Как обернуть контейнер абсолютной позиции как любой другой относительный позиционный div?
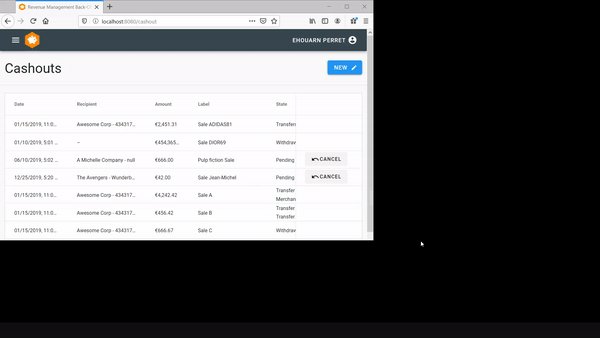
Я использую ag-grid для отображения данных с разбивкой на страницы в макете vuetify.
По некоторым причинам кажется, что когда один из родителей компонента ag-grid является flex а также paginationAutoPageSize установлен на true затем сетка продолжает многократно добавлять новые строки (явно ошибка).
https://github.com/ag-grid/ag-grid/issues/628
Добавление этого класса ниже в компонент ag-grid:
.ag-grid-16 {
height: 100%;
width: 100%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
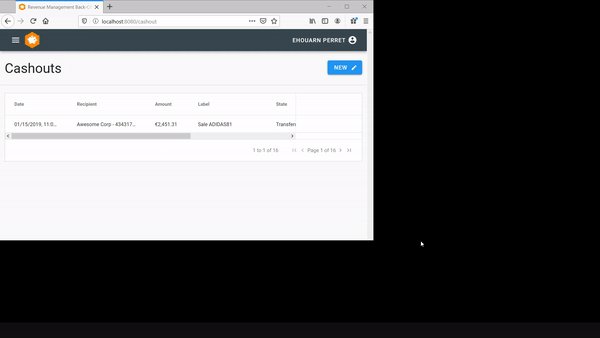
дает тогда:
Что лучше, но, к сожалению, не очень хорошо работает с остальной частью макета Vuetify в моем приложении (заголовок Cashout и горизонтальная линия покрываются компонентом).
Сама сетка:
CashoutRecords.vue:
<template>
<ag-grid-vue
class="ag-theme-material gray-border ag-grid-16"
:columnDefs="columnDefs"
:defaultColDef="defaultColDef"
:frameworkComponents="frameworkComponents"
:rowData="cashoutRecords"
:gridOptions="gridOptions"
:paginationAutoPageSize="true"
:pagination="true"
:enableRangeSelection="true"
@grid-ready="onGridReady"
></ag-grid-vue>
</template>
<style scoped>
.ag-row .ag-cell {
display: flex;
align-items: center;
}
.ag-grid-16 {
height: 100%;
width: 100%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.white-bg {
background-color: #ffffff;
}
.light-bg {
background-color: #fdfefe;
}
.gray-border {
border-color: lightgray;
border-width: 1px;
border-style: solid;
}
</style>
<script lang="ts" src="./CashoutRecords.ts">
</script>
и его контейнер:
Cashout.vue:
<template>
<v-container>
<v-row>
<v-col>
<h1 class="display-1">Cashouts</h1>
</v-col>
<v-col cols="auto">
<v-btn color="info" @click="openEditModal = true">
New <v-icon small right>create</v-icon>
</v-btn>
</v-col>
</v-row>
<hr class="divider__full" />
<CashoutRecords />
<CashoutEditModal :open.sync="openEditModal" />
</v-container>
</template>
<script lang="ts" src="./Cashout.ts">
</script>
Как мне обернуть мою ag-сетку этим ag-grid-16 CSS-класс (во избежание постоянно растущих строк) таким образом, чтобы я все еще мог видеть <h1> заглавие Cashouts и горизонтальная линия над ним.