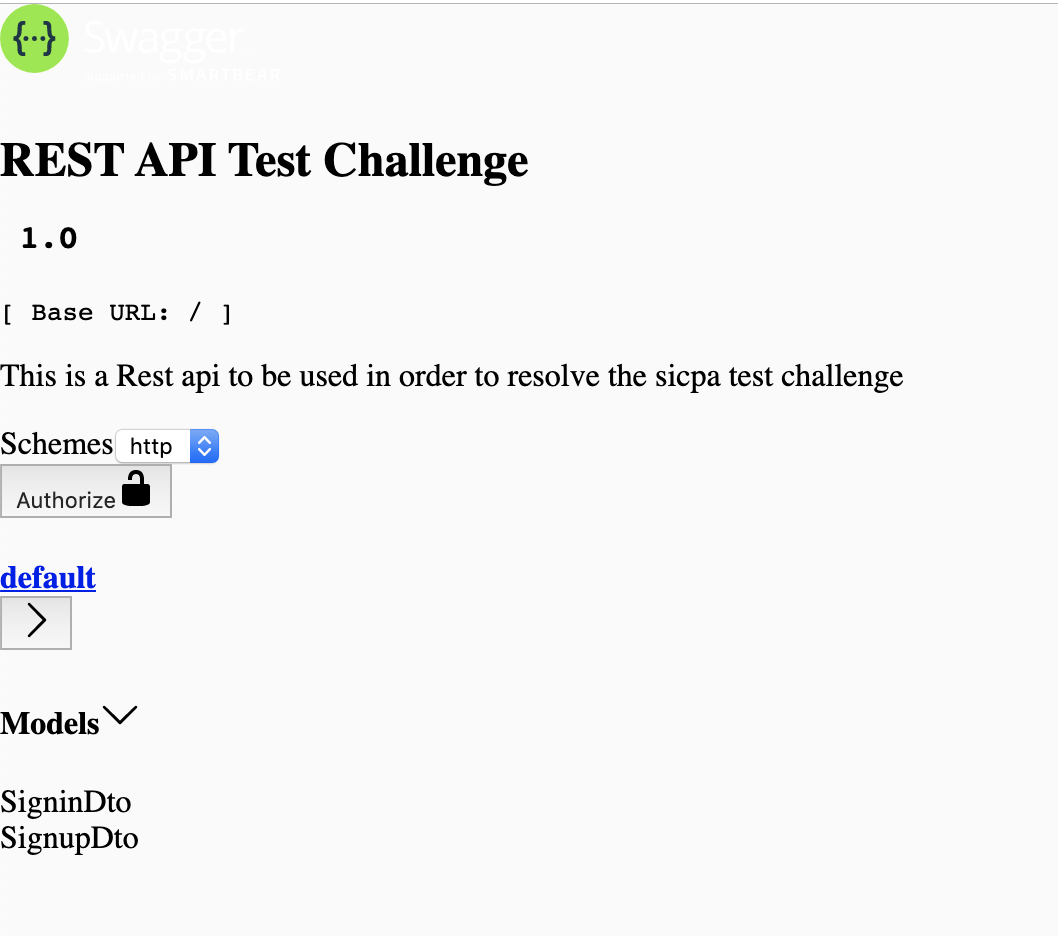
Я работаю над проектом nestjs, я добавил swagger для отображения моих конечных точек, он отлично работает в режиме разработки, но после развертывания в производственной среде с использованием https://zeit.co/ (сейчас) страница конечных точек отображается неправильно (CSS отсутствует), я получил во вкладке сети эту ошибку:
/favicon-32x32.png:1 Failed to load resource: the server responded with a status of 404 ()
/favicon-16x16.png:1 Failed to load resource: the server responded with a status of 404 ()
swagger-ui.css:1 Failed to load resource: the server responded with a status of 404 ()
Спасибо.
3 ответа
Вам нужно будет указать дополнительные параметры в методе SwaggerModule.setup :
import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger';
// some code...
const options = new DocumentBuilder()
.setTitle('Your title')
.setDescription('Your description')
.setVersion('1.0')
.build();
const document = SwaggerModule.createDocument(app, options);
SwaggerModule.setup('api', app, document, {
customCssUrl: 'https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/4.15.5/swagger-ui.min.css',
});
У меня была аналогичная проблема, и я поделился решением здесь:https://stackoverflow.com/a/74708365/13701992 .
Пожалуйста, проверьте, если это отвечает на ваш вопрос
Вам следует добавить собственные файлы css и js следующим образом:
SwaggerModule.setup('/swagger', app, swaggerDocument, {
customCssUrl:
'https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/4.15.5/swagger-ui.min.css',
customJs: [
'https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/4.15.5/swagger-ui-bundle.js',
'https://cdnjs.cloudflare.com/ajax/libs/swagger-ui/4.15.5/swagger-ui-standalone-preset.js',
],
});