создать, опубликовать компонент vuejs на npm с помощью vue/cli версии 4 и использовать его в проекте vuejs в стиле классов на основе машинописного текста
Я изучаю vuejs, и я использую его последние версии, такие как vue / cli версии 4.xx, и теперь я хочу выполнить задачу, которая похожа на:
- Мне нужно создать простой заголовок, используя vue / cli версии 4.xx, который будет принимать массив внутри переменной заголовков в качестве реквизита.
Теперь я хочу опубликовать его через npm.
- Затем я буду создавать еще один проект vue, который будет использовать машинописный текст и стиль на основе классов, и использовать мой пакет npm, созданный на втором этапе этого проекта.
Я прочитал несколько статей, чтобы завершить этот подход. ссылка на которую указана ниже Как создать и опубликовать компонент Vuejs в NPM
Еще одна статья: https://dev.to/amroessam/publish-your-first-npm-package-vue-263h
Последняя статья такова: https://vuejs.org/v2/cookbook/packaging-sfc-for-npm.html
Хотя я могу создать заголовок и опубликовать его через npm, но я вообще не могу использовать этот пакет npm, он дает ошибку.
Эта зависимость не обнаружена:
- header-bell-app в./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref- 0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/components/UserComponent/UserComponent.vue?vue&type=script〈=js&
Чтобы установить его, вы можете запустить: npm install --save header-bell-app
Я создал свой пакет заголовка с именем header-bell-app и также установил его, но все же он давал мне ошибку, когда я пытался куда-то его импортировать.
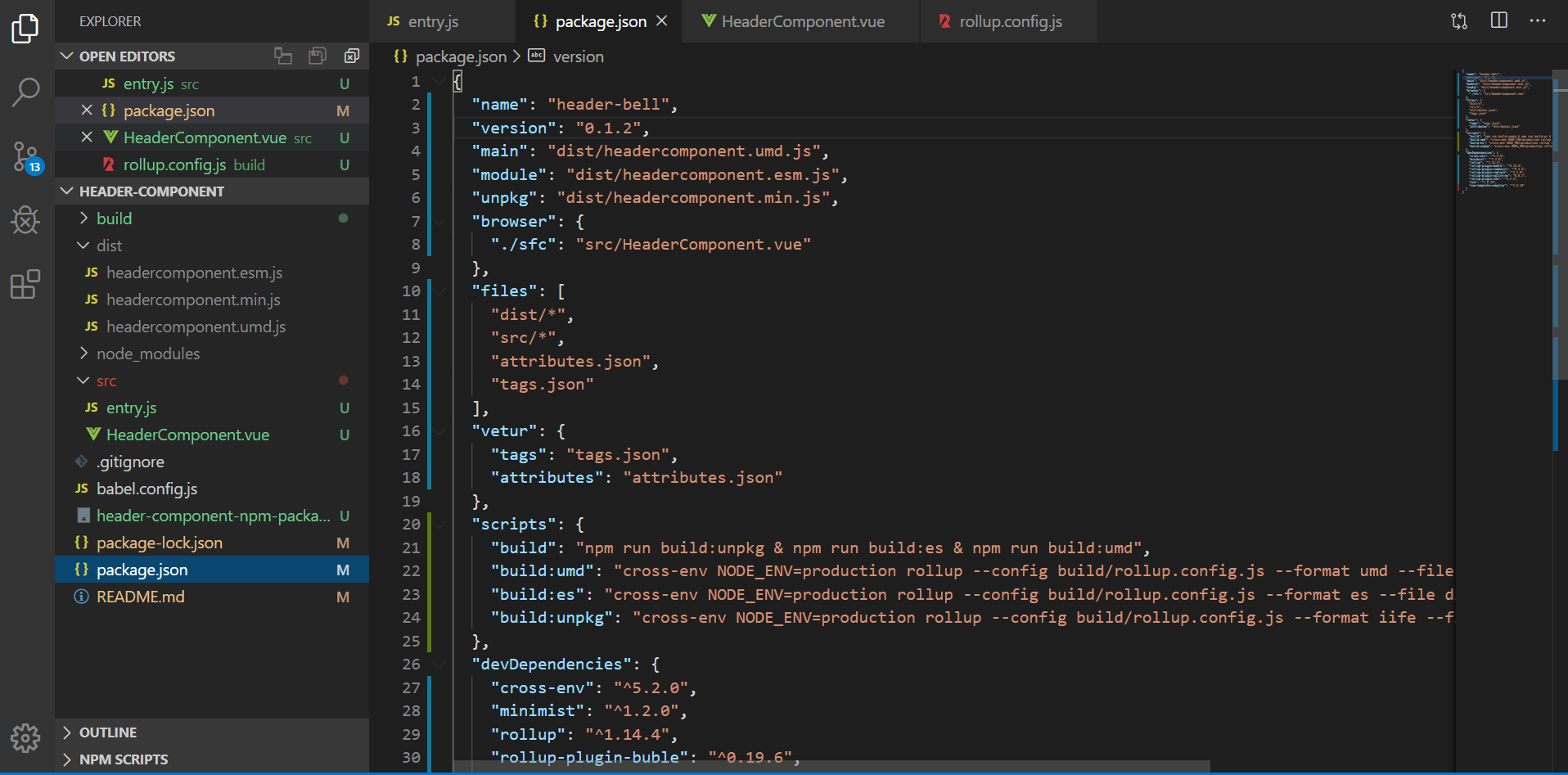
Ниже приведен код и снимок экрана моего пакета npm header-bell:
entry.js
import component from "./headerComponent.vue";
function install(Vue) {
if (install.installed) return;
install.installed = true;
Vue.component("header-component", component);
}
const plugin = {
install
};
let GlobalVue = null;
if (typeof window !== "undefined") {
GlobalVue = window.Vue;
} else if (typeof global !== "undefined") {
GlobalVue = global.vue;
}
if (GlobalVue) {
GlobalVue.use(plugin);
}
component.install = install;
export default component;
HeaderComponent.vue
<template>
<div>
<div class="header">
<div class="header-right">
<a v-for="header in headers" v-bind:key="header.id" v-bind:href="header.url">{{header.name}}</a>
</div>
</div>
</div>
</template>
<script>
export default {
name: "HeaderComponent",
props: {
headers: []
},
mounted() {}
};
</script>
<style scoped>
/* Style the header with a grey background and some padding */
.header {
overflow: hidden;
background-color: #f1f1f1;
padding: 20px 10px;
}
/* Style the header links */
.header a {
float: left;
color: black;
text-align: center;
padding: 12px;
text-decoration: none;
font-size: 18px;
line-height: 25px;
border-radius: 4px;
}
/* Style the logo link (notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger */
.header a.logo {
