Галерея кладки
Я работаю с angular и хочу создать галерею изображений кладки.
Я попытался реализовать галерею, но изображения не отображаются. Кто-нибудь знает, почему они появляются и как решить эту проблему?
Я новичок в такой среде и, возможно, ошибаюсь:(
Component.html
<ul class="mdc-image-list mdc-image-list--masonry masonry-image-list">
<li class="mdc-image-list__item"
*ngFor="let image of data">
<img class="mdc-image-list__image"
[src]="image">
</li>
</ul>
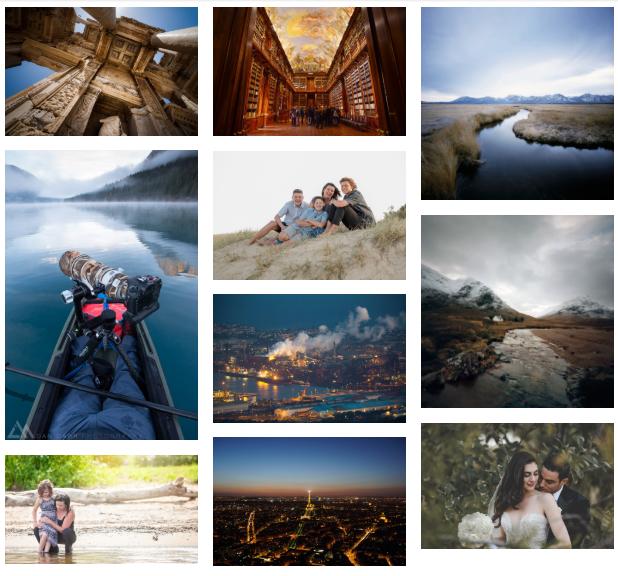
Предполагаемый результат
2 ответа
Решение
Вам не хватает свойства объекта: [src]="image" должно быть [src]="image.src".
Вы просматриваете список объектов, где "изображение" является одним из элементов списка. Вы отправляли объект изображению, но это не сработает, потому что ожидает строку URL. Итак, правильный способ - отправить use 'image.src', который является строкой URL.
<ul class="mdc-image-list mdc-image-list--masonry masonry-image-list">
<li class="mdc-image-list__item"
*ngFor="let image of data">
<img class="mdc-image-list__image"
[src]="image.src">
</li>
</ul>
imageэто объект; пытатьсяimage.src в твоем <img [src]= "image.src">:)