mat-form-field с внешним видом не работает
Я меняю направление тела на RTL. dir = "rtl"
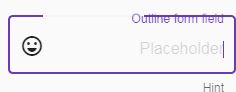
и mat-form-field с внешним видом "контур" не работает.
вы можете попробовать его на сайте https://material.angular.io/, в примерах полей формы, в разделе вариантов внешнего вида поля формы, редактировать в стеке и изменить направление тела на RTL.
вы видите, что это не работает должным образом

ОБНОВИТЬ:
Эта проблема была связана с Angular Material и исправлена сейчас
2 ответа
У меня была такая же проблема с дари (персидским) языком, который тоже является RTL. Исправление, которое я смог найти, заключалось в установке версии материала и пакетов, связанных с angular, для точного совпадения, то есть удаления^ а также ~ префикс из версий пакетов в package.json.
Мой package.json выглядит следующим образом:
"dependencies": {
"@angular-devkit/core": "8.0.6",
"@angular/animations": "8.0.3",
"@angular/cdk": "8.1.1",
"@angular/common": "8.2.14",
"@angular/compiler": "8.2.14",
"@angular/core": "8.2.14",
"@angular/flex-layout": "8.0.0-beta.26",
"@angular/forms": "8.2.14",
"@angular/http": "7.2.7",
"@angular/material": "8.0.1",
"@angular/material-moment-adapter": "5.0.0-rc.1",
"@angular/platform-browser": "8.2.14",
"@angular/platform-browser-dynamic": "8.2.14",
"@angular/router": "8.2.14"
}
После редактирования package.json удалите package-lock.json и node_modules и выполнитеnpm i
App .module
import { BidiModule } from '@angular/cdk/bidi';
imports: [...
BidiModule
...]
your.component
<mat-form-field dir="rtl" appearance="outline">...</mat-form-field>