font-size: 25px;
font-weight: bold;
}
/* Change the background color on mouse-over */
.header a:hover {
background-color: #ddd;
color: black;
}
/* Style the active/current link*/
.header a.active {
background-color: dodgerblue;
color: white;
}
/* Float the link section to the right */
.header-right {
float: right;
}
/* Add media queries for responsiveness - when the screen is 500px wide or less, stack the links on top of each other */
@media screen and (max-width: 500px) {
.header a {
float: none;
display: block;
text-align: left;
}
.header-right {
float: none;
}
}
</style>
rollup.config.js
import vue from "rollup-plugin-vue";
import buble from "rollup-plugin-buble";
import commonjs from "rollup-plugin-commonjs";
export default {
input: 'src/entry.js', // Path relative to package.json
output: {
name: 'HeaderComponent',
exports: 'named',
},
plugins: [
commonjs(),
vue({
css: true, // Dynamically inject css as a <style> tag
compileTemplate: true, // Explicitly convert template to render function
}),
buble(), // Transpile to ES5
],
};
package.json
{
"name": "header-bell",
"version": "0.1.2",
"main": "dist/headercomponent.umd.js",
"module": "dist/headercomponent.esm.js",
"unpkg": "dist/headercomponent.min.js",
"browser": {
"./sfc": "src/HeaderComponent.vue"
},
"files": [
"dist/*",
"src/*",
"attributes.json",
"tags.json"
],
"vetur": {
"tags": "tags.json",
"attributes": "attributes.json"
},
"scripts": {
"build": "npm run build:unpkg & npm run build:es & npm run build:umd",
"build:umd": "cross-env NODE_ENV=production rollup --config build/rollup.config.js --format umd --file dist/headercomponent.umd.js",
"build:es": "cross-env NODE_ENV=production rollup --config build/rollup.config.js --format es --file dist/headercomponent.esm.js",
"build:unpkg": "cross-env NODE_ENV=production rollup --config build/rollup.config.js --format iife --file dist/headercomponent.min.js"
},
"devDependencies": {
"cross-env": "^5.2.0",
"minimist": "^1.2.0",
"rollup": "^1.14.4",
"rollup-plugin-buble": "^0.19.6",
"rollup-plugin-commonjs": "^9.3.4",
"rollup-plugin-replace": "^2.2.0",
"rollup-plugin-uglify-es": "0.0.1",
"rollup-plugin-vue": "^4.7.2",
"vue": "^2.6.10",
"vue-template-compiler": "^2.6.10"
}
}
И я использую вышеуказанный пакет в своем другом проекте, как показано ниже, после установки header-bell
Теперь это дает мне ошибку, которая
Не удалось найти файл объявления для модуля "header-bell". 'd: /Alok/Work/References/interceptor-boilerplate/node_modules/header-bell/dist/headercomponent.umd.js' неявно имеет тип 'любой'. Пытаться
npm install @types/header-bellесли он существует, или добавьте новый файл объявления (.d.ts), содержащий заголовок "declare module";
и ошибка в консоли при использовании HeaderComponent находится на изображении ниже
Надеюсь, этого будет достаточно, чтобы исправить мои вещи. Буду признателен, если вы предоставите мне лучшее решение для этого